
Outils de développement : PyCharm Community Edition ou Professional