Comment Discuz implémente l'enregistrement et la connexion automatiques
Les fonctions implémentées dans cet article :
1. Entrez dans le forum à partir du système d'origine pour vous connecter et vous inscrire automatiquement
2. Implémentez la boîte pop-up sur cet article page sans sauter
3.js lance directement une demande d'enregistrement lorsque la page est chargée
Cette fonction était auparavant gérée par la fonction
uc_user_register, mais aujourd'hui il y aura des problèmes lorsque développer l’espace utilisateur.
Exigences du projet
Ajouter un forum à notre système d'origine, mais les informations des utilisateurs doivent être partagées.
Méthode de mise en œuvre : apportez les informations utilisateur du système d'origine lorsque vous entrez dans le forum, puis obtenez les informations du forum et inscrivez-vous directement.
Entrez dans le forum à partir du système d'origine pour vous inscrire et vous connecter automatiquement
Préparez une telle page tampon et placez-la sur la upload/template/default/touch/member/register.htm page

Ensuite, nous devons mettre le code d'enregistrement d'origine dans upload/template/default/touch/member/register.htm
La raison pour laquelle nous avons mis ce code est que dsicuz est dans Il y aura beaucoup de restrictions de paramètres lors de la soumission du formulaire, nous pouvons simplement le garder tel quel
<form method="post" autocomplete="off" name="register" id="registerform" action="member.php?mod={$_G[setting][regname]}&mobile=2">
<input type="hidden" name="regsubmit" value="yes" />
<input type="hidden" id="hash" name="formhash" value="{FORMHASH}" />
<!--{eval $dreferer = str_replace('&', '&', dreferer());}-->
<input type="hidden" id="referer" name="referer" value="$dreferer" />
<input type="hidden" name="activationauth" value="{if $_GET[action] == 'activation'}$activationauth{/if}" />
<input type="hidden" name="agreebbrule" value="$bbrulehash" id="agreebbrule" checked="checked" />
<!--{if $_G['setting']['sendregisterurl']}-->
<input type="hidden" name="hash" value="$_GET[hash]" />
<!--{/if}-->
<!--{if $secqaacheck || $seccodecheck}-->
<!--{subtemplate common/seccheck}-->
<!--{/if}-->
</div>
</form>Ensuite, nous devons envoyer une requête directement lorsque la page est chargée, ajoutez simplement le code suivant.
Implémentez la pop-up box sur cette page, sans sauter, et lancez directement une demande d'inscription au chargement
La fonction implémentée par ce code js : lancez directement une demande d'inscription lorsque la page est chargé, puis renvoie les informations, affichées directement sur cette page au lieu de passer à une autre page
<script>
var hash = $('#hash').val();
var referer = $('#referer').val();
$.ajax({
type:'POST',
url:"member.php?mod={$_G[setting][regname]}&mobile=2" +'&inajax=1',
data:{
"handlekey":"registerform",
"inajax" : 1,
"regsubmit" :"yes",
"formhash":hash,
"referer" :referer
},
dataType:'xml'
})
.success(function(s) {
popup.open(s.lastChild.firstChild.nodeValue);
evalscript(s.lastChild.firstChild.nodeValue);
})
.error(function() {
window.location.href = obj.attr('href');
popup.close();
});
</script>La dernière étape à faire à ce moment est de savoir quel formulaire utiliser pour le transférer depuis le système d'origine. Cette méthode n'est pas fournie ici. Je vais faire une simulation de données.
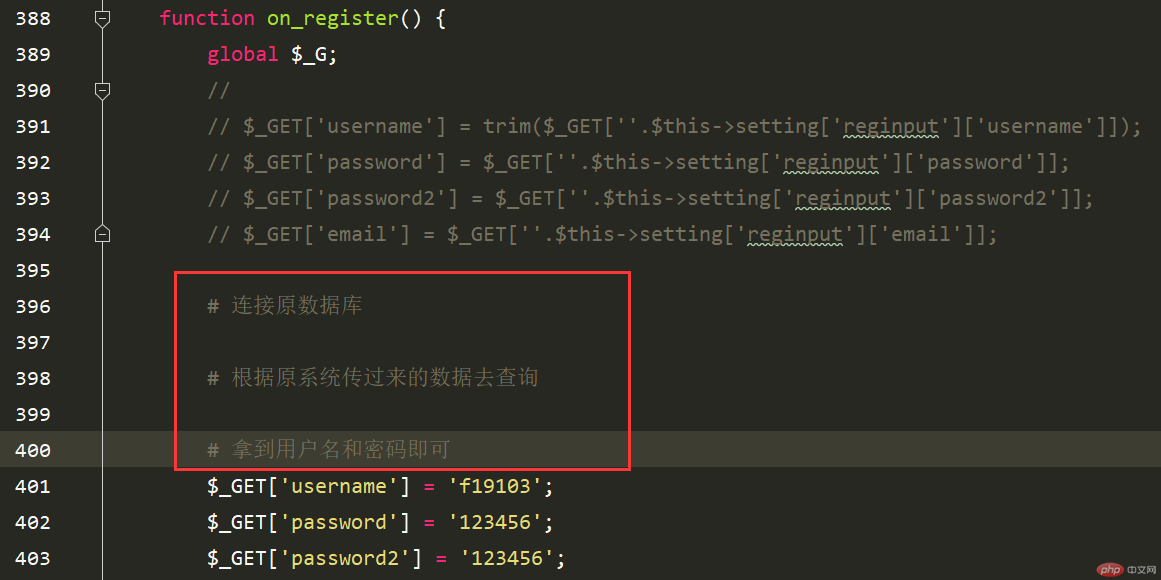
Ajoutez votre propre code en fonction des commentaires dans la méthode upload/source/module/member/member_register.php on_register

