 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Quelles fonctions l'API du mini-programme peut-elle réaliser ?
Quelles fonctions l'API du mini-programme peut-elle réaliser ?
Quelles fonctions l'API du mini-programme peut-elle réaliser ?

Qu'est-ce que l'API du programme WeChat Mini ? Selon l'explication de Baidu, l'API est une interface de programme d'application, qui est un ensemble de fonctions prédéfinies qui permettent aux développeurs d'accéder à un ensemble d'exemples sans accéder au capacité de traitement du code source. En termes simples, il peut facilement activer les capacités fournies par WeChat. Les mini-programmes peuvent utiliser des API pour mettre en œuvre des fonctions telles que les requêtes réseau, le stockage de données, le contrôle de la lecture audio et vidéo, ainsi que la connexion WeChat ouverte de WeChat, le paiement WeChat et d'autres fonctions.
Le framework du mini-programme WeChat fournit aux développeurs une série de composants et d'interfaces API. Pour les documents de développement, il est recommandé de commencer par comprendre son cadre global, de comprendre quels composants il fournit, puis de réfléchir aux produits et fonctions dans lesquels ces composants seront utilisés. Il en va de même pour l’interface. Comprenez-la dans son ensemble sans la regarder en détail.
Si vous connaissez la structure du document, alors pendant le processus de développement, lorsque vous développez les fonctions correspondantes, vous pouvez directement trouver les endroits que vous devez utiliser, et les comprendre et les maîtriser pendant l'utilisation. Je pense que ce sont des méthodes d'apprentissage plus efficaces.
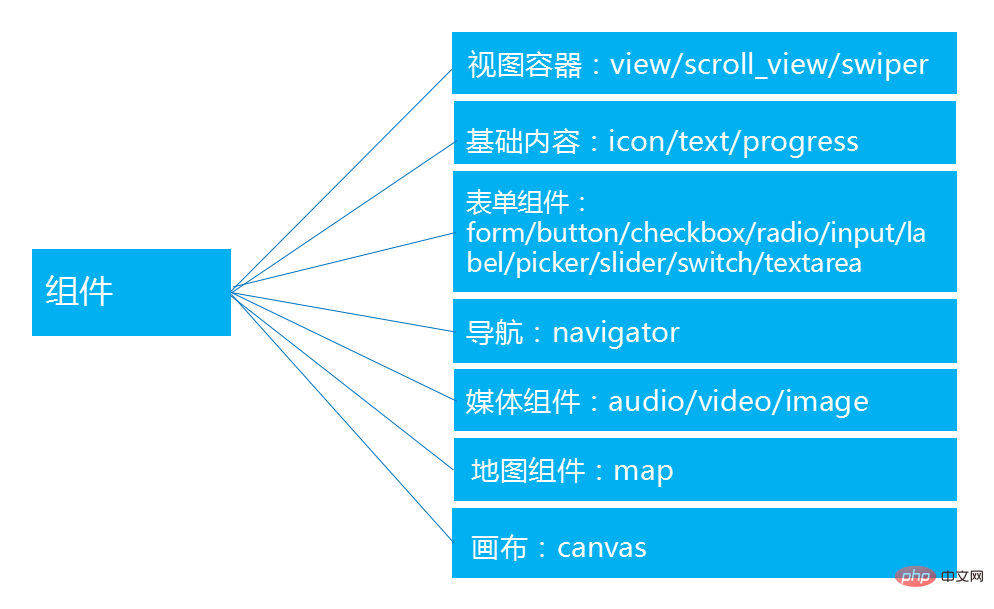
Le mini programme fournit les composants suivants :

De même, nous comprenons d'abord la structure de l'API WeChat :

Après avoir compris la structure du document, vous pouvez commencer les travaux pratiques. Commencez simplement. Lorsque vous devez implémenter une certaine interface ou fonction, vous pouvez rapidement localiser la partie du document que vous devez consulter. Utilisons l'exemple de développement du programme Douban Movie Mini pour découvrir quelles fonctions peuvent être réalisées à l'aide du développement d'API.
