 interface Web
interface Web
 js tutoriel
js tutoriel
 Une étape pour vous aider à savoir ce que sont AJAX et AJAX cross-domain
Une étape pour vous aider à savoir ce que sont AJAX et AJAX cross-domain
Une étape pour vous aider à savoir ce que sont AJAX et AJAX cross-domain
Comment fonctionne AJAX
AJAX = JavaScript et XML asynchrones En termes simples, AJAX charge les données en arrière-plan sans recharger la page Web entière et les affiche sur le Web. page.
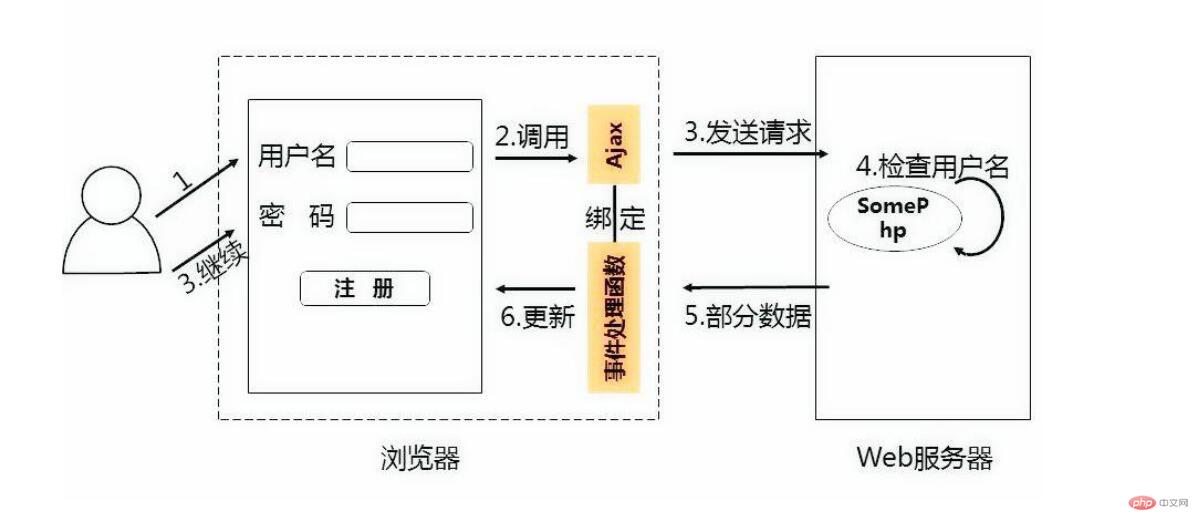
Diagramme du principe de fonctionnement Ajax :

Vous pouvez le trouver via le diagramme schématique Ajax, entrez l'URL dans le champ navigateur Lorsque l'adresse demande au serveur, une requête http est envoyée au serveur via Ajax. Le résultat de la réponse du service est également renvoyé d'abord à Ajax, puis renvoyé au navigateur pour être affiché sur la page. S'il n'y a pas d'Ajax, il est représenté par une ligne de connexion supérieure et inférieure dans la figure. Le navigateur envoie directement une requête http au serveur. Une fois que le serveur a traité la requête, le résultat de la réponse est directement renvoyé au navigateur pour affichage.
La fonction d'Ajax est d'envoyer des requêtes http via js ou jQuery. La requête http inclut l'adresse URL, les données et la méthode de transfert de valeur des données, et il doit y avoir un résultat de retour après la réponse du serveur. .
Composition technique AJAX :
JavaScript, CSS, DOM, XMLHttpRequest
Méthode d'écriture native d'AJAX :
Le cœur d'Ajax est l'objet XMLHttpRequest, qui est la clé de l'implémentation d'Ajax. Il est utilisé pour envoyer des requêtes asynchrones, recevoir des réponses et exécuter des rappels.
//第一步:
var xhr=new XMLHttpRequest();
//第二步:
xhr.open("post","test.php");
//第三步:
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//第四步:
xhr.send("a=1&b=10"); //get请求报文体写法
//第五步:
xhr.onreadystatechange=function(){
if(xhr.status=200 && xhr.readyState==4){
var result=xhr.responseText; //获取结果
alert(result);
}
}Syntaxe AJAX dans jQuery :
jQuery fournit plusieurs méthodes liées à AJAX Grâce à la méthode jQuery AJAX, utilisez Get ou Post pour demander du texte à un serveur distant. , HTML, XML ou JSON. Ces données externes sont ensuite chargées directement dans les éléments sélectionnés de la page Web.
$.ajax({
url:"请求的url地址",
type:"get|post",
data:"数据" ,
dataType:"text|json|xml|script",
success:function(re){
//服务器回传数据处理
}
});Les méthodes get() et post() d'AJAX
Les méthodes get() et post() dans jQuery sont utilisées pour HTTP GET ou requête POST pour demander des données au serveur. GET doit demander des données à la ressource spécifiée et POST doit soumettre les données à traiter à partir de la ressource spécifiée.
D'autres façons d'écrire Ajax dans jQuery sont :
$.get(url,data,callback,dataType) $.post(url,data,callback,dataType)
|
Description | ||||||||||
| url | Adresse URL demandée | ||||||||||
| données (facultatif) | Données de type clé-valeur envoyées au serveur | ||||||||||
| rappel (facultatif) | Chargement réussi de la fonction de rappel | ||||||||||
| dataType(facultatif) | Le serveur renvoie le format de contenu, y compris xml, html, json Ce « domaine » fait référence à deux noms de domaine. Inter-domaine signifie qu'il existe un programme A sous le nom de domaine A et un programme B sous le nom de domaine B. Le programme A doit désormais accéder au programme B sous le nom de domaine B via Ajax. Cette forme d'accès au navigateur a été refusée. AJAX ne peut pas demander directement un programme sous un autre nom de domaine. La solution à ce problème est la suivante : lors d'une requête, les données de retour sont renvoyées sous la forme de jsonp, suivies d'un jsonpCallback. Une fois la requête réussie, fun1 sera appelé, il est donc nécessaire de déclarer qu'il existe une donnée. paramètre dans fun1, et les données de ce paramètre sont B. Les données renvoyées par le programme B sous le nom de domaine peuvent être vues inter-domaines dans fun1. Cross-domain est obtenu de cette manière.
