 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment utiliser JavaScript pour compléter l'effet de lien entre les provinces et les villes
Comment utiliser JavaScript pour compléter l'effet de lien entre les provinces et les villes
Comment utiliser JavaScript pour compléter l'effet de lien entre les provinces et les villes
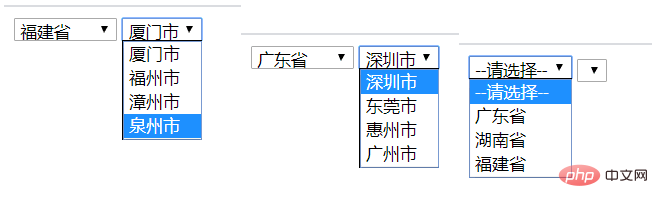
Effets de liaison entre provinces et villes
[Opérations DOM en HTML]
Certaines méthodes HTML DOM couramment utilisées :
getElementById(id) - Récupère le nœud (élément) avec l'identifiant spécifié
appendChild(node) - Insère un nouveau nœud enfant (élément)
removeChild(node) - Supprime le nœud enfant (élément)
Quelques attributs HTML DOM couramment utilisés :
innerHTML - la valeur texte du nœud (élément)
parentNode - le nœud parent du nœud (élément)
childNodes - le nœud enfant du nœud (élément)
attributs - le nœud d'attribut du nœud (élément)
Trouver le nœud :
getElementById() renvoie le élément avec l’ID spécifié.
getElementsByTagName() Renvoie une liste de nœuds (collection/tableau de nœuds) contenant tous les éléments avec le nom de balise spécifié.
getElementsByClassName() Renvoie une liste de nœuds contenant tous les éléments avec le nom de classe spécifié.
Ajouter un nœud :
createAttribute() crée un nœud d'attribut.
createElement() crée un nœud d'élément.
createTextNode() crée un nœud de texte.
insertBefore() Insère un nouveau nœud enfant avant le nœud enfant spécifié.
appendChild() Ajoute un nouveau nœud enfant au nœud spécifié.
Supprimer le nœud :
removeChild() supprime les nœuds enfants.
replaceChild() Remplace les nœuds enfants.
Modifier le nœud :
setAttribute() Modifier l'attribut
setAttributeNode() Modifier le nœud d'attribut
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
/*动态添加 : <p>文本</p> */
function dianwo(){
var div = document.getElementById("div1");
//创建元素节点
var p = document.createElement("p"); // <p></p>
//创建文本节点
var textNode = document.createTextNode("文本内容");// 文本内容
//将p 和文本内容关联起来
p.appendChild(textNode); // <p>文本</p>
//将P添加到目标div中
div.appendChild(p);
}
</script>
</head>
<body>
<input type="button" value="点我,添加P" onclick="dianwo()" />
<!--一会动态的往这个Div中添加节点-->
<div id="div1">
</div>
</body>
</html>Implémentation du code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
/*
准备工作 : 准备数据
*/
var provinces = [
["深圳市","东莞市","惠州市","广州市"],
["长沙市","岳阳市","株洲市","湘潭市"],
["厦门市","福州市","漳州市","泉州市"]
];
/*
1. 确定事件: onchange
2. 函数: selectProvince()
3. 函数里面要搞事情了
得到当前操作元素
得到当前选中的是那一个省份
从数组中取出对应的城市信息
动态创建城市元素节点
添加到城市select中
*/
function selectProvince(){
var province = document.getElementById("province");
//得到当前选中的是哪个省份
//alert(province.value);
var value = province.value;
//从数组中取出对应的城市信息
var cities = provinces[value];
var citySelect = document.getElementById("city");
//清空select中的option
citySelect.options.length = 0;
for (var i=0; i < cities.length; i++) {
//alert(cities[i]);
var cityText = cities[i];
//动态创建城市元素节点 <option>东莞市</option>
//创建option节点
var option1 = document.createElement("option"); // <option></option>
//创建城市文本节点
var textNode = document.createTextNode(cityText) ;// 东莞市
//将option节点和文本内容关联起来
option1.appendChild(textNode); //<option>东莞市</option>
//添加到城市select中
citySelect.appendChild(option1);
}
}
</script>
</head>
<body>
<!--选择省份-->
<select onchange="selectProvince()" id="province">
<option value="-1">--请选择--</option>
<option value="0">广东省</option>
<option value="1">湖南省</option>
<option value="2">福建省</option>
</select>
<!--选择城市-->
<select id="city"></select>
</body>
</html>
Recommandations associées : "Tutoriel avancé Javascript"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service





