
 ,
,
Introduction au contexte
Appeler QQ depuis le navigateur pour discuter est une méthode de service client utilisée par de nombreuses entreprises ou entreprises. , certains navigateurs mobiles ne prennent pas en charge l'accès direct à QQ ou ne prennent pas en charge l'accès à la page QQ à partir de la page Web intégrée à l'application.
Texte
Pour accéder à évoquer QQ, le site officiel de la promotion QQ, il vous suffit de scanner le numéro QQ qui doit être évoqué pour vous connecter, et vous pouvez générer un morceau de code comme indiqué ci-dessous :
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=123456789&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:123456789:52" alt="点击这里给我发消息" title="点击这里给我发消息"/></a>
Le numéro "123456789" ici est le numéro QQ qui doit être évoqué.
En utilisant cette méthode, vous pouvez activer le client QQ dans la plupart des navigateurs et localiser la page de discussion. Cependant, cette méthode échouera dans les situations suivantes :
1. Le navigateur Safari fourni avec. le téléphone Apple vous demandera si vous souhaitez ouvrir le lien dans l'App Store. Si vous choisissez oui, il accédera directement à l'App Store, puis à QQ. Cependant, les paramètres seront perdus après avoir sauté deux fois, ce qui entraînera l'impossibilité de le faire. ouvrez le lien requis. Objet de discussion ;
2. Une situation similaire à 1 existera également dans le navigateur mobile de Google
3. pour activer QQ Une situation similaire à 1 se produira également ;
Étant donné que le navigateur Safari est très utilisé sur les téléphones mobiles Apple, en réponse aux besoins des entreprises, nous devons trouver un autre moyen.
Grâce à ma compréhension, j'ai découvert que la connexion entre les applications peut être résolue grâce à une technologie appelée liens profonds. Le soi-disant lien profond est une technologie de liaison qui contourne la page d'accueil du site Web et renvoie directement à la pagination.
Une solution dans les liens profonds consiste à définir un nouveau schéma d'URL. Ce schéma d'URL peut transmettre des paramètres à une autre application via un URI spécifique, modifiant ainsi la situation de communication indépendante entre les applications.
Pour invoquer QQ seul, ou pour résoudre le problème selon lequel le navigateur Safari ne peut pas invoquer QQ, vous pouvez utiliser l'URI suivant :
mqqwpa://im/chat?chat_type=wpa&uin=123456789&version=1&src_type=web&web_src=oicqzone.com
Le numéro "123456789" est également le QQ qui doit être évoqué.
<a target="_blank" href="mqqwpa://im/chat?chat_type=wpa&uin=123456789&version=1&src_type=web&web_src=oicqzone.com"> 123456789</a>
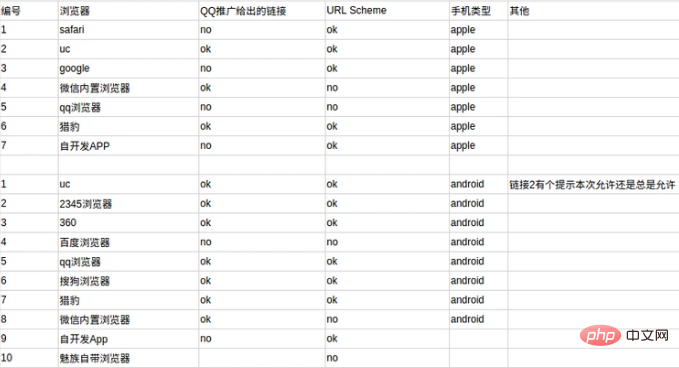
Après de nombreux tests, j'ai réglé les différentes situations suivantes lorsque le navigateur mobile évoque QQ (non veut dire que le test a échoué, ok signifie que le test a réussi) :

Une chose doit être mentionnée ici. L'application du schéma d'URL à divers navigateurs informatiques pour évoquer QQ n'aura aucun effet, car le schéma d'URL est spécialement conçu pour résoudre la situation d'isolement entre les applications. applications informatiques, mais la solution proposée par la promotion QQ peut être utilisée côté ordinateur.
Nous savons comment résoudre le problème du saut d'application vers QQ, mais nous espérons souvent avoir une méthode générale pour résoudre les situations ci-dessus afin de garantir qu'elle ne prend qu'une seule étape dans la plupart des navigateurs (y compris les navigateurs informatiques) Un ensemble de codes peut résoudre le problème.
Personnellement, je fais la distinction entre les navigateurs mobiles et les navigateurs informatiques en jugeant l'agent utilisateur du navigateur, puis je leur propose différentes solutions :
Code HTML
<a href="javascript:void(0)" data-qq='qq'>111111111111</a>
Code JavaScript
window.onload = function () {
var as = document.getElementsByTagName('a');
var kefu101 = "http://wpa.qq.com/msgrd?v=3&uin=381232999&site=oicqzone.com&menu=yes";
var kefu102 = "mqqwpa://im/chat?chat_type=wpa&uin=381232999&version=1&src_type=web&web_src=oicqzone.com";
for (var i = 0, len = a.length; i < len; i++) {
if (as[i].hasAttribute('data-qq')) {
as[i].onclick = (function (i) {
return function (e) {
var kefu = e.target ? e.target.getAttribute('data-qq') : e.srcElement.getAttribute('data-qq'); if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent) || /(Android)/i.test(navigator.userAgent)) { window.open(kefu102);
}
else {window.open(kefu101);
}
}
})(i);
}
}
};Dans cette solution, le téléphone mobile utilise le schéma d'URL et l'ordinateur utilise le schéma de promotion QQ.
Si vous souhaitez en savoir plus sur les didacticiels connexes, veuillez visiter la colonne Tutoriel de démarrage JS sur le site Web php chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que dois-je faire si mon compte QQ est volé ?
Que dois-je faire si mon compte QQ est volé ?
 Comment résoudre le problème signalé par le lien MySQL 10060
Comment résoudre le problème signalé par le lien MySQL 10060
 Introduction aux fichiers de configuration php
Introduction aux fichiers de configuration php
 package de mise à niveau mcafee
package de mise à niveau mcafee
 Comment résoudre le problème des 400 requêtes incorrectes lorsque la page Web s'affiche
Comment résoudre le problème des 400 requêtes incorrectes lorsque la page Web s'affiche
 CSS définir la couleur du texte
CSS définir la couleur du texte
 Le taux de réussite du ticket de réserve du chemin de fer 12306 est-il élevé ?
Le taux de réussite du ticket de réserve du chemin de fer 12306 est-il élevé ?
 Quelles sont les manières d'exécuter des scripts Shell ?
Quelles sont les manières d'exécuter des scripts Shell ?