 titres
titres
 6 recommandations de modèles de système de gestion d'arrière-plan bootstrap élégants (téléchargement gratuit)
6 recommandations de modèles de système de gestion d'arrière-plan bootstrap élégants (téléchargement gratuit)
6 recommandations de modèles de système de gestion d'arrière-plan bootstrap élégants (téléchargement gratuit)
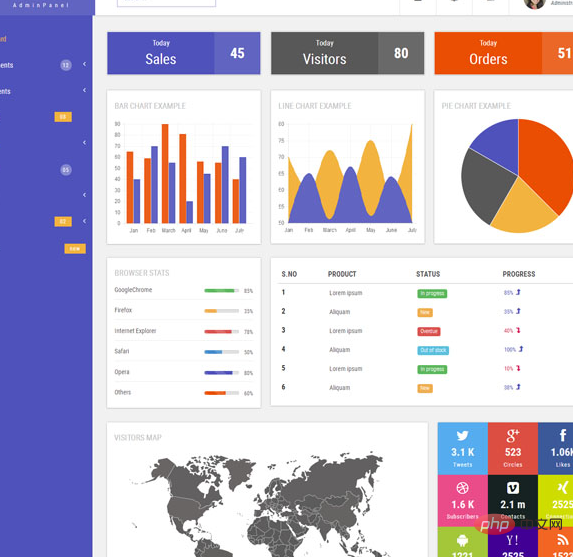
Un bon modèle de gestion d'arrière-plan est très important lorsque nous gérons le site Web. Un bon arrière-plan de site Web peut nous permettre de gérer notre site Web plus facilement et plus rapidement. L'article suivant recommande 6 superbes arrière-plans de système de gestion, tous ces modèles de système de gestion d'amorçage. les modèles d'arrière-plan peuvent être téléchargés gratuitement ! Bienvenue à tous pour partager et télécharger !