Testez l'effet
Nous enregistrons un compte ceshi123

Post de test

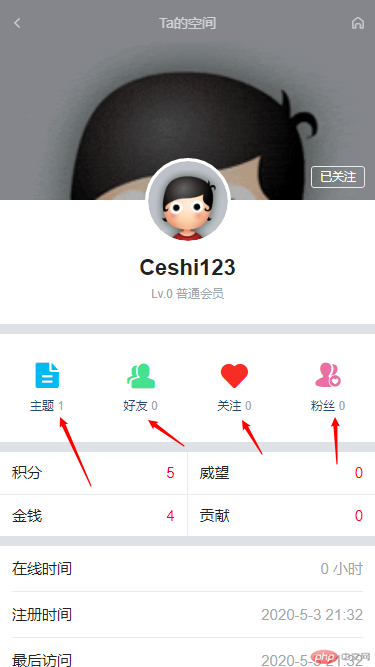
Pourquoi ne pas l'utiliser La raison de enregistrement des utilisateurs via uc_user_register
pour enregistrer les utilisateurs directement, toutes les informations suivantes ne seront pas obtenues uc_user_register

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 La solution au problème de connexion en arrière-plan Discuz révélée
Mar 03, 2024 am 08:57 AM
La solution au problème de connexion en arrière-plan Discuz révélée
Mar 03, 2024 am 08:57 AM
La solution au problème de connexion en arrière-plan de Discuz est révélée. Des exemples de code spécifiques sont nécessaires Avec le développement rapide d'Internet, la construction de sites Web est devenue de plus en plus courante, et Discuz, en tant que système de création de sites Web de forum couramment utilisé, a été favorisé par. de nombreux webmasters. Cependant, précisément en raison de ses fonctions puissantes, nous rencontrons parfois des problèmes lors de l'utilisation de Discuz, comme des problèmes de connexion en arrière-plan. Aujourd'hui, nous allons révéler la solution au problème de connexion en arrière-plan de Discuz et fournir des exemples de code spécifiques. Nous espérons aider ceux qui en ont besoin.
 Explication détaillée du processus d'inscription à Discuz : vous permettant de modifier facilement les informations personnelles
Mar 13, 2024 pm 12:21 PM
Explication détaillée du processus d'inscription à Discuz : vous permettant de modifier facilement les informations personnelles
Mar 13, 2024 pm 12:21 PM
"Explication détaillée du processus d'enregistrement de Discuz : vous permettant de modifier facilement les informations personnelles, des exemples de code spécifiques sont requis" Discuz est un puissant programme de forum communautaire largement utilisé dans divers sites Web. Il offre une multitude de fonctions d'enregistrement des utilisateurs et de modification des informations personnelles. et interfaces. Cet article vous présentera en détail le processus d'inscription de Discuz et fournira des exemples de code spécifiques pour vous aider à personnaliser et modifier facilement vos informations personnelles. 1. Processus d'enregistrement des utilisateurs Dans Discuz, l'enregistrement des utilisateurs est l'une des fonctions importantes du site. La fluidité du processus d'enregistrement et.
 Un incontournable pour les utilisateurs de Discuz ! Analyse complète des accessoires de renommage !
Mar 12, 2024 pm 10:15 PM
Un incontournable pour les utilisateurs de Discuz ! Analyse complète des accessoires de renommage !
Mar 12, 2024 pm 10:15 PM
Un incontournable pour les utilisateurs de Discuz ! Analyse complète des accessoires de renommage ! Sur le forum Discuz, la fonction de changement de nom a toujours reçu beaucoup d'attention et de demande de la part des utilisateurs. Pour certains utilisateurs qui ont besoin de changer de nom, les accessoires de changement de nom peuvent facilement modifier le nom d'utilisateur, et c'est également un moyen d'interaction intéressant. Examinons en profondeur les accessoires de renommage dans Discuz, y compris comment les obtenir, comment les utiliser et les solutions à certains problèmes courants. 1. Obtenez des accessoires de changement de nom dans Discuz. Les accessoires de changement de nom sont généralement achetés via des points ou par l'administrateur.
 Qu'est-ce que Discuz ? Définition et introduction aux fonctions de Discuz
Mar 03, 2024 am 10:33 AM
Qu'est-ce que Discuz ? Définition et introduction aux fonctions de Discuz
Mar 03, 2024 am 10:33 AM
"Explorer Discuz : définition, fonctions et exemples de code" Avec le développement rapide d'Internet, les forums communautaires sont devenus une plate-forme importante permettant aux gens d'obtenir des informations et d'échanger des opinions. Parmi les nombreux systèmes de forum communautaire, Discuz, en tant que logiciel de forum open source bien connu en Chine, est favorisé par la majorité des développeurs et administrateurs de sites Web. Alors, qu’est-ce que Discuz ? Quelles fonctions a-t-il et comment peut-il aider notre site Web ? Cet article présentera Discuz en détail et joindra des exemples de code spécifiques pour aider les lecteurs à en savoir plus.
