
Comment développer des plug-ins de mini-programmes ? L'article suivant vous présentera un tutoriel sur le développement et l'utilisation des mini-programmes WeChat. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Récemment, le mini-programme WeChat a publié une mise à jour majeure de fonctionnalités pour prendre en charge l'utilisation et le développement de plug-ins. Dès que la nouvelle est sortie, de petits développeurs de programmes ont afflué sur le site et ont commencé à se spécialiser dans le développement de plug-ins. Il est prévisible qu'un certain nombre de plug-ins de haute qualité seront bientôt lancés. Du point de vue d'un développeur, le problème le plus préoccupant est comment développer des mini-plug-ins de programme WeChat. Tout d'abord, vous devez comprendre les mini-plug-ins de programme.
Qu'est-ce qu'un mini plug-in de programme WeChat ?
Les plug-ins sont un ensemble de bibliothèques de codes encapsulées par js et des composants personnalisés ne peuvent pas être utilisés seuls ou prévisualisés. Ils doivent être intégrés dans d'autres applications de mini-programmes avant de pouvoir être utilisés. . C'est la même chose que la dépendance de NPM et la bibliothèque de dépendances de Maven.
Cependant, la différence entre les plug-ins et la gestion des dépendances NPM et Maven est que les plug-ins ont des interfaces API et des listes de noms de domaine indépendantes, et ne sont pas limités par la liste de noms de domaine du mini-programme lui-même. (Les bibliothèques sur lesquelles NPM s'appuie ne peuvent pas faire de demandes de données de tiers) ; les plug-ins doivent être approuvés par Tencent avant de pouvoir être utilisés (NPM ne nécessite pas d'examen par Tencent, vous devez demander à un tiers pour utiliser un plug-in tiers) ; -ins (vous n'avez pas besoin de demander à un tiers pour utiliser des bibliothèques tierces via NPM ). Ainsi, à l’avenir, les plug-ins pourraient être présentés sous forme de services par des tiers, et non plus simplement comme une bibliothèque de codes.
Comment développer le plug-in du mini-programme WeChat ?
Téléchargez les derniers outils de développement du mini-programme WeChat, ouvrez les outils de développement et entrez dans le projet du mini-programme.

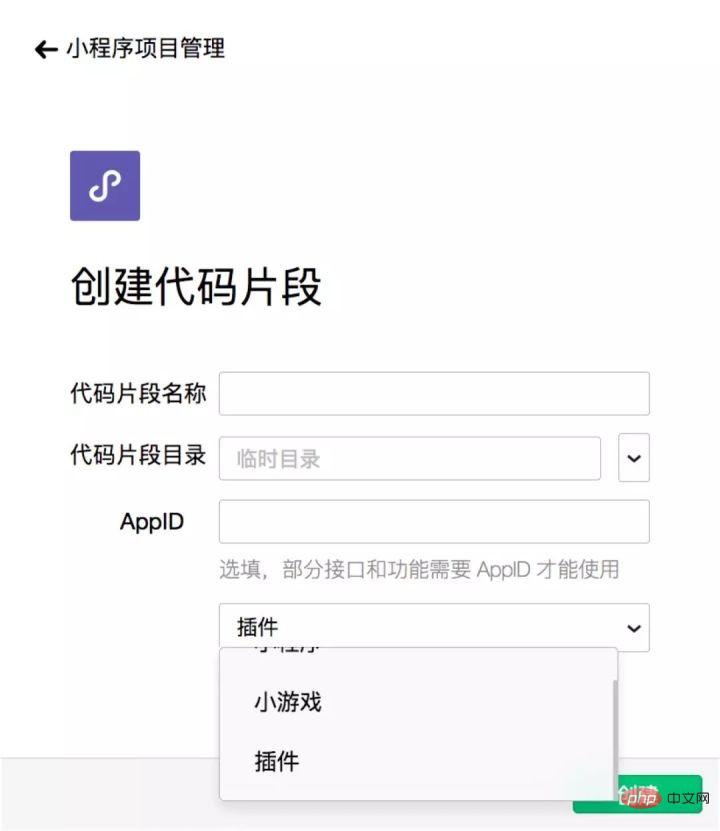
Cliquez sur le bouton "Créer" dans le coin inférieur droit pour créer un plug-in

AppId et. L'AppId du mini-programme WeChat précédent est le même. Vous devez créer un nouveau plug-in de mini-programme WeChat dans le backend du développeur WeChat :


