Encapsulation du téléchargement de fichiers universel ThinkPHP6.0
本文实例讲述了封装ThinkPHP6通用文件上传方法,上传功能使用的是LayUI的upload组件。
封装ThinkPHP6.0通用文件上传教程
一、打开项目在config文件夹下创建upload.php配置文件用来管理文件上传的后缀和大小
<?php
return [
//定义允许上传文件后缀的数组
'suffix_arr' => [
//允许图片上传的后缀
'image' => 'jpg,jpeg,png,gif',
//允许上传文件的后缀
'file' => 'zip,gz,doc,txt,pdf,xls',
//...
],
//定义允许上传文件大小的数组
'size_arr' => [
//允许图片上传的大小
'image' => 10,
//允许文件上传的大小
'file' => 50
],
];二、修改config\filesystem.php配置文件配置上传根目录及上传规则
<?php
return [
// 默认磁盘
'default' => env('filesystem.driver', 'local'),
// 磁盘列表
'disks' => [
'local' => [
'type' => 'local',
'root' => app()->getRuntimePath() . 'storage',
],
'public' => [
// 磁盘类型
'type' => 'local',
// 磁盘路径
'root' => app()->getRootPath() . 'public/uploads',
// 磁盘路径对应的外部URL路径
'url' => '/uploads',
// 可见性
'visibility' => 'public',
],
// 更多的磁盘配置信息
],
];三、 在app\controller目录下创建Upload.php类并编写upload()文件上传方法
<?php
namespace app\controller;
use think\exception\ValidateException;
class Upload
{
//上传
public function upload()
{
//判断是否是POST请求,如果是处理上传逻辑
if (request()->isPost()){
//接收文件上传类型
$type = request()->param('type','','trim');
$name = request()->param('name','','trim');
//获取表单上传文件
$file = request()->file('file');
//组装文件保存目录
$upload_dir = '/'.$type.'/'.$name;
try {
//从config/upload.php配置文件中读取允许上传的文件后缀和大小
$suffix_config = config('upload.suffix_arr');
$size_config = config('upload.size_arr');
if (empty($size_config[$type]) || empty($size_config[$type])){
return false;
}else{
$suffix = $suffix_config[$type];
$size = $size_config[$type];
}
//验证器验证上传的文件
validate(['file'=>[
//限制文件大小
'fileSize' => $size * 1024 * 1024,
//限制文件后缀
'fileExt' => $suffix
]],[
'file.fileSize' => '上传的文件大小不能超过'.$size.'M',
'file.fileExt' => '请上传后缀为:'.$suffix.'的文件'
])->check(['file'=>$file]);
//上传文件到本地服务器
$filename = \think\facade\Filesystem::disk('public')->putFile($upload_dir, $file);
if ($filename){
$src = '/uploads/'.$filename;
return json(['code'=>1,'result'=>$src]);
}else{
return json(['code'=>0,'msg'=>'上传失败']);
}
}catch (ValidateException $e){
return json(['code'=>0,'msg'=>$e->getMessage()]);
}
}else{
return json(['code'=>0,'msg'=>'非法请求']);
}
}
}四、 打开app\controller\Index.php类并修改index方法
<?php
namespace app\controller;
use app\BaseController;
