 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Le mini-programme utilise la limitation des fonctions pour résoudre le problème des sauts de pages multiples
Le mini-programme utilise la limitation des fonctions pour résoudre le problème des sauts de pages multiples
Le mini-programme utilise la limitation des fonctions pour résoudre le problème des sauts de pages multiples
May 05, 2020 am 09:27 AMCet article vous présentera comment utiliser la limitation de fonctions dans de petits programmes pour résoudre le problème des sauts de pages multiples. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Lors de l'utilisation de mini-programmes, il y aura une situation : lorsque les conditions du réseau sont mauvaises ou bloquées, l'utilisateur pensera que le clic est invalide et cliquera plusieurs fois. et enfin, la page saute plusieurs fois. Ce problème peut être résolu grâce à la limitation des fonctions et à la fonction anti-shake dans JS.
Selon la documentation officielle, la limitation des fonctions consiste à spécifier une unité de temps. Dans cette unité de temps, la fonction de rappel qui déclenche l'événement ne peut être exécutée qu'une seule fois si un événement est déclenché plusieurs fois dans la même unité. le temps, , ne peut prendre effet qu’une seule fois. Modifiez donc le fichier .js comme suit :function throttle(fn, gapTime) {
if (gapTime == null|| gapTime == undefined) {
gapTime = 1500
}
let _lastTime = nullreturn function () {
let _nowTime = +new Date()
if (_nowTime -_lastTime > gapTime || !_lastTime) {
fn()
_lastTime =_nowTime
}
}
}
module.exports = {
throttle: throttle
}
/pages/throttle/throttle.wxml:
tap
/pages/throttle/throttle.js
const util = require(\'../../utils/util.js\')
Page({
data: {
text: \'tomfriwel\'
},
onLoad: function (options) {
},
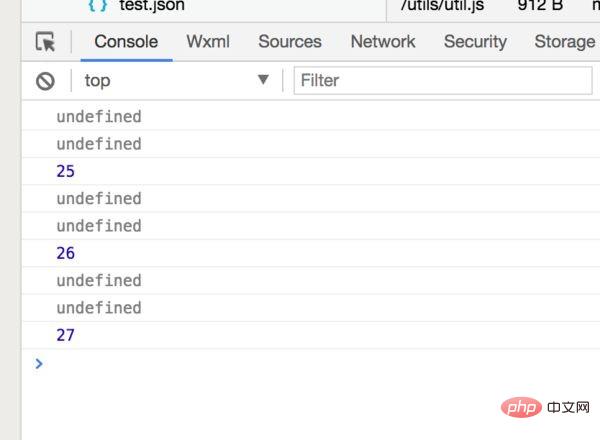
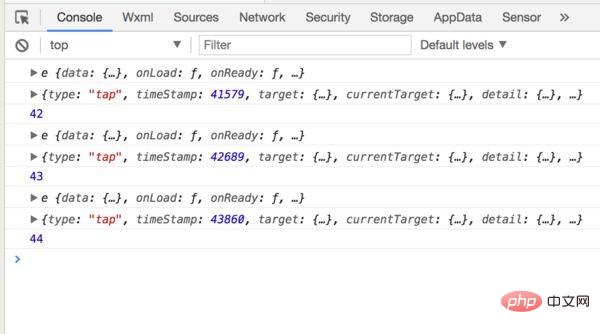
tap:util.throttle(function (e) {
console.log(this)
console.log(e)
console.log((newDate()).getSeconds())
}, 1000)
})
function throttle(fn, gapTime) {
if (gapTime == null|| gapTime == undefined) {
gapTime = 1500
}
let _lastTime = null// 返回新的函数 return function () {
let _nowTime = +new Date()
if (_nowTime -_lastTime > gapTime || !_lastTime) {
fn.apply(this, arguments) //将this和参数传给原函数
_lastTime =_nowTime
}
}
}
Tutoriel de développement de mini-programmes》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Développer l'applet WeChat en utilisant Python
 Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les petits programmes peuvent-ils réagir ?
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
 Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
 Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Comment gérer l'enregistrement du mini-programme
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
 Tutoriel sur l'écriture d'un programme de chat simple en Python
May 08, 2023 pm 06:37 PM
Tutoriel sur l'écriture d'un programme de chat simple en Python
May 08, 2023 pm 06:37 PM
Tutoriel sur l'écriture d'un programme de chat simple en Python
 Introduction au développement d'applets WeChat en langage Java
Jun 09, 2023 pm 10:40 PM
Introduction au développement d'applets WeChat en langage Java
Jun 09, 2023 pm 10:40 PM
Introduction au développement d'applets WeChat en langage Java






