

Afin de faciliter l'utilisation du statut de connexion WeChat par les applications du mini-programme pour une connexion autorisée, le mini-programme WeChat fournit une interface ouverte pour l'autorisation de connexion. À première vue, je pense que le document est très raisonnable, mais en ce qui concerne la mise en œuvre, il est vraiment déroutant et je ne sais pas comment gérer et maintenir l'état de connexion. Cet article vous apprendra étape par étape comment accéder et conserver le statut de connexion WeChat en entreprise.
Processus d'accès
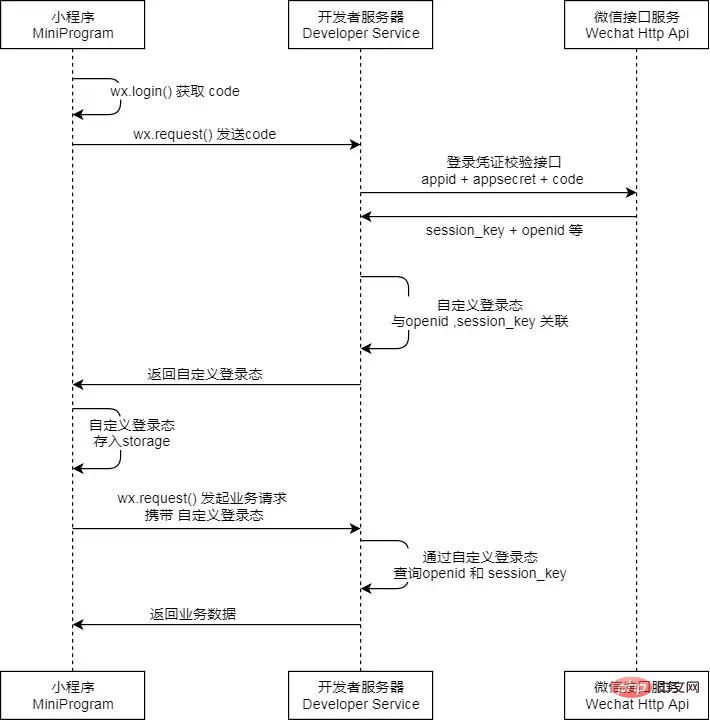
L'organigramme du document officiel ici est suffisamment clair, nous allons donc l'élaborer et le compléter directement.