class Index extends BaseController
{
public function index()
{
//渲染前端页面
return view();
}
}五、在app\view\index目录下创建index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文件上传</title>
<!-- layui.css 推荐使用本地文件 -->
<link rel="stylesheet" href="https://heerey525.github.io/layui-v2.4.3/layui-v2.4.4/css/layui.css" media="all">
<style>
#avatar_thumb {
position: absolute;
left: 50%;top: 50%;
width: 168px;
height: 168px;
margin: -50px 0 0 -84px;
border-radius: 100%;
}
</style>
</head>
<body>
<div class="layui-card-body" style="text-align: center;">
<div class="layui-form-item">
<div style="position: relative;width: 373px;height: 373px;background-color: #F2F2F5;margin: auto;">
<button type="button" class="layui-btn" id="avatar">
<i class="layui-icon"></i>上传头像
</button>
<img src="/static/imghw/default1.png" data-src="" id=" class="lazy" id="avatar_thumb" alt="Encapsulation du téléchargement de fichiers universel ThinkPHP6.0" >
<input type="hidden" name="avatar" value="">
</div>
</div>
</div>
<!-- layui.js 和jquery.js 推荐使用本地文件 -->
<script src="https://heerey525.github.io/layui-v2.4.3/layui-v2.4.4/layui.js" charset="utf-8"></script>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script src="/static/lib/js/common.js"></script>
<script>
layui.use(['form', 'upload'], function() {
var upload = layui.upload;
//图片上传
common_upload('avatar');
//文件上传
//common_upload('avatar','file');
});
</script>
</body>
</html>六、在public\static\lib\js目录下创建common.js
/**
* @desc 通用文件上传
* @param name 文件存储文件夹
* @param type 文件类型:默认为图片类型(image)
*/
function common_upload(name,type='image') {
layui.use(['form', 'upload'], function() {
var upload = layui.upload;
//选完文件后自动上传
upload.render({
elem: '#'+name,
url: "/upload/upload",
auto: true,
accept: 'file', //普通文件
data:{name:name,type:type},
done: function(data) {
console.log(data);
//上传完毕回调
if (data.code == 0) {
return layer.msg(data.msg,{icon:2});
} else {
$("#"+name+"_thumb").attr('src',data.result).show();
$('input[name='+name+']').val(data.result);
}
}
});
});
}七、测试图片上传
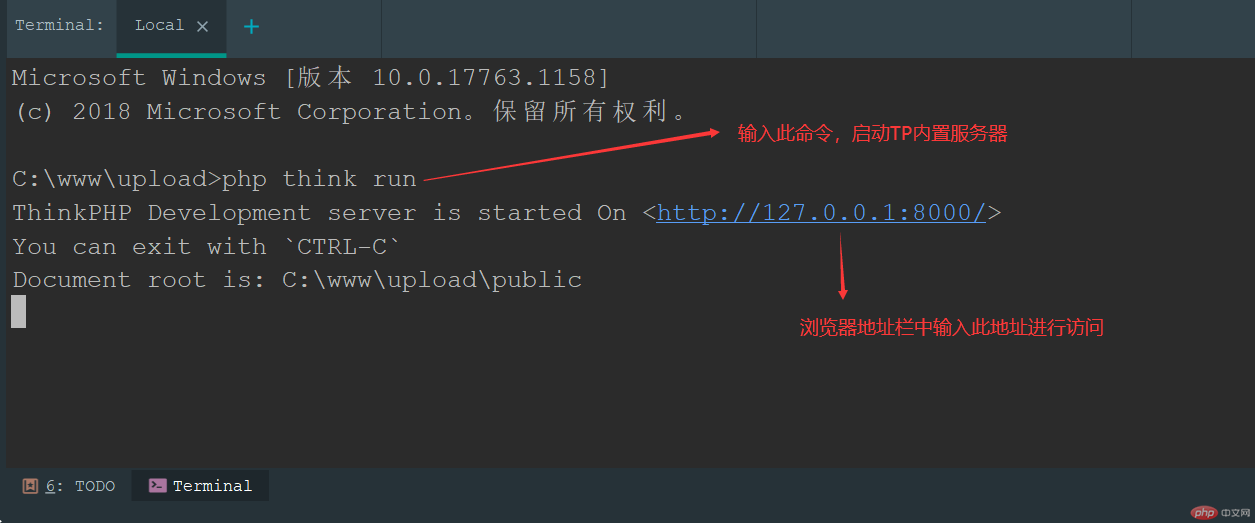
7.1、为了方便,本文就不在本地部署项目了,采用ThinkPHP内置的服务器
进到项目根目录,执行以下命令:
php think run

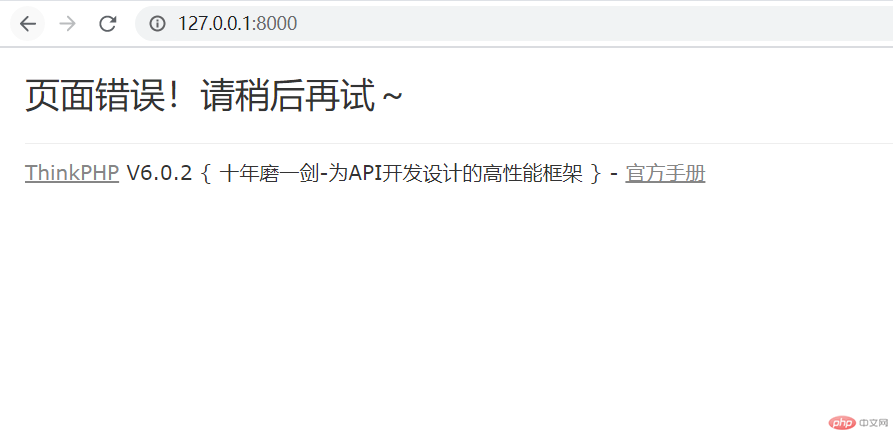
7.2、在浏览器地址栏中输入访问地址,发现报错?

