

Le processus de développement d'un mini-programme impliquera le cycle de vie du mini-programme Comme d'autres développements d'applications, les mini-programmes ont également un cycle de vie.
1 : Le cycle de vie de la page
Ajoutez le code présenté dans la figure 1 à la page initiale : index.js

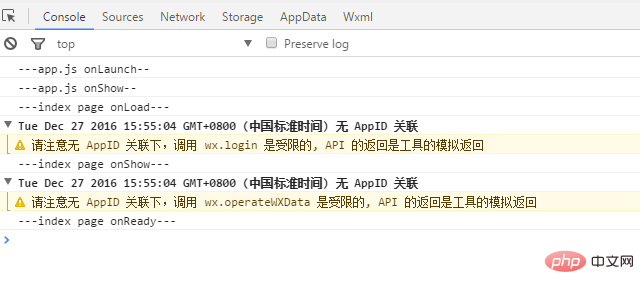
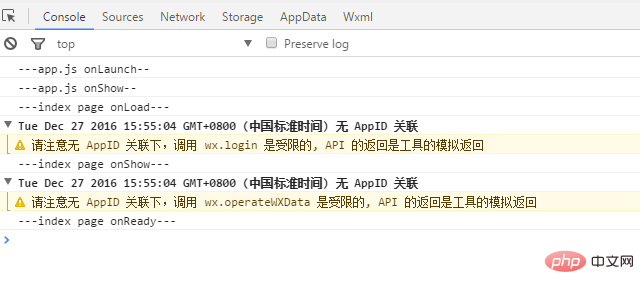
Après avoir cliqué sur "Compiler", exécutez ce petit programme : Le journal est illustré dans la figure 2 : Le démarrage initial de la page index.js démarrera à partir de l'appel de la méthode du cycle de vie dans app, js : onLaunch---onShow , puis commencez à appeler la méthode du cycle de vie dans la page index.js : onLoad---onShow---onReady. Lorsque vous cliquez sur "Background", la page index.js entre en arrière-plan. onHide est rappelé, comme le montre la figure 3. Si vous continuez, cliquez sur "Foreground" pour remettre la page au premier plan. À ce stade, la méthode de cycle de vie de la page est rappelée : onShow (notez que onLoad n'est plus rappelé à. cette fois)

2 : Saut de page
Écrivez le code index.wxml comme indiqué dans la figure ci-dessous

On peut voir que le composant texte est lié à un événement : itemClick, Les détails d'implémentation de la méthode itemClick :
itemClick: function (){
console.log(---index page itemClick---);
wx.navigateTo({
url: \'../logs/logs\'
})Parmi eux : wx.navigateTo représente le saut depuis le index.js vers la page pages/logs/logs. Remarque : naviguer vers représente le saut vers la page des journaux, et la page d'index ne détruit pas. Sous la page des journaux, vous pouvez revenir à la page d'index via le bouton de retour en haut. coin gauche de la page des journaux. S'il s'agit de wx.redirectTo, la page d'index est détruite et vous ne pouvez pas revenir à la page d'index à partir de la page des journaux. Ici, seul l'exemple wx.navigateTo est utilisé.

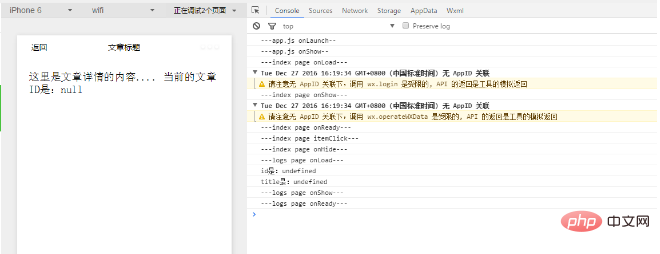
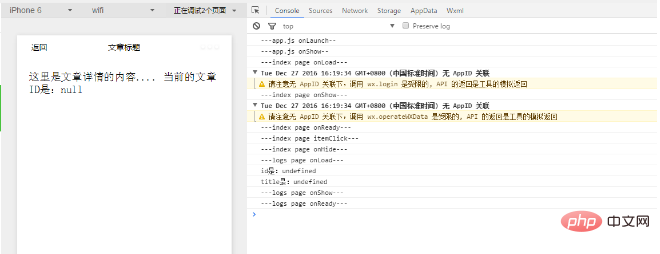
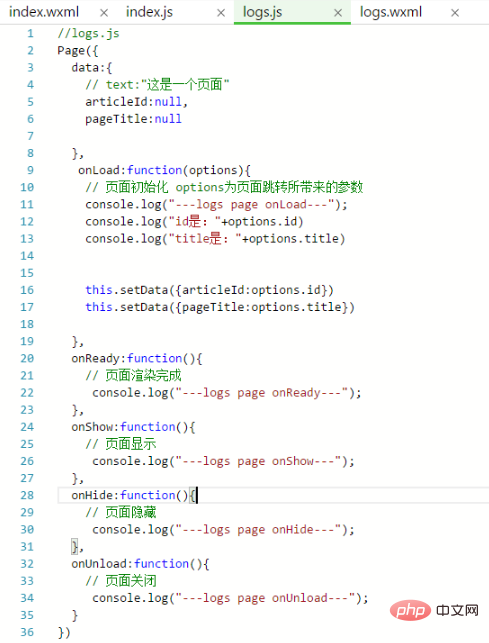
Dans le simulateur, si vous cliquez sur le composant texte de l'article 2, il passera au journal de l'interface des journaux correspondant comme indiqué ci-dessus, et au code js correspondant du La page des journaux est comme indiqué ci-dessous. La comparaison montre que lors du passage de la page d'index à la page des journaux, la méthode du cycle de vie de l'index onHide doit être appelée en premier (s'il s'agit d'un saut wx.redirectTo, le cycle de vie de l'index méthode onUnload doit également être appelée), puis les journaux doivent être appelés à leur tour Méthode du cycle de vie de la page : onLoad---onShow---onReady

Recommandé : "Tutoriel de développement de mini-programmes"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Quels sont les cycles de vie de vue3
Quels sont les cycles de vie de vue3
 menthe
menthe
 L'ordinateur indique que msvcr110.dll est manquant et comment le résoudre
L'ordinateur indique que msvcr110.dll est manquant et comment le résoudre
 Comment lire les données de contrôle de macro en javascript
Comment lire les données de contrôle de macro en javascript
 Top 10 des bureaux de change
Top 10 des bureaux de change
 Pilote de carte son pour ordinateur portable HP
Pilote de carte son pour ordinateur portable HP
 Que signifie ICO ?
Que signifie ICO ?