 Que dois-je faire si je rencontre un mot de passe Discuz incorrect ? Partage de solution rapide !
Mar 03, 2024 am 09:33 AM
Que dois-je faire si je rencontre un mot de passe Discuz incorrect ? Partage de solution rapide !
Mar 03, 2024 am 09:33 AM
Que dois-je faire si je rencontre un mot de passe Discuz incorrect ? Partage de solution rapide ! Discutez ! Il s'agit d'un programme de forum très populaire qui offre aux utilisateurs une plate-forme de communication pratique. Utiliser Discuz! Lors de l'accès à un forum, vous pouvez parfois rencontrer un mot de passe incorrect, ce qui peut empêcher les utilisateurs de se connecter et d'utiliser le forum normalement. Eh bien, rencontrez Discuz ! Lorsque le mot de passe est erroné, comment devons-nous résoudre rapidement le problème ? Certaines solutions seront partagées ci-dessous, avec des exemples de code spécifiques fournis à titre de référence. 1. Vérifiez si le mot de passe
 Résolvez le problème selon lequel le partage Discuz WeChat ne peut pas être affiché
Mar 09, 2024 pm 03:39 PM
Résolvez le problème selon lequel le partage Discuz WeChat ne peut pas être affiché
Mar 09, 2024 pm 03:39 PM
Titre : Pour résoudre le problème de l'impossibilité d'afficher les partages Discuz WeChat, des exemples de code spécifiques sont nécessaires. Avec le développement de l'Internet mobile, WeChat est devenu un élément indispensable de la vie quotidienne des gens. Dans le développement de sites Web, afin d'améliorer l'expérience utilisateur et d'étendre la visibilité du site Web, de nombreux sites Web intégreront des fonctions de partage WeChat, permettant aux utilisateurs de partager facilement le contenu du site Web avec des groupes Moments ou WeChat. Cependant, parfois, lorsque vous utilisez des systèmes de forum open source tels que Discuz, vous rencontrerez le problème de l'impossibilité d'afficher les partages WeChat, ce qui entraîne certaines difficultés pour l'expérience utilisateur.
 Discuz Editor : puissant outil d'édition de pages Web
Mar 09, 2024 pm 06:06 PM
Discuz Editor : puissant outil d'édition de pages Web
Mar 09, 2024 pm 06:06 PM
Discuz Editor : Un puissant outil d'édition de pages Web qui nécessite des exemples de code spécifiques. Avec le développement d'Internet, la construction de sites Web et l'édition de contenu sont devenues de plus en plus importantes. En tant qu'outil d'édition de pages Web courant, l'éditeur Discuz joue un rôle important dans la construction de sites Web. Il fournit non seulement une multitude de fonctions et d'outils, mais aide également les utilisateurs à éditer et publier du contenu plus facilement. Dans cet article, nous présenterons les fonctionnalités et l'utilisation de l'éditeur Discuz, et fournirons quelques exemples de code spécifiques pour aider les lecteurs à mieux comprendre et utiliser
 Explication détaillée des étapes pour modifier le nom de domaine Discuz
Mar 11, 2024 am 11:00 AM
Explication détaillée des étapes pour modifier le nom de domaine Discuz
Mar 11, 2024 am 11:00 AM
Explication détaillée des étapes de modification du nom de domaine Discuz. Des exemples de codes spécifiques sont nécessaires Avec le développement et le fonctionnement du site Web, nous devons parfois modifier le nom de domaine du forum Discuz. Cela peut être dû à un changement de marque ou au référencement du site Web. optimisation ou pour d'autres raisons. Quelle qu'en soit la raison, la modification du nom de domaine Discuz est un processus qui nécessite une opération minutieuse. Aujourd'hui, nous allons présenter en détail les étapes de modification du nom de domaine Discuz et fournir des exemples de code spécifiques. Étape 1 : Sauvegardez les données Avant de modifier le nom de domaine, vous devez d'abord vous assurer que le site Web