Navigation inférieure
L'implémentation de la navigation inférieure, telle que comprise dans le cadre précédent, est implémentée dans le fichier de configuration du mini programme et définit l'attribut tabBar. Le code d'implémentation est le suivant :
tabBar: { backgroundColor: #363636, color:#666, selectedColor:#fff, list: [{ pagePath: pages/index/index, text: 正在热映, iconPath: res/images/film.png, selectedIconPath: res/images/film.png }, { pagePath: pages/recommend/recommend, text: 热门推荐, iconPath: res/images/hot.png, selectedIconPath: res/images/hot.png }, { pagePath: pages/search/search, text: 影片搜索, iconPath: res/images/search.png, selectedIconPath: res/images/search.png } ] }Implémentation de Top Banner
La bannière peut automatiquement glisser les composants gauche et droit. Grâce à la compréhension précédente, nous pouvons rapidement apprendre à utiliser le. composant de swiper. Méthode de recherche : Composant - View Container - swiper pour trouver le document, puis copier l'exemple officiel :
Page({data: { imgUrls: [ \'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg\',\'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg\',\'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg\' ],indicatorDots: false, autoplay: false, interval: 5000, duration: 1000 } })Une fois l'effet de visualisation apparu, vous pouvez ensuite modifier les propriétés en fonction de vos besoins en fonction du document à obtenir la fonction que vous souhaitez.
Partie d'affichage du film
La partie d'affichage du film contient des images, du texte, etc., et l'introduction de chaque film est un autre ensemble, qui est répété en boucle. Par conséquent, nous utiliserons la vue conteneur de vue, l'image du composant multimédia, le texte du composant de contenu de base, etc. Ce sont des composants de base. Une fois que vous êtes familiarisé avec la structure du document, recherchez simplement l'utilisation du composant correspondant dans le répertoire des composants.
Demande de réseau
Les informations sur le film et autres contenus affichés sur l'interface du mini-programme proviennent tous d'Internet. Douban Movie a ouvert une interface API. La page de description de l'interface est : https://developers.douban.com/wiki/?title=movie_v2 L'obtention de données via l'interface réseau nécessite une requête réseau. Bien entendu, cela peut également être réalisé en utilisant. js, mais nous l'avons appris plus tôt. WeChat fournit une interface réseau, API-Network-Network Request, via laquelle les données réseau peuvent être demandées.
Exemple de code :
var url=https://api.douban.com/v2/movie/in_theaters;wx.request({ url: url, method: \'GET\', //OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT header:{ \'Content-Type\':\'application/json\'//返回json格式,必须要加 }, // 设置请求的 header success:function(res){ console.log(res.data.subjects); that.setData({movies:res.data.subjects }); } })L'interface ci-dessus peut obtenir les informations sur les films Douban Movies actuellement en salles. Il reste très pratique à utiliser et supporte http et https (en mode débogage).
Interaction des données
Avec l'interface, il y a des données. Alors, comment afficher les données sur l'interface et comment fournir les données d'interface à la couche logique, nous pouvons alors trouver la documentation dans la partie liaison de données.
Exemple de code :
{{ message }} Page({ data: { message:\'Hello MINA!\' } })De cette façon, il est facile de comprendre comment transmettre les données de la couche logique à la couche de vue. Alors comment passer les opérations de la couche vue à la couche logique ? Les composants de l'applet fournissent des événements, des événements WXML de couche de vue cadre. Voici un exemple d'utilisation simple d'un événement :
Click me!Page({ tapName: function(event) {console.log(event) } })La couche de vue transmet les données pertinentes à la couche logique via des événements pour traitement.
L'interface API du mini-programme facilite le développement de mini-programmes, et l'interface de message de la plateforme publique WeChat offre aux développeurs une nouvelle méthode de traitement des messages. L'interface de message de la plateforme publique WeChat offre aux développeurs la possibilité d'interagir avec les utilisateurs via des messages.
Recommandé : "Tutoriel de développement de mini-programmes"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1209
1209
 24
24
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Comment explorer et traiter les données en appelant l'interface API dans un projet PHP ?
Sep 05, 2023 am 08:41 AM
Comment explorer et traiter les données en appelant l'interface API dans un projet PHP ?
Sep 05, 2023 am 08:41 AM
Comment explorer et traiter les données en appelant l'interface API dans un projet PHP ? 1. Introduction Dans les projets PHP, nous devons souvent explorer les données d'autres sites Web et traiter ces données. De nombreux sites Web fournissent des interfaces API et nous pouvons obtenir des données en appelant ces interfaces. Cet article explique comment utiliser PHP pour appeler l'interface API afin d'explorer et de traiter les données. 2. Obtenez l'URL et les paramètres de l'interface API Avant de commencer, nous devons obtenir l'URL de l'interface API cible et les paramètres requis.
