Autoriser les applications Vue à l'aide de Laravel Sanctum

Laravel Sanctum (anciennement connu sous le nom de Laravel Airlock), publié plus tôt cette année, est un package d'extension léger qui permet de créer des applications d'une seule page ou des applications mobiles natives. Le processus d'authentification est rendu aussi simple et sans tracas que possible. Auparavant, vous utilisiez soit un middleware Web basé sur des sessions, soit des packages de dépendances intégrés en externe, tels que jwt-auth de Tymon. Cependant, vous pouvez désormais utiliser Sanctum pour effectuer une authentification avec état et une authentification basée sur des jetons.
Dans ce court test, je vais vous montrer comment créer un projet à partir de zéro en utilisant Laravel Sanctum. Nous allons créer une API factice pour authentifier un utilisateur via un composant Vue et obtenir les données associées à cet utilisateur connecté.
Si vous souhaitez ignorer le didacticiel écrit, vous pouvez regarder la vidéo que j'ai réalisée
Vous pouvez également accéder directement à GitHub pour afficher le code source complet, qui se trouve dans [code] ceci dépôt.
C'est prêt, préparons-le ensemble !
Créer une API de test
La première chose que nous devons faire est de créer une interface API à partir de laquelle nous pouvons obtenir des données. J'ai conçu une application super simple qui récupère une liste de secrets affichés pour chaque utilisateur.
J'ai installé une application Laravel prête à l'emploi et je l'ai configurée pour qu'elle s'exécute avec une base de données MySQL dans mon environnement local à l'aide de la configuration de Laravel Docker. La première chose que je dois faire est de créer une classe de modèle et les fichiers de migration associés pour notre secret. Ici, nous pouvons facilement utiliser artisan pour effectuer ces opérations via la ligne de commande.
php artisan make:model Secret --migration
Ensuite, ouvrons le fichier de migration et ajoutons quelques colonnes de données suffisantes pour décrire un secret. Je pense que ce dont nous avons besoin (outre l'ID et l'horodatage par défaut fournis par Laravel) est un champ entier user_id à associer à l'utilisateur et un champ pour contenir réellement les informations secrètes de l'utilisateur.
Schema::create('secrets', function (Blueprint $table) {
$table->id();
$table->integer('user_id');
$table->text('secret');
$table->timestamps();
});Ensuite, exécutez la commande de migration de base de données pour générer les tables utilisateurs et secrets.
php artisan migrate
Nous devons apporter quelques modifications simples aux deux classes de modèle de l'application pour permettre l'association entre les deux classes de modèle, alors ouvrons ensuite les deux fichiers de classe de modèle et commençons à modifier :
// User.php
public function secrets()
{
return $this->hasMany('App\Secret');
}
// Secret.php
public function user()
{
return $this->belongsTo('App\User');
}La dernière partie de notre structure API concerne les routes et les contrôleurs réels. Nous n'aurons besoin que d'accéder à un chemin de page Web pour afficher toutes les informations secrètes liées à l'utilisateur actuel. J'ai donc ajouté ce qui suit au fichier routes/api.php :
Route::get('/secrets', 'SecretController@index');
Ce contrôleur peut être facilement créé à l'aide de la commande Artisan :
php artisan make:controller SecretController
Ouvrez le contrôleur que nous venons de créer et créons un index méthode, renvoie d’abord toutes les clés. Parce que pour le moment, nous ne pouvons pas obtenir d'utilisateurs authentifiés :
public function index()
{
return App\Secret::all();
}Notre API factice est maintenant terminée, créons de faux utilisateurs et clés.
Remplir la base de données
Vous pouvez facilement accéder directement à la base de données et renseigner les utilisateurs manuellement, créer des contrôleurs et des formulaires permettant aux utilisateurs de saisir leurs propres données, ou utiliser Artisan bricoler à la création d'utilisateurs semi-automatique. Je vais ignorer ces méthodes et utiliser les usines Laravel intégrées pour générer de fausses données pour nos utilisateurs et nos clés.
Laravel est livré avec une classe UserFactory.php prête à l'emploi pour générer de faux utilisateurs. Nous allons créer une classe d'usine similaire pour la clé. Exécutez la commande Artisan suivante dans le terminal :
php artisan make:factory SecretFactory --model=Secret
Ouvrez le fichier généré, nous remplissons simplement chaque modèle avec les deux données user_id et secret :
$factory->define(Secret::class, function (Faker $faker) {
return [
'user_id' => 1,
'secret' => $faker->text
];
});Vous vous demandez peut-être pourquoi nous voulons utiliser le codage en dur dans user_id dans l'extrait ci-dessus. Parce que je ne veux pas le générer aléatoirement en fonction du nombre d'utilisateurs, mais je veux avoir plus de contrôle sur lui. Plus tard, je vous montrerai comment le remplacer lorsque nous commencerons à générer des secrets.