Tout d'abord, lorsque vous verrez cette image, vous remarquerez certainement que le mini programme communique et interagit non seulement avec le front-end du mini programme et notre propre serveur, mais aussi le serveur tiers WeChat Également impliqué, alors quel rôle le serveur WeChat y joue-t-il ? Passons ensemble au processus d’authentification de connexion et nous comprendrons.
1. Appelez wx.login pour générer du code
La fonction de l'API wx.login() est de générer un identifiant de connexion temporaire pour l'utilisateur actuel. les informations de connexion ne sont valables que cinq minutes. Après avoir obtenu ces informations de connexion, nous pouvons passer à l'étape suivante : Obtenez openid et session_key
wx.login({
success: function(loginRes) {
if (loginRes.code) {
// example: 081LXytJ1Xq1Y40sg3uJ1FWntJ1LXyth
}
}
});2 Obtenez openid et session_key
Présentons d'abord openid Children's. Les chaussures qui ont utilisé des comptes publics doivent connaître ce logo. Dans la plateforme publique, il est utilisé pour identifier l'identité unique de chaque utilisateur dans trois applications différentes : compte d'abonnement, compte de service et mini-programme. openid dans chaque application est incohérent, donc dans le mini-programme, nous pouvons utiliser openid pour identifier le caractère unique de l'utilisateur.
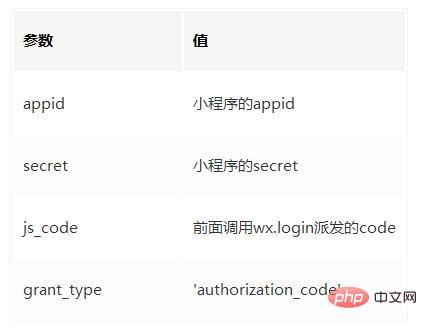
Alors, à quoi sert session_key ? Avec l'ID utilisateur, nous devons laisser l'utilisateur se connecter. Ensuite, la clé de session garantit la validité de l'opération de session de l'utilisateur actuel. Cette clé de session nous est distribuée par le serveur WeChat. En d’autres termes, nous pouvons utiliser cet identifiant pour maintenir indirectement le statut de connexion de nos utilisateurs d’applet. Alors, comment avons-nous obtenu cette clé_de-session ? Nous devons demander l'interface tierce https://api.weixin.qq.com/sns/jscode2session fournie par WeChat sur notre propre serveur. Cette interface doit apporter quatre champs de paramètres :
 .
.
A partir de ces paramètres, on voit que pour demander cette interface, il faut d'abord appeler wx.login() pour obtenir le code de la session en cours de l'utilisateur. Alors pourquoi devons-nous demander cette interface côté serveur ? En fait, c'est pour des raisons de sécurité. Si nous appelons cette interface via une requête sur le front-end, nous devrons inévitablement exposer l'appid de notre mini programme et le secret du mini programme à l'extérieur. exposera également la clé de session émise par le serveur WeChat aux « personnes bien intentionnées », cela comporte de grands risques pour la sécurité de notre entreprise. En plus d'obtenir session_key côté serveur, il faut également faire attention à deux points :
session_key correspond un à un avec le code distribué par WeChat, et le même code ne peut être échangé que contre session_key une fois. Chaque fois que wx.login() est appelé, un nouveau code et la clé de session correspondante seront émis. Afin de garantir l'expérience utilisateur et la validité de l'état de connexion, les développeurs doivent savoir que l'utilisateur doit se reconnecter avant d'appeler wx. .login()
session_key n'est pas valide. Même si wx.login n'est pas appelé, session_key expirera positivement à la fréquence à laquelle l'utilisateur utilise le mini-programme, mais à la durée spécifique. n'est pas disponible pour les développeurs et les utilisateurs. Arrive
function getSessionKey (code, appid, appSecret) {
var opt = {
method: \'GET\',
url: \'https://api.weixin.qq.com/sns/jscode2session\',
params: {
appid: appid,
secret: appSecret,
js_code: code,
grant_type: \'authorization_code\'
}
};
return http(opt).then(function (response) {
var data = response.data;
if (!data.openid || !data.session_key || data.errcode) {
return {
result: -2,
errmsg: data.errmsg || \'返回数据字段不完整\'
}
} else {
return data
}
});
}3. Générer une 3ème_session
Comme mentionné précédemment, session_key est utilisé pour maintenir "indirectement" l'état de connexion. -appelé indirection signifie que nous devons gérer nous-mêmes les informations sur l'état de connexion, les facteurs de sécurité sont également pris en compte ici. Si la clé de session distribuée par le serveur WeChat est utilisée directement comme état de connexion de l'entreprise, elle sera utilisée. par des « personnes intentionnelles » pour obtenir les informations sensibles de l'utilisateur, telles que wx.getUserInfo( ) Cette interface nécessite session_key pour décrypter les informations sensibles des utilisateurs de WeChat.
Et si nous générions notre propre identifiant de statut de connexion ? Ici, nous pouvons utiliser plusieurs algorithmes de hachage irréversibles courants, tels que md5, sha1, etc., pour générer l'ID de statut de connexion (ici, nous l'appelons collectivement 'skey ') est renvoyé au front-end et l'identifiant de l'état de connexion est conservé au front-end (généralement stocké dans le stockage). Côté serveur, nous stockerons le skey généré dans la table de données correspondant à l'utilisateur, et le front-end accédera aux informations de l'utilisateur en transmettant le skey.
Vous pouvez voir que nous avons utilisé l'algorithme sha1 pour générer une clé :
const crypto = require(\'crypto\');
return getSessionKey(code, appid, secret)
.then(resData => {
// 选择加密算法生成自己的登录态标识
const { session_key } = resData;
const skey = encryptSha1(session_key);
});
function encryptSha1(data) {
return crypto.createHash(\'sha1\').update(data, \'utf8\').digest(\'hex\')
}checkSession
.前面我们将skey存入前端的storage里,每次进行用户数据请求时会带上skey,那么如果此时session_key过期呢?所以我们需要调用到wx.checkSession()这个API来校验当前session_key是否已经过期,这个API并不需要传入任何有关session_key的信息参数,而是微信小程序自己去调自己的服务来查询用户最近一次生成的session_key是否过期。如果当前session_key过期,就让用户来重新登录,更新session_key,并将最新的skey存入用户数据表中。
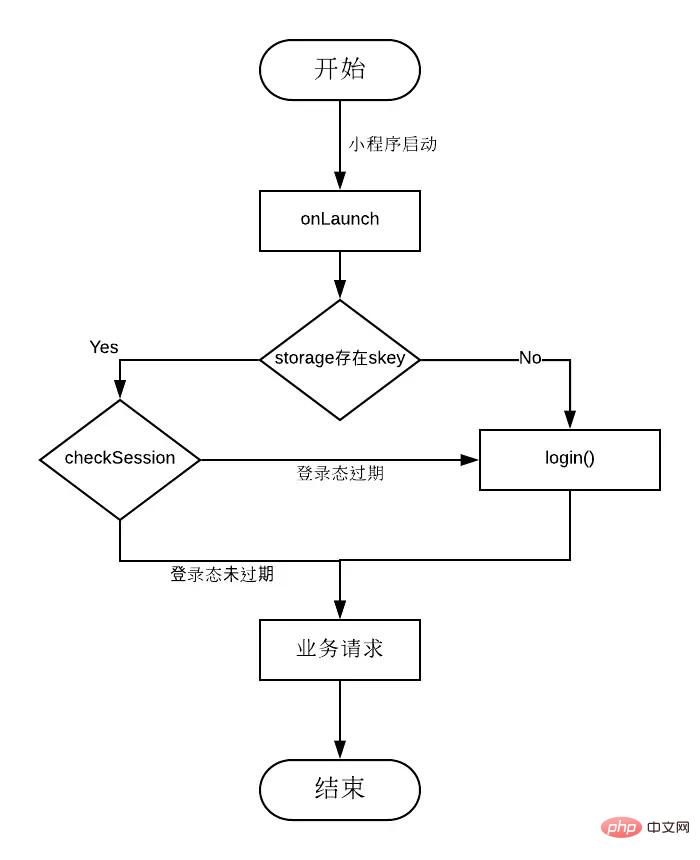
checkSession这个步骤呢,我们一般是放在小程序启动时就校验登录态的逻辑处,这里贴个校验登录态的流程图:

下面代码即校验登录态的简单流程:
let loginFlag = wx.getStorageSync(\'skey\');
if (loginFlag) {
// 检查 session_key 是否过期
wx.checkSession({
// session_key 有效(未过期)
success: function() {
// 业务逻辑处理
},
// session_key 过期
fail: function() {
// session_key过期,重新登录
doLogin();
}
});
) else {
// 无skey,作为首次登录
doLogin();
}推荐:《小程序开发教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!