Avantages d'AJAX :
|
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Titre : Méthodes et exemples de code pour résoudre les erreurs 403 dans les requêtes jQuery AJAX L'erreur 403 fait référence à une demande selon laquelle le serveur interdit l'accès à une ressource. Cette erreur se produit généralement parce que la demande manque d'autorisations ou est rejetée par le serveur. Lorsque vous effectuez des requêtes jQueryAJAX, vous rencontrez parfois cette situation. Cet article explique comment résoudre ce problème et fournit des exemples de code. Solution : Vérifiez les autorisations : assurez-vous d'abord que l'adresse URL demandée est correcte et vérifiez que vous disposez des autorisations suffisantes pour accéder à la ressource.
 Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
jQuery est une bibliothèque JavaScript populaire utilisée pour simplifier le développement côté client. AJAX est une technologie qui envoie des requêtes asynchrones et interagit avec le serveur sans recharger la page Web entière. Cependant, lorsque vous utilisez jQuery pour effectuer des requêtes AJAX, vous rencontrez parfois des erreurs 403. Les erreurs 403 sont généralement des erreurs d'accès refusé par le serveur, probablement en raison de problèmes de politique de sécurité ou d'autorisation. Dans cet article, nous verrons comment résoudre la requête jQueryAJAX rencontrant une erreur 403.
 Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
L'utilisation d'Ajax pour obtenir des variables à partir de méthodes PHP est un scénario courant dans le développement Web. Grâce à Ajax, la page peut être obtenue dynamiquement sans actualiser les données. Dans cet article, nous présenterons comment utiliser Ajax pour obtenir des variables à partir de méthodes PHP et fournirons des exemples de code spécifiques. Tout d’abord, nous devons écrire un fichier PHP pour gérer la requête Ajax et renvoyer les variables requises. Voici un exemple de code pour un simple fichier PHP getData.php :
 Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l’erreur 403 jQueryAJAX ? Lors du développement d'applications Web, jQuery est souvent utilisé pour envoyer des requêtes asynchrones. Cependant, vous pouvez parfois rencontrer le code d'erreur 403 lors de l'utilisation de jQueryAJAX, indiquant que l'accès est interdit par le serveur. Cela est généralement dû aux paramètres de sécurité côté serveur, mais il existe des moyens de résoudre le problème. Cet article explique comment résoudre le problème de l'erreur 403 jQueryAJAX et fournit des exemples de code spécifiques. 1. faire
 PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
Créez un moteur de suggestions de saisie semi-automatique en utilisant PHP et Ajax : Script côté serveur : gère les requêtes Ajax et renvoie des suggestions (autocomplete.php). Script client : envoyer une requête Ajax et afficher des suggestions (autocomplete.js). Cas pratique : Incluez le script dans la page HTML et spécifiez l'identifiant de l'élément d'entrée de recherche.
 PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript et XML) permet d'ajouter du contenu dynamique sans recharger la page. En utilisant PHP et Ajax, vous pouvez charger dynamiquement une liste de produits : HTML crée une page avec un élément conteneur et la requête Ajax ajoute les données à l'élément après l'avoir chargé. JavaScript utilise Ajax pour envoyer une requête au serveur via XMLHttpRequest afin d'obtenir des données produit au format JSON à partir du serveur. PHP utilise MySQL pour interroger les données produit de la base de données et les encoder au format JSON. JavaScript analyse les données JSON et les affiche dans le conteneur de pages. Cliquer sur le bouton déclenche une requête Ajax pour charger la liste de produits.
 PHP et Ajax : moyens d'améliorer la sécurité d'Ajax
Jun 01, 2024 am 09:34 AM
PHP et Ajax : moyens d'améliorer la sécurité d'Ajax
Jun 01, 2024 am 09:34 AM
Afin d'améliorer la sécurité Ajax, il existe plusieurs méthodes : Protection CSRF : générer un token et l'envoyer au client, l'ajouter côté serveur dans la demande de vérification. Protection XSS : utilisez htmlspecialchars() pour filtrer les entrées afin d'empêcher l'injection de scripts malveillants. En-tête Content-Security-Policy : limite le chargement de ressources malveillantes et spécifie les sources à partir desquelles les scripts et les feuilles de style peuvent être chargés. Valider les entrées côté serveur : validez les entrées reçues des requêtes Ajax pour empêcher les attaquants d'exploiter les vulnérabilités d'entrée. Utilisez des bibliothèques Ajax sécurisées : profitez des modules de protection CSRF automatiques fournis par des bibliothèques telles que jQuery.
 Quelles sont les versions ajax ?
Nov 22, 2023 pm 02:00 PM
Quelles sont les versions ajax ?
Nov 22, 2023 pm 02:00 PM
Ajax n'est pas une version spécifique, mais une technologie qui utilise un ensemble de technologies pour charger et mettre à jour de manière asynchrone le contenu d'une page Web. Ajax n'a pas de numéro de version spécifique, mais il existe quelques variantes ou extensions d'ajax : 1. jQuery AJAX ; 2. Axios ; 3. Fetch API 5. XMLHttpRequest Niveau 2 ; -Événements envoyés ; 8, GraphQL, etc.