Commençons par créer quelques faux utilisateurs. Ouvrez le Tinker Shell en exécutant la commande php artisan tinker depuis la racine du site. Une fois ouvert, nous pouvons créer deux utilisateurs en exécutant deux fois l'assistant global factory :
factory(App\User::class)->create(); // 与make不同,create 将我们的用户保存在数据库中
Maintenant que nous les avons générés, créons nos secrets. . Je vais exécuter deux fois ce qui suit dans le bricoleur pour en créer deux pour user_id 1 :
Maintenant que nous les avons générés, créons nos secrets. J'ai exécuté la commande suivante deux fois dans Tinker pour créer deux clés pour l'ID_utilisateur 1 :
factory(App\Secret::class)->create();
Mais que se passe-t-il si la deuxième clé a un identifiant différent pour l'utilisateur ? Remplacer n'importe quelle valeur dans une classe d'usine est simple, tout ce que nous avons à faire est de transmettre le tableau de remplacement à la méthode create(). Par conséquent, nous exécuterons la commande suivante deux fois pour créer deux clés pour le deuxième faux utilisateur :
factory(App\Secret::class)->create(['user_id' => 2]);
Une fois que notre base de données aura été remplie avec suffisamment de fausses données, passons à l'installation et à la préparation du sac logiciel Laravel Sanctum.
Installation de Laravel Sanctum
L'installation est un jeu d'enfant et peut être effectuée en exécutant quelques commandes dans le terminal. Tout d'abord, installons le package à l'aide de Composer :
composer require laravel/sanctum
Exécutez ensuite la commande suivante pour publier le fichier de migration (et exécutez la migration) :
php artisan vendor:publish --provider="Laravel\Sanctum\SanctumServiceProvider" php artisan migrate
Sanctum 安装的最后一部分要求我们修改 app\Http\Kernel.php 文件以包含一个中间件,该中间件会将 Laravel 的会话 cookie 注入到我们的应用程序前端中。这最终将使我们能够以经过身份验证的用户身份传递和检索数据:
'api' => [
EnsureFrontendRequestsAreStateful::class,
'throttle:60,1'
]现在,我们可以进入应用程序的前端了!
构建前端
从 Laravel 7 开始,前端和身份验证模板已从主程序包中剥离,可以单独安装。为了进行演示,我们将使用它和 Vue 来构建前端。
在应用程序的根目录运行以下命令将帮助我们配置环境:
composer require laravel/ui php artisan ui vue --auth npm install && npm run dev
上面的命令做了三件事:
使用 Composer 安装 Laravel UI 软件包
生成 JS/UI 文件、身份验证模板和 package.json 修改
安装前端依赖项并编译开发环境的 JS/CSS 文件
我会把 welcome.blade.php 文件里的所有内容拷贝到 app.blade.php 文件里,然后把外部 div 里的内容删掉并添加一个 id="app" 属性。这将是我们 Vue 应用程序的挂载点,如刚才生成的 app.js 文件中所述。
让我们创建 Vue 组件,该组件将保存我们的登录表单并显示一些 secret.
创建 Vue 组件
在此之前,我们可以通过命令: php artisan ui vue 来生快速成我们的前端代码,它默认会生成一个 resources/js/components/ExampleComponent.vue 组件事例。好了,现在让我们创建新的组件:SecretComponent.vue,它的代码如下:
<template>
</template>
<script>
export default {
data() {
return {
secrets: [],
formData: {
email: '',
password: ''
}
}
}
}
</script>这里有两个字段返回,其中 secrets 字段是个数组,还有一个用户存储 email 和 password 字段的 formData 对象。
下面,我们将在 template 标签内构件我们的登录表单。
<template>
<div>
<div v-if="!secrets.length" class="row">
<form action="#" @submit.prevent="handleLogin">
<div class="form-row">
<input type="email" v-model="formData.email">
</div>
<div class="form-row">
<input type="password" v-model="formData.password">
</div>
<div class="form-row">
<button type="submit">Sign In</button>
</div>
</form>
</div>
</div>
</template>好了,一个登录表单创建完成,它可能看起来像下面这样:

在上面代码中,我们禁用了 form 表单的默认提交操作,并将它移交给 Vue 的 Submit 来处里。现在我们创建 handleLogin 方法来处理用户的登录请求:
<script>
export default {
data() {
return {
secrets: [],
formData: {
email: '',
password: ''
}
}
},
methods: {
handleLogin() {
// 处理登录请求
}
}
}
</script>最后,不要忘记将我们的组件注册到 resources/js/app.js 文件中:
Vue.component('secret-component', require('./components/SecretComponent.vue).default);
然后在 app.blade.php 中使用该组件。现在我们可以通过 handleLogin() 方法验证用户登录操作了。
用户验证
如果看过 Laravel Sanctum documentation 这篇文章,你应该知道 SPA 单页应用的 csrf 保护实现方式,你需要先请求 /sanctum/csrf-cookie 以获取 csrf token。
然后,我们请求 /login 路由,并将我们的 email 和 password 字段传递给后端接口处理。
现在让我们在 handleLogin() 方法中实现上面的需求:
handleLogin() {
axios.get('/sanctum/csrf-cookie').then(response => {
axios.post('/login', this.formData).then(response => {
console.log('登录成功!');
}).catch(error => console.log(error)); // 如果验证不匹配
});
}现在,使用当我们输入相应的信息你会发现流程已经走通。每个请求都会受到 csrf 保护,并发送登录接口所需要的 email 与 password 字段,即使现在没有响应数据,我的程序依然会通过 Promise 继续执行,而不会崩溃。
接下来要做什么?让我们完成登录操作吧!