{
miniprogramRoot:./miniprogram,
pluginRoot:./plugin,
compileType:plugin,
setting: {
newFeature: true
},
appid: .....,
projectname:videoPlayer,
condition: {}
}{
publicComponents: {
hgPlayer:components/player/player
},
main: index.js
}var data =require(\'./api/data.js\')
module.exports= {
getData: data.getData,
setData: data.setData
}Comment utiliser des plug-ins tiers
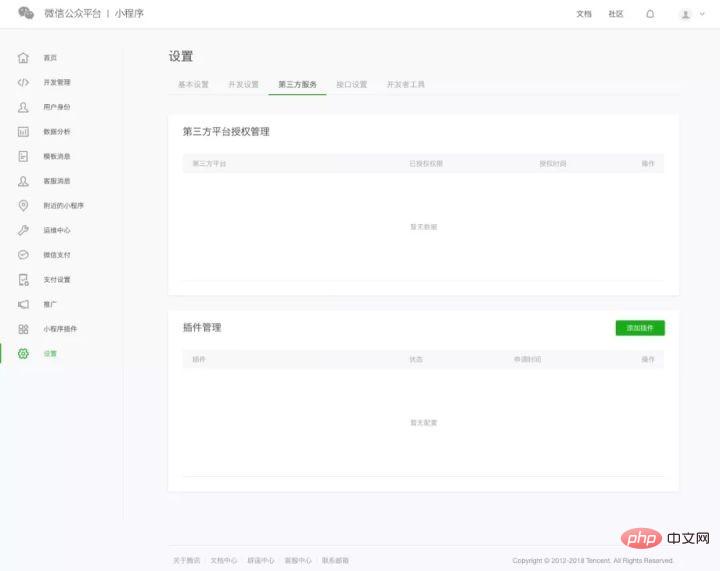
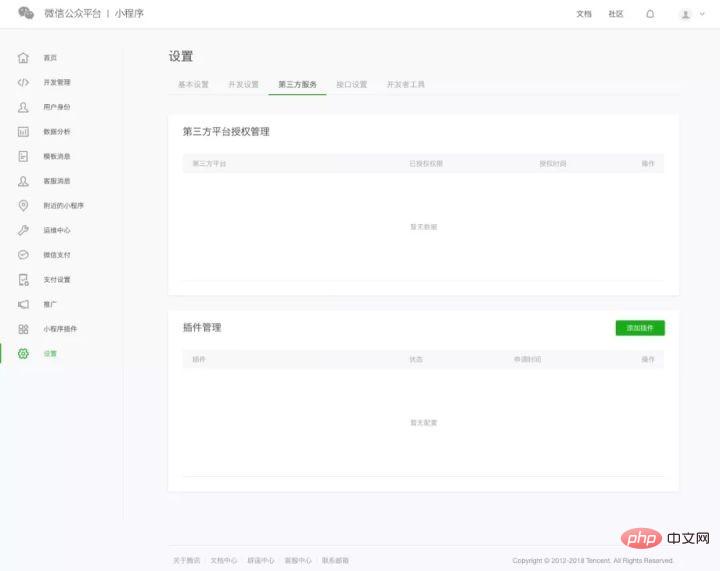
Avant d'utiliser des plug-ins tiers, vous devez accéder au backend du développeur du mini programme WeChat et ajouter des plug-ins. ins dans le service tiers :
{
pages: [
pages/index/index
],
plugins: {
myPlugin: {
version: dev,
provider: 填写申请通过的插件AppId
}
}
}plugins: 配置的要使用的第三方插件列表。
插件列表配置好后,由于每个插件可能会有多个组件,所以需要我们在每个页面定义要使用到的组件,例如,在 index.js 中要使用 hgPlayer 这个组件,需要在 index.json 配置。配置好 index.json 后,就可以在 index.wxml 直接使用了。
推荐:《小程序开发教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Introduction aux plug-ins requis pour que vscode exécute Java
Introduction aux plug-ins requis pour que vscode exécute Java
 Que faire si le post-scriptum ne peut pas être analysé
Que faire si le post-scriptum ne peut pas être analysé
 Introduction aux touches de raccourci de capture d'écran dans Win11
Introduction aux touches de raccourci de capture d'écran dans Win11
 Que faire si Linux demande Aucun fichier ou répertoire de ce type lors de l'exécution d'un fichier
Que faire si Linux demande Aucun fichier ou répertoire de ce type lors de l'exécution d'un fichier
 Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
 Comment utiliser les macros Excel
Comment utiliser les macros Excel