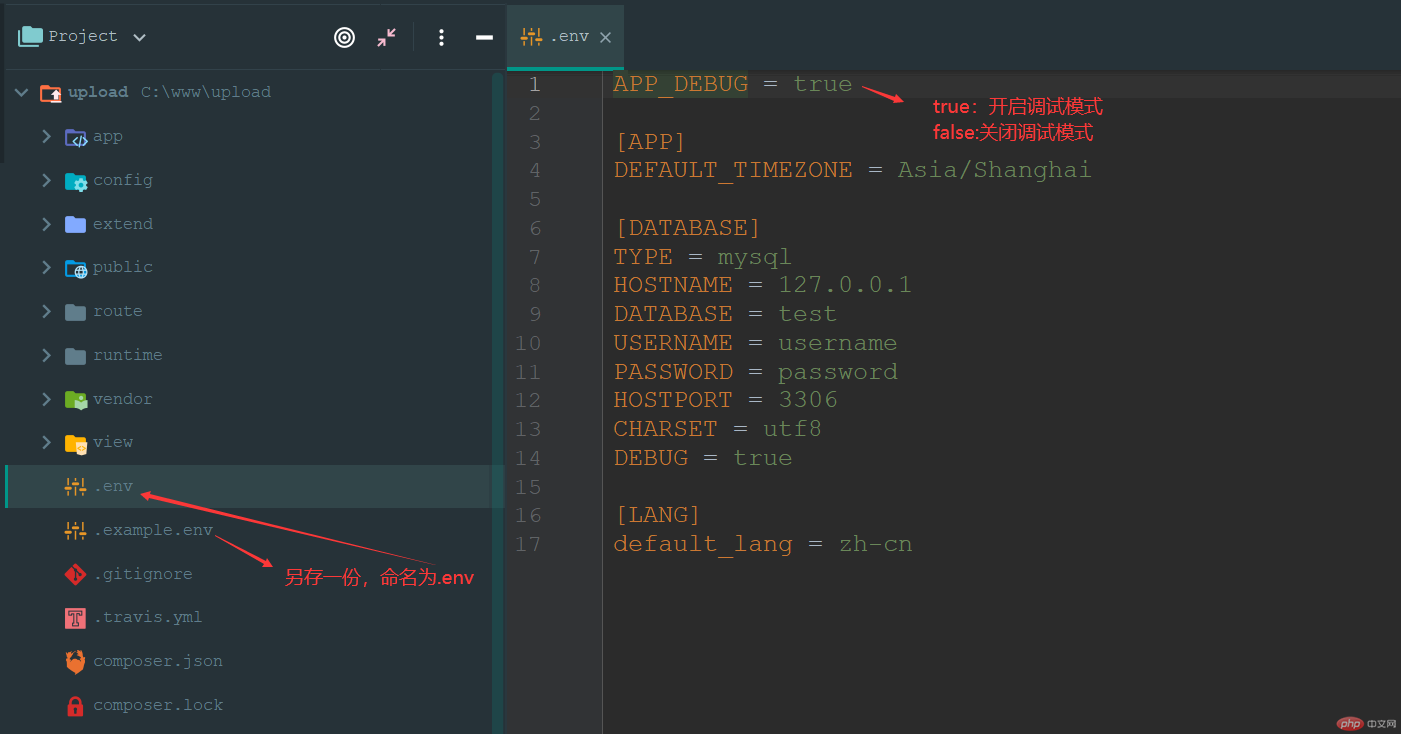
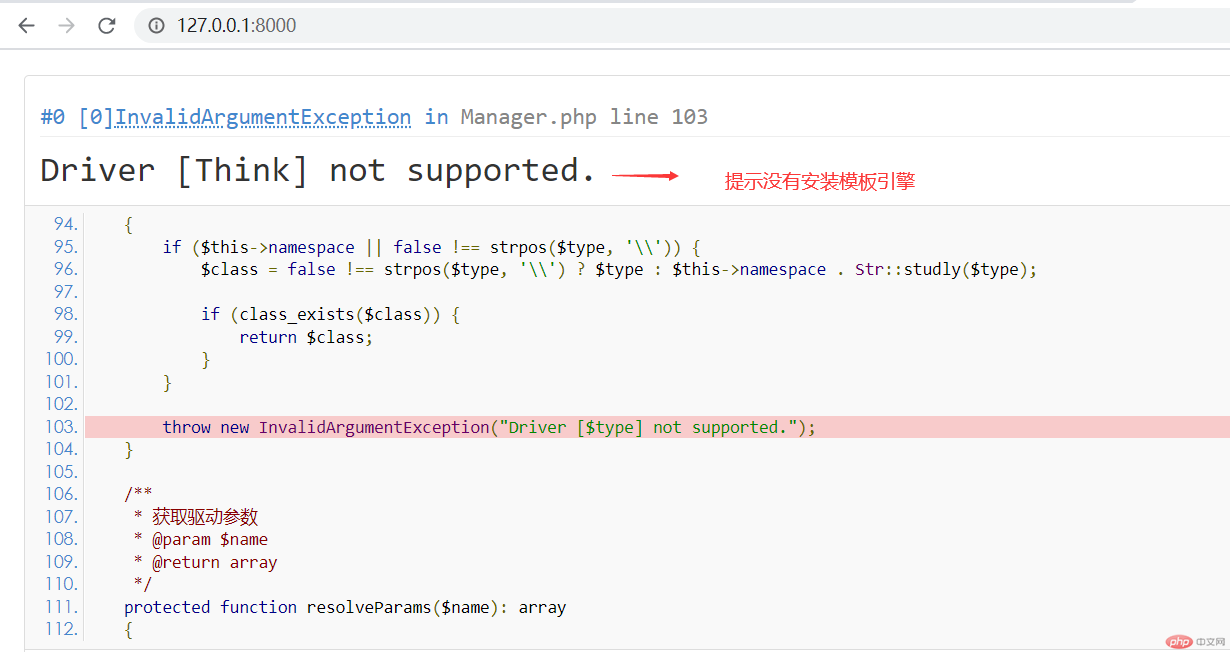
7.3、遇到错误不要慌,我们打开ThinkPHP的调试功能,看看具体错误信息

7.4、通过开启调试模式,发现报错原因是我们没有安装模板引擎,在ThinkPHP6.0中默认只能支持PHP原生模板,如果需要使用thinkTemplate模板引擎,需要安装think-view扩展

7.5、进到项目根目录下,输入以下命令进行安装think-view模板
composer require topthink/think-view
7.6、再次访问,访问成功。不过图片显示的是破裂的,如果觉得不好看,小伙伴们可以自行设置一个默认图片。

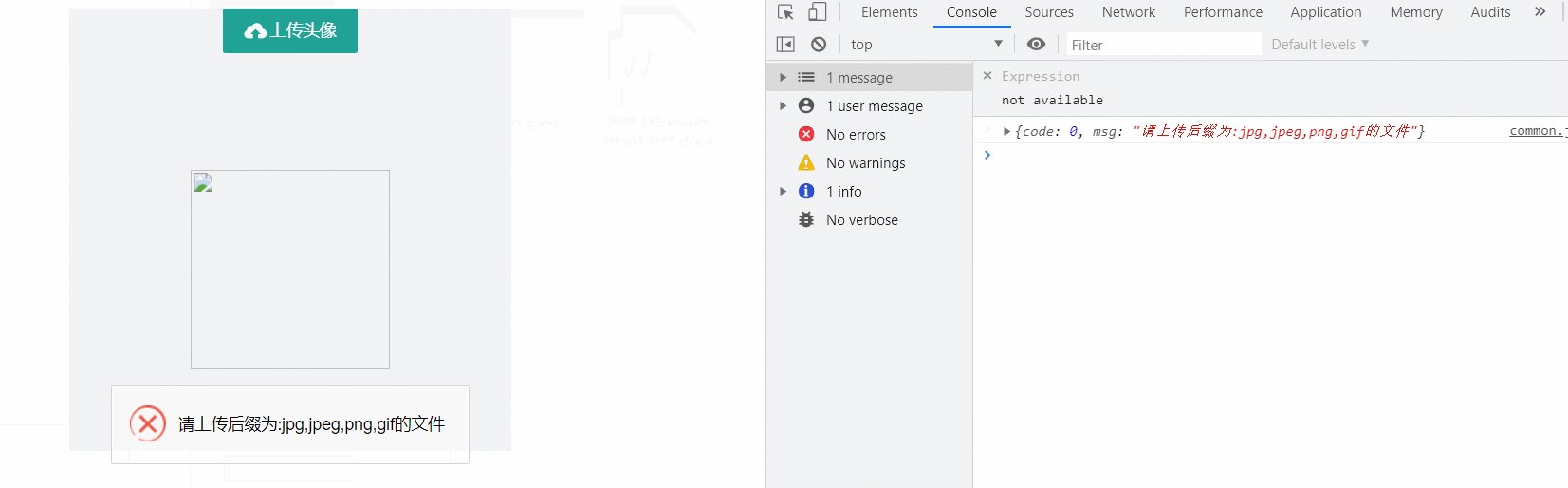
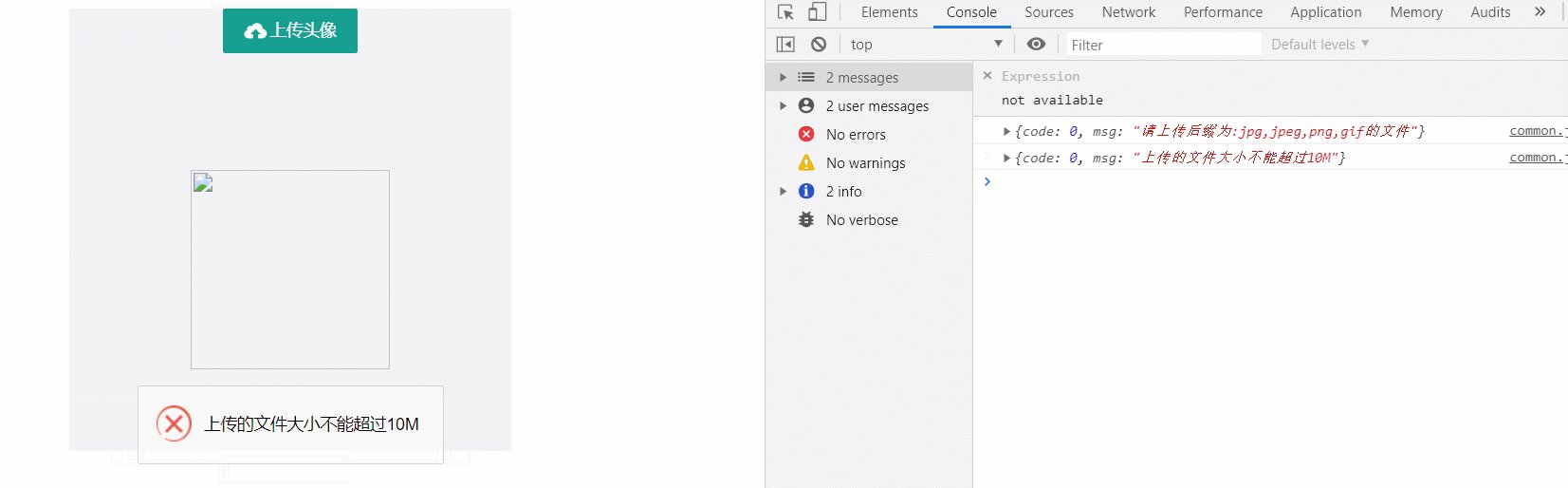
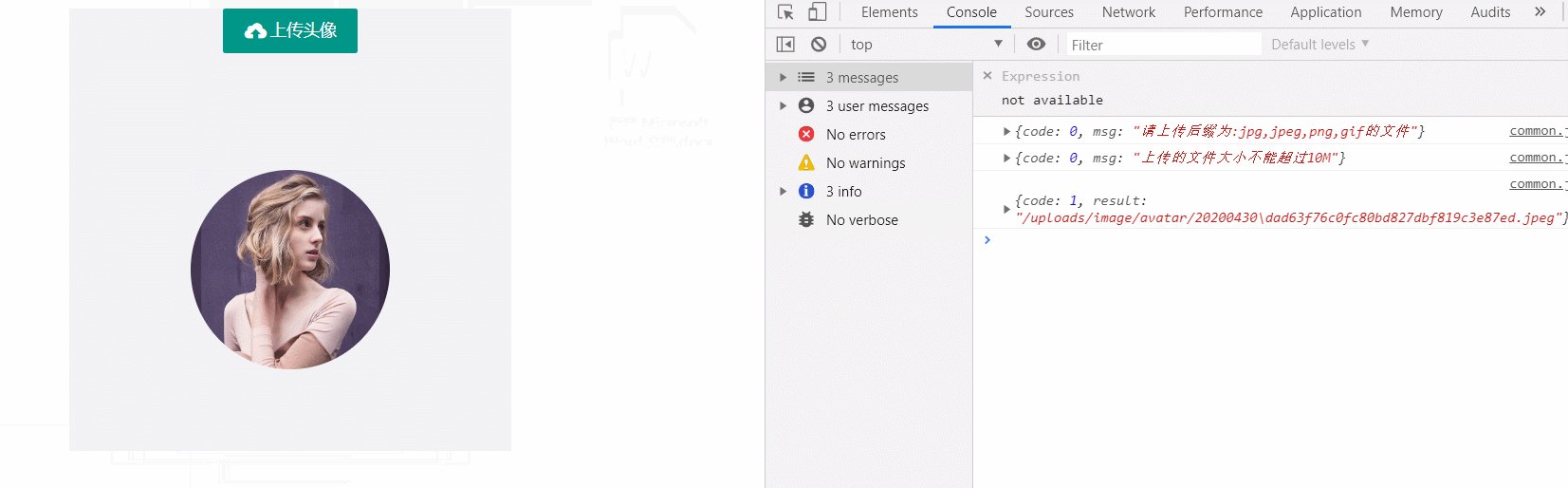
7.7、测试图片上传。从GIF图中可以看出上传图片大小和后缀不符合配置文件中设置的值,会给出相应的提示信息,只有上传符合配置文件中设置的值的图片才会在页面中显示并存储到本地。

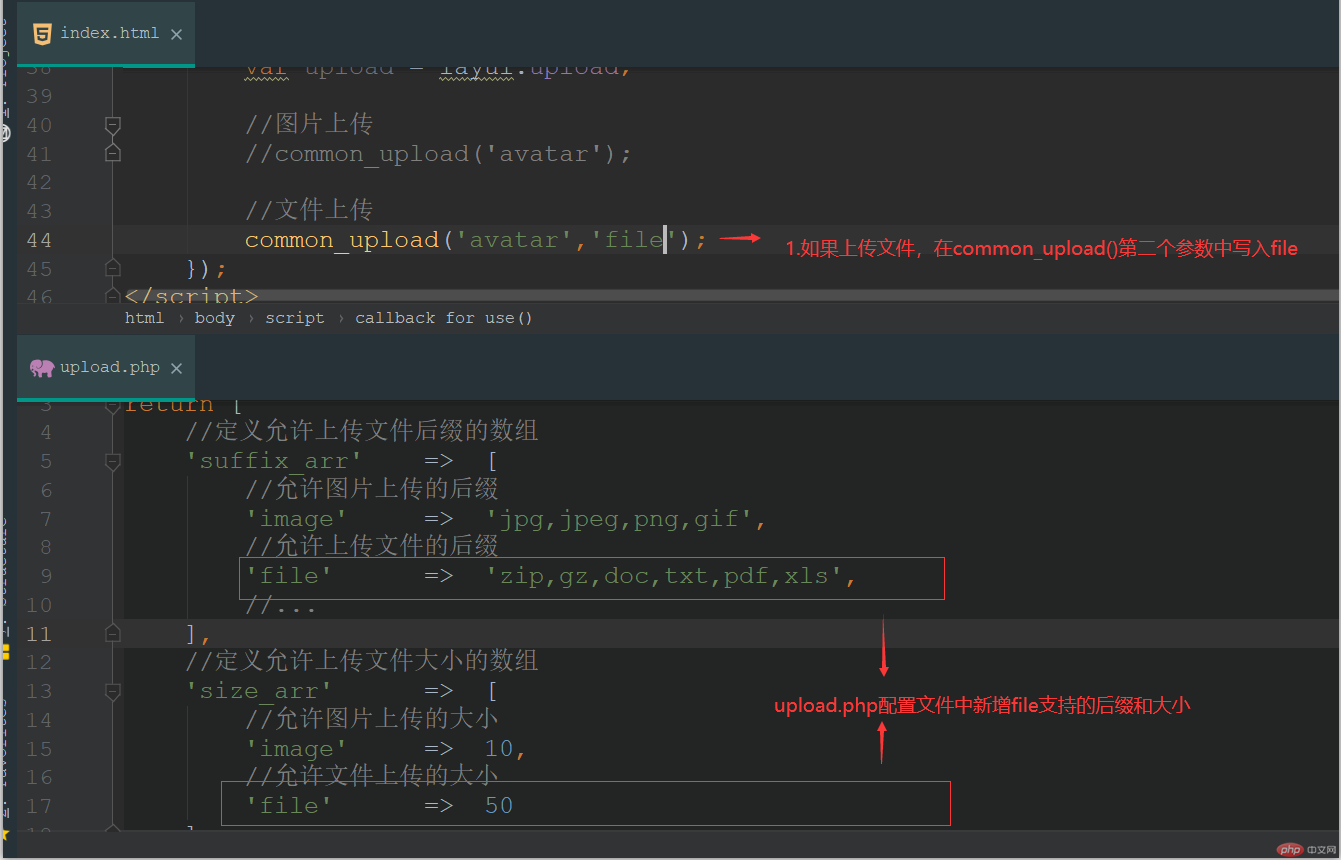
7.8、如果需要上传文件,视频或音频,只需要修改以下两个地方,这里就不演示了,小伙伴们下去自己试下。

八、新图片上传成功后自动删除原图,有效地减少垃圾信息的累积
8.1、在app\controller\Upload.php中添加delImg() 方法
<?php
namespace app\controller;
use think\exception\ValidateException;
class Upload
{
//上传
public function upload()
{
//判断是否是POST请求,如果是处理上传逻辑
if (request()->isPost()){
//接收文件上传类型
$type = request()->param('type','','trim');
$name = request()->param('name','','trim');
//获取表单上传文件
$file = request()->file('file');
//组装文件保存目录
$upload_dir = '/'.$type.'/'.$name;
try {
//从config/upload.php配置文件中读取允许上传的文件后缀和大小
$suffix_config = config('upload.suffix_arr');
$size_config = config('upload.size_arr');
if (empty($size_config[$type]) || empty($size_config[$type])){
return false;
}else{
$suffix = $suffix_config[$type];
$size = $size_config[$type];
}
//验证器验证上传的文件
validate(['file'=>[
//限制文件大小
'fileSize' => $size * 1024 * 1024,
//限制文件后缀
'fileExt' => $suffix
]],[
'file.fileSize' => '上传的文件大小不能超过'.$size.'M',
'file.fileExt' => '请上传后缀为:'.$suffix.'的文件'
])->check(['file'=>$file]);
//上传文件到本地服务器
$filename = \think\facade\Filesystem::disk('public')->putFile($upload_dir, $file);
if ($filename){
$src = '/uploads/'.$filename;
return json(['code'=>1,'result'=>$src]);
}else{
return json(['code'=>0,'msg'=>'上传失败']);
}
}catch (ValidateException $e){
return json(['code'=>0,'msg'=>$e->getMessage()]);
}
}else{
return json(['code'=>0,'msg'=>'非法请求']);
}
}
//删除旧图片
public function delImg()
{
if (request()->isPost() && request()->isAjax()){
//获取旧图片地址
$img_url = input('img_url','','trim');
//如果旧图片地址为系统默认图片地址直接返回true; 这里的系统默认地址小伙伴可以自行设置
if($img_url == '/uploads/image/avatar/default/user_avatar.jpg'){
return true;
}
//ROOT_PATH常量建议定义在入口文件index.php或中间件中,这里为了演示方便就先定义在这里。