用户检索
在我们的 Vue 组件中,继续创建名为 getSecrets() 方法,该方法是用户登陆成功之后,获取用户 secrets ,通常我们会得到一个 secrets 数组,之后我们将我们的得到的新的数组替换组件中原有的数组。
打当用户登录成功之后,我们调用 getSecrets() 函数以完成后续操作。
handleLogin() {
axios.get('/sanctum/csrf-cookie').then(response => {
axios.post('/login', this.formData).then(response => {
this.getSecrets();
}).catch(error => console.log(error)); // credentials didn't match
});
},
getSecrets() {
axios.get('/api/secrets').then(response => this.secrets = response.data);
}但是,现在程序中我们返回的是所有用户 secrets。所以我们需要在 index() 方修改它,以得到正确的数据:
public function index(Request $request)
{
return $request->user()->secrets;
}在登录成功之后,所有需要用户验证的接口中的请求头中都会包含 laravel_session cookie,这样 Sanctum 可以通过该 cookie 来确定并关联当前请求的用户。
之后,既可以使用 $request 对象来获取用户的全部信息了,然后我们将 secret 信息与用户关联,并将数据返回。
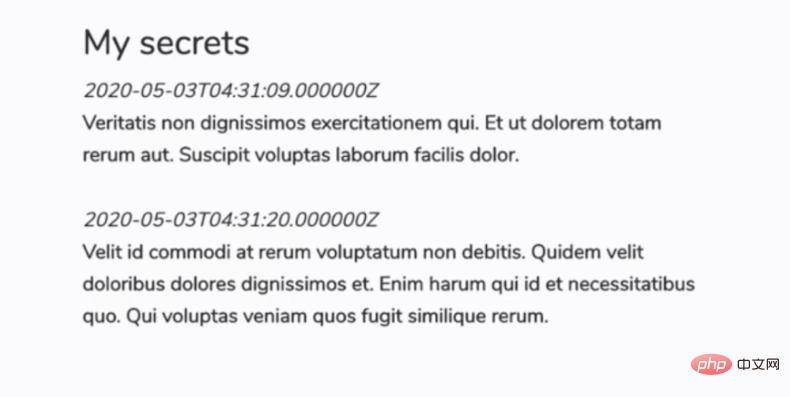
最后我们将数据格式化、脱敏之后呈现给用户:
<template>
<div>
<div v-if="secrets.length" class="row">
<div class="secret" v-for="(secret, index) in secrets" :key="index">
<strong v-text="secret.secret"></strong> - created at <span v-text="secret.created_at"></span>
</div>
</div>
</div>
</template>现在我们刷新应用,并使用我们 fake 的用户数据登录,就可以看到以下页面了:

至此,一个 SPA 单页应用的登录操作完成。
总结和后续
我仅仅刚开始接触并使用该扩展,如果使用以上方式验证用户,则之后所有需要用户信息的接口可以实现像传统 web 应用的登录操作一样,每个请求都会携带用户状态。
Bien sûr, vous pouvez également utiliser des jetons pour implémenter l'authentification pour les applications SPA monopage, les applications mobiles et de bureau. Comme le dit le proverbe, tous les chemins mènent à Rome. Cet article n'est qu'une discussion et une pratique autour de l'extension de documentation.
J'espère que cet article pourra apporter commodité et inspiration à votre développement.
Tutoriel recommandé : "Tutoriel PHP"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 apporte plusieurs nouvelles fonctionnalités, améliorations de sécurité et de performances avec une bonne quantité de dépréciations et de suppressions de fonctionnalités. Ce guide explique comment installer PHP 8.4 ou mettre à niveau vers PHP 8.4 sur Ubuntu, Debian ou leurs dérivés. Bien qu'il soit possible de compiler PHP à partir des sources, son installation à partir d'un référentiel APT comme expliqué ci-dessous est souvent plus rapide et plus sécurisée car ces référentiels fourniront les dernières corrections de bogues et mises à jour de sécurité à l'avenir.
 Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Visual Studio Code, également connu sous le nom de VS Code, est un éditeur de code source gratuit – ou environnement de développement intégré (IDE) – disponible pour tous les principaux systèmes d'exploitation. Avec une large collection d'extensions pour de nombreux langages de programmation, VS Code peut être c
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Ce tutoriel montre comment traiter efficacement les documents XML à l'aide de PHP. XML (Language de balisage extensible) est un langage de balisage basé sur le texte polyvalent conçu à la fois pour la lisibilité humaine et l'analyse de la machine. Il est couramment utilisé pour le stockage de données et
 Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
JWT est une norme ouverte basée sur JSON, utilisée pour transmettre en toute sécurité des informations entre les parties, principalement pour l'authentification de l'identité et l'échange d'informations. 1. JWT se compose de trois parties: en-tête, charge utile et signature. 2. Le principe de travail de JWT comprend trois étapes: la génération de JWT, la vérification de la charge utile JWT et l'analyse. 3. Lorsque vous utilisez JWT pour l'authentification en PHP, JWT peut être généré et vérifié, et les informations sur le rôle et l'autorisation des utilisateurs peuvent être incluses dans l'utilisation avancée. 4. Les erreurs courantes incluent une défaillance de vérification de signature, l'expiration des jetons et la charge utile surdimensionnée. Les compétences de débogage incluent l'utilisation des outils de débogage et de l'exploitation forestière. 5. L'optimisation des performances et les meilleures pratiques incluent l'utilisation des algorithmes de signature appropriés, la définition des périodes de validité raisonnablement,
 Programme PHP pour compter les voyelles dans une chaîne
Feb 07, 2025 pm 12:12 PM
Programme PHP pour compter les voyelles dans une chaîne
Feb 07, 2025 pm 12:12 PM
Une chaîne est une séquence de caractères, y compris des lettres, des nombres et des symboles. Ce tutoriel apprendra à calculer le nombre de voyelles dans une chaîne donnée en PHP en utilisant différentes méthodes. Les voyelles en anglais sont a, e, i, o, u, et elles peuvent être en majuscules ou en minuscules. Qu'est-ce qu'une voyelle? Les voyelles sont des caractères alphabétiques qui représentent une prononciation spécifique. Il y a cinq voyelles en anglais, y compris les majuscules et les minuscules: a, e, i, o, u Exemple 1 Entrée: String = "TutorialSpoint" Sortie: 6 expliquer Les voyelles dans la chaîne "TutorialSpoint" sont u, o, i, a, o, i. Il y a 6 yuans au total
 Expliquez la liaison statique tardive en PHP (statique: :).
Apr 03, 2025 am 12:04 AM
Expliquez la liaison statique tardive en PHP (statique: :).
Apr 03, 2025 am 12:04 AM
Liaison statique (statique: :) implémente la liaison statique tardive (LSB) dans PHP, permettant à des classes d'appel d'être référencées dans des contextes statiques plutôt que de définir des classes. 1) Le processus d'analyse est effectué au moment de l'exécution, 2) Recherchez la classe d'appel dans la relation de succession, 3) il peut apporter des frais généraux de performance.
 Quelles sont les méthodes PHP Magic (__construct, __ destruct, __ call, __get, __set, etc.) et fournir des cas d'utilisation?
Apr 03, 2025 am 12:03 AM
Quelles sont les méthodes PHP Magic (__construct, __ destruct, __ call, __get, __set, etc.) et fournir des cas d'utilisation?
Apr 03, 2025 am 12:03 AM
Quelles sont les méthodes magiques de PHP? Les méthodes magiques de PHP incluent: 1. \ _ \ _ Construct, utilisé pour initialiser les objets; 2. \ _ \ _ Destruct, utilisé pour nettoyer les ressources; 3. \ _ \ _ Appel, gérer les appels de méthode inexistants; 4. \ _ \ _ GET, Implémentez l'accès à l'attribut dynamique; 5. \ _ \ _ SET, Implémentez les paramètres d'attribut dynamique. Ces méthodes sont automatiquement appelées dans certaines situations, améliorant la flexibilité et l'efficacité du code.
 Comment obtenir le code de retour lorsque l'envoi par e-mail échoue à Laravel?
Apr 01, 2025 pm 02:45 PM
Comment obtenir le code de retour lorsque l'envoi par e-mail échoue à Laravel?
Apr 01, 2025 pm 02:45 PM
Méthode pour obtenir le code de retour lorsque l'envoi par e-mail de Laravel échoue. Lorsque vous utilisez Laravel pour développer des applications, vous rencontrez souvent des situations où vous devez envoyer des codes de vérification. Et en réalité ...