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Selon les informations de ce site du 31 octobre, le 27 mai de cette année, Ant Group a annoncé le lancement du « Projet de sélection de caractères chinois » et a récemment inauguré de nouveaux progrès : Alipay a lancé le mini-programme « Sélection de caractères chinois-Caractères rares ». pour collecter des collections de la société Les personnages rares complètent la bibliothèque de personnages rares et offrent différentes expériences de saisie pour les personnages rares afin d'aider à améliorer la méthode de saisie des caractères rares dans Alipay. Actuellement, les utilisateurs peuvent accéder à l'applet « Caractères peu communs » en recherchant des mots-clés tels que « capture de caractères chinois » et « caractères rares ». Dans le mini-programme, les utilisateurs peuvent soumettre des images de caractères rares qui n'ont pas été reconnus et saisis par le système. Après confirmation, les ingénieurs d'Alipay effectueront des entrées supplémentaires dans la bibliothèque de polices. Ce site Web a remarqué que les utilisateurs peuvent également découvrir la dernière méthode de saisie par fractionnement de mots dans le mini-programme. Cette méthode de saisie est conçue pour les mots rares dont la prononciation n'est pas claire. Démantèlement utilisateur
 Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
La manière dont Uniapp peut réaliser une conversion rapide entre les mini-programmes et le H5 nécessite des exemples de code spécifiques. Ces dernières années, avec le développement de l'Internet mobile et la popularité des smartphones, les mini-programmes et le H5 sont devenus des formulaires de candidature indispensables. En tant que cadre de développement multiplateforme, uniapp peut réaliser rapidement la conversion entre les petits programmes et H5 sur la base d'un ensemble de codes, améliorant considérablement l'efficacité du développement. Cet article présentera comment Uniapp peut réaliser une conversion rapide entre les mini-programmes et H5, et donnera des exemples de code spécifiques. 1. Introduction à uniapp unia
 Comment gérer les problèmes d'erreur de l'API Laravel
Mar 06, 2024 pm 05:18 PM
Comment gérer les problèmes d'erreur de l'API Laravel
Mar 06, 2024 pm 05:18 PM
Titre : Comment gérer les problèmes d'erreur de l'API Laravel, des exemples de code spécifiques sont nécessaires lors du développement de Laravel, des erreurs d'API sont souvent rencontrées. Ces erreurs peuvent provenir de diverses raisons telles que des erreurs logiques du code du programme, des problèmes de requête de base de données ou des échecs de requête d'API externe. La façon de gérer ces rapports d'erreurs est un problème clé. Cet article utilisera des exemples de code spécifiques pour démontrer comment gérer efficacement les rapports d'erreurs de l'API Laravel. 1. Gestion des erreurs dans Laravel
 Enregistrez les données de l'API au format CSV à l'aide de Python
Aug 31, 2023 pm 09:09 PM
Enregistrez les données de l'API au format CSV à l'aide de Python
Aug 31, 2023 pm 09:09 PM
Dans le monde des applications et de l'analyse basées sur les données, les API (Application Programming Interfaces) jouent un rôle essentiel dans la récupération de données provenant de diverses sources. Lorsque vous travaillez avec des données API, vous devez souvent stocker les données dans un format facile d'accès et de manipulation. L'un de ces formats est le CSV (Comma Separated Values), qui permet d'organiser et de stocker efficacement les données tabulaires. Cet article explorera le processus de sauvegarde des données API au format CSV à l'aide du puissant langage de programmation Python. En suivant les étapes décrites dans ce guide, nous apprendrons comment récupérer des données de l'API, extraire des informations pertinentes et les stocker dans un fichier CSV pour une analyse et un traitement plus approfondis. Plongeons dans le monde du traitement de données API avec Python et libérons le potentiel du format CSV
 Guide d'appel de l'API React : Comment interagir et transférer des données avec l'API backend
Sep 26, 2023 am 10:19 AM
Guide d'appel de l'API React : Comment interagir et transférer des données avec l'API backend
Sep 26, 2023 am 10:19 AM
Guide d'appel ReactAPI : Comment interagir avec et transférer des données vers l'API backend Présentation : Dans le développement Web moderne, interagir avec et transférer des données vers l'API backend est une exigence courante. React, en tant que framework frontal populaire, fournit des outils et fonctionnalités puissants pour simplifier ce processus. Cet article explique comment utiliser React pour appeler l'API backend, y compris les requêtes de base GET et POST, et fournit des exemples de code spécifiques. Installez les dépendances requises : Tout d'abord, assurez-vous qu'Axi est installé dans le projet
 Guide d'utilisation de l'API Oracle : exploration de la technologie d'interface de données
Mar 07, 2024 am 11:12 AM
Guide d'utilisation de l'API Oracle : exploration de la technologie d'interface de données
Mar 07, 2024 am 11:12 AM
Oracle est un fournisseur de systèmes de gestion de bases de données de renommée mondiale et son API (Application Programming Interface) est un outil puissant qui aide les développeurs à interagir et à s'intégrer facilement aux bases de données Oracle. Dans cet article, nous approfondirons le guide d'utilisation de l'API Oracle, montrerons aux lecteurs comment utiliser la technologie d'interface de données pendant le processus de développement et fournirons des exemples de code spécifiques. 1.Oracle