define('ROOT_PATH',dirname(str_replace("\\",'/',$_SERVER['SCRIPT_FILENAME']))."/");
//如果接收的图片地址不为空,循环删除
if (!empty($img_url)){
$old_image = array(ROOT_PATH.$img_url);
foreach ($old_image as $img){
if (file_exists($img)){
@unlink($img);
}
}
}
return json(['code'=>1,'msg'=>'图片删除成功']);
}else{
return json(['code'=>0,'msg'=>'图片删除失败']);
}
}
}8.2、在common.js中的common_upload()方法中定义before()
/**
* @desc 通用文件上传
* @param name 文件存储文件夹
* @param type 文件类型:默认为图片类型(image)
*/
function common_upload(name,type='image') {
layui.use(['form', 'upload'], function() {
var upload = layui.upload;
//选完文件后自动上传
upload.render({
elem: '#'+name,
url: "/upload/upload",
auto: true,
accept: 'file', //普通文件
data:{name:name,type:type},
before: function(obj) {
var img_url = $('input[name='+name+']').val();
// 删除老数据
if (img_url != '') {
$.ajax({
url: "/upload/delImg",
type: 'POST',
data: {
img_url: img_url
},
});
}
},
done: function(data) {
console.log(data);
//上传完毕回调
if (data.code == 0) {
return layer.msg(data.msg,{icon:2});
} else {
$("#"+name+"_thumb").attr('src',data.result).show();
$('input[name='+name+']').val(data.result);
}
}
});
});
}相关推荐:
1. thinkphp技术专题