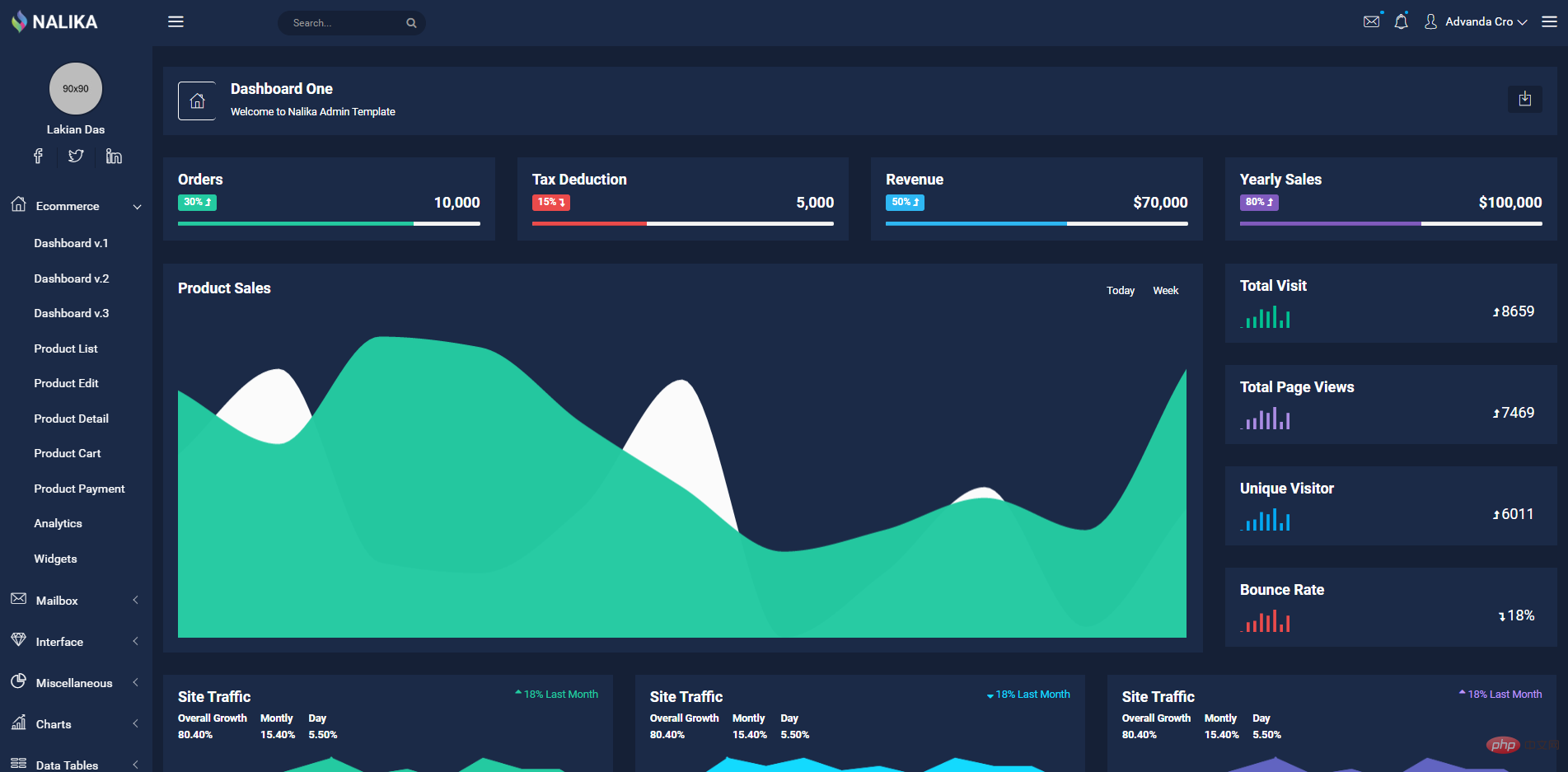
Introduction au modèle :
Un Bootstrap Un modèle de page de système de gestion backend de commerce électronique polyvalent, de commande de site Web, de visite de site Web et de statistiques de ventes commerciales développé par le framework.
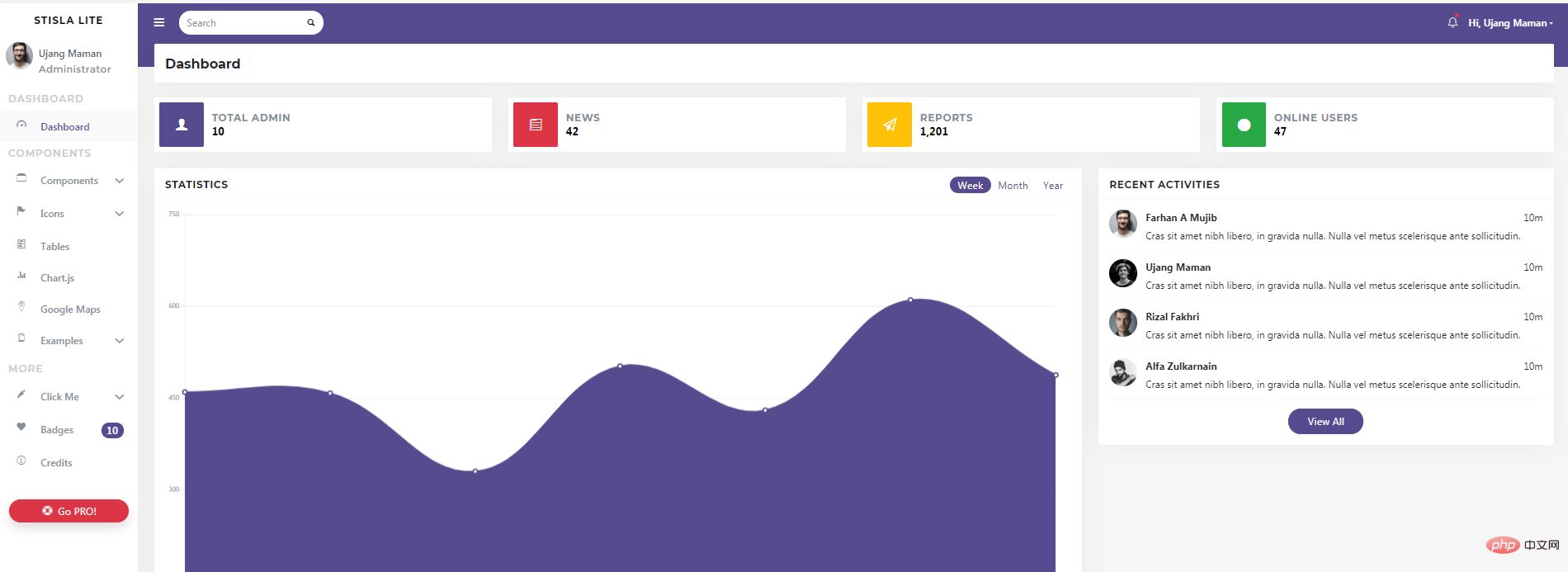
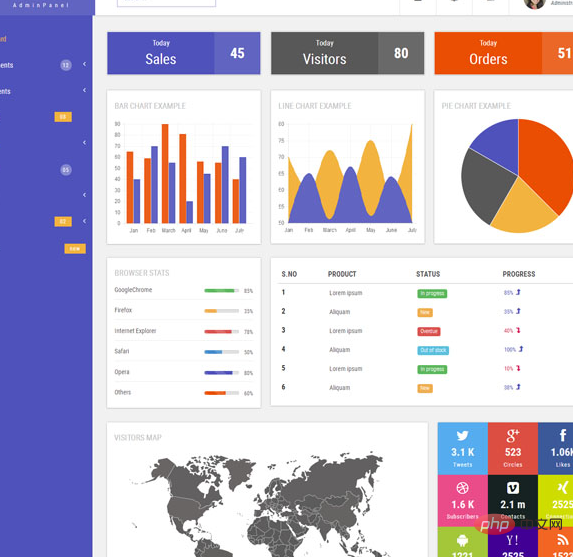
2. Modèle d'arrière-plan d'amorçage de l'interface utilisateur du système de gestion violet

Modèle d'arrière-plan d'amorçage des statistiques de graphique MDB

4. Modèle backend Bootstrap multi-panneaux

Introduction au modèle :
Un modèle HTML de panneau backend, comprenant : 4 panneaux principaux, 28 mises en page, des éléments d'interface utilisateur, un chat en ligne, une chronologie, une gestion d'album, une création de skin, des bandes de notification, divers éléments d'application, la fourniture de documentation, etc.
5. Modèle backend Bootstrap simple

Introduction au modèle :
Gestion des modèles backend HTML développés par le framework Bootstrap
6. Modèle d'arrière-plan bootstrap coloré et magnifique

Introduction au modèle :
Le modèle d'arrière-plan bootstrap coloré et magnifique contient 15 sous-pages, adapté à la gestion backend du site Web. Les amis qui en ont besoin peuvent le télécharger et l'utiliser gratuitement.
Pour plus de modèles de gestion d'arrière-plan bootstrap, veuillez faire attention à la colonne : Modèles d'arrière-plan bootstrap ! !
【Recommandations associées】
1, 5 types de pages Web personnalisées reviennent aux meilleurs codes d'effets spéciaux
2, 5 types Modèle de gestion d'arrière-plan layui simple recommandé (téléchargement gratuit)
3. Partage de code d'effets spéciaux sélectionnés HTML5 (collection)

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.