2. thinkphp视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les fichiers au format Tmp peuvent-ils être supprimés ?
Feb 24, 2024 pm 04:33 PM
Les fichiers au format Tmp peuvent-ils être supprimés ?
Feb 24, 2024 pm 04:33 PM
Les fichiers au format Tmp sont un format de fichier temporaire généralement généré par un système informatique ou un programme lors de l'exécution. Le but de ces fichiers est de stocker des données temporaires pour aider le programme à fonctionner correctement ou à améliorer les performances. Une fois l'exécution du programme terminée ou l'ordinateur redémarré, ces fichiers tmp ne sont souvent plus nécessaires. Par conséquent, pour les fichiers au format Tmp, ils sont essentiellement supprimables. De plus, la suppression de ces fichiers tmp peut libérer de l'espace sur le disque dur et assurer le fonctionnement normal de l'ordinateur. Cependant, avant de supprimer les fichiers au format Tmp, nous devons
 Que faire si le code d'erreur 0x80004005 apparaît. L'éditeur vous apprendra comment résoudre le code d'erreur 0x80004005.
Mar 21, 2024 pm 09:17 PM
Que faire si le code d'erreur 0x80004005 apparaît. L'éditeur vous apprendra comment résoudre le code d'erreur 0x80004005.
Mar 21, 2024 pm 09:17 PM
Lors de la suppression ou de la décompression d'un dossier sur votre ordinateur, une boîte de dialogue d'invite « Erreur 0x80004005 : erreur non spécifiée » apparaît parfois. Comment devez-vous résoudre cette situation ? Il existe en fait de nombreuses raisons pour lesquelles le code d'erreur 0x80004005 est demandé, mais la plupart d'entre elles sont causées par des virus. Nous pouvons réenregistrer la DLL pour résoudre le problème. Ci-dessous, l'éditeur vous expliquera l'expérience de gestion du code d'erreur 0x80004005. . Certains utilisateurs reçoivent le code d'erreur 0X80004005 lors de l'utilisation de leur ordinateur. L'erreur 0x80004005 est principalement due au fait que l'ordinateur n'enregistre pas correctement certains fichiers de bibliothèque de liens dynamiques ou à un pare-feu qui n'autorise pas les connexions HTTPS entre l'ordinateur et Internet. Alors que diriez-vous
 Comment transférer des fichiers de Quark Cloud Disk vers Baidu Cloud Disk ?
Mar 14, 2024 pm 02:07 PM
Comment transférer des fichiers de Quark Cloud Disk vers Baidu Cloud Disk ?
Mar 14, 2024 pm 02:07 PM
Quark Netdisk et Baidu Netdisk sont actuellement les logiciels Netdisk les plus couramment utilisés pour stocker des fichiers. Si vous souhaitez enregistrer les fichiers de Quark Netdisk sur Baidu Netdisk, comment procéder ? Dans ce numéro, l'éditeur a compilé les étapes du didacticiel pour transférer des fichiers d'un ordinateur Quark Network Disk vers Baidu Network Disk. Voyons comment le faire fonctionner. Comment enregistrer les fichiers du disque réseau Quark sur le disque réseau Baidu ? Pour transférer des fichiers de Quark Network Disk vers Baidu Network Disk, vous devez d'abord télécharger les fichiers requis depuis Quark Network Disk, puis sélectionner le dossier cible dans le client Baidu Network Disk et l'ouvrir. Ensuite, faites glisser et déposez les fichiers téléchargés depuis Quark Cloud Disk dans le dossier ouvert par le client Baidu Cloud Disk, ou utilisez la fonction de téléchargement pour ajouter les fichiers sur Baidu Cloud Disk. Assurez-vous de vérifier si le fichier a été transféré avec succès dans Baidu Cloud Disk une fois le téléchargement terminé. C'est ça
 Qu'est-ce que le fichier hiberfil.sys ? hiberfil.sys peut-il être supprimé ?
Mar 15, 2024 am 09:49 AM
Qu'est-ce que le fichier hiberfil.sys ? hiberfil.sys peut-il être supprimé ?
Mar 15, 2024 am 09:49 AM
Récemment, de nombreux internautes ont demandé à l'éditeur : quel est le fichier hiberfil.sys ? hiberfil.sys peut-il occuper beaucoup d’espace sur le disque C et être supprimé ? L'éditeur peut vous indiquer que le fichier hiberfil.sys peut être supprimé. Jetons un coup d'œil aux détails ci-dessous. hiberfil.sys est un fichier caché dans le système Windows et également un fichier d'hibernation du système. Il est généralement stocké dans le répertoire racine du lecteur C et sa taille est équivalente à la taille de la mémoire installée du système. Ce fichier est utilisé lorsque l'ordinateur est en veille prolongée et contient les données de mémoire du système actuel afin qu'il puisse être rapidement restauré à son état précédent lors de la récupération. Étant donné que sa taille est égale à la capacité de la mémoire, il peut occuper une plus grande quantité d’espace sur le disque dur. hiberner
 Comment exécuter le projet thinkphp
Apr 09, 2024 pm 05:33 PM
Comment exécuter le projet thinkphp
Apr 09, 2024 pm 05:33 PM
Pour exécuter le projet ThinkPHP, vous devez : installer Composer ; utiliser Composer pour créer le projet ; entrer dans le répertoire du projet et exécuter php bin/console serve ; visiter http://localhost:8000 pour afficher la page d'accueil.
 Différentes utilisations des barres obliques et des barres obliques inverses dans les chemins de fichiers
Feb 26, 2024 pm 04:36 PM
Différentes utilisations des barres obliques et des barres obliques inverses dans les chemins de fichiers
Feb 26, 2024 pm 04:36 PM
Un chemin de fichier est une chaîne utilisée par le système d'exploitation pour identifier et localiser un fichier ou un dossier. Dans les chemins de fichiers, il existe deux symboles courants séparant les chemins, à savoir la barre oblique (/) et la barre oblique inverse (). Ces deux symboles ont des utilisations et des significations différentes selon les systèmes d'exploitation. La barre oblique (/) est un séparateur de chemin couramment utilisé dans les systèmes Unix et Linux. Sur ces systèmes, les chemins de fichiers partent du répertoire racine (/) et sont séparés par des barres obliques entre chaque répertoire. Par exemple, le chemin /home/user/Docume
 Il existe plusieurs versions de thinkphp
Apr 09, 2024 pm 06:09 PM
Il existe plusieurs versions de thinkphp
Apr 09, 2024 pm 06:09 PM
ThinkPHP dispose de plusieurs versions conçues pour différentes versions de PHP. Les versions majeures incluent 3.2, 5.0, 5.1 et 6.0, tandis que les versions mineures sont utilisées pour corriger les bogues et fournir de nouvelles fonctionnalités. La dernière version stable est ThinkPHP 6.0.16. Lorsque vous choisissez une version, tenez compte de la version PHP, des exigences en matière de fonctionnalités et du support de la communauté. Il est recommandé d'utiliser la dernière version stable pour de meilleures performances et une meilleure assistance.
 Comment exécuter thinkphp
Apr 09, 2024 pm 05:39 PM
Comment exécuter thinkphp
Apr 09, 2024 pm 05:39 PM
Étapes pour exécuter ThinkPHP Framework localement : Téléchargez et décompressez ThinkPHP Framework dans un répertoire local. Créez un hôte virtuel (facultatif) pointant vers le répertoire racine ThinkPHP. Configurez les paramètres de connexion à la base de données. Démarrez le serveur Web. Initialisez l'application ThinkPHP. Accédez à l'URL de l'application ThinkPHP et exécutez-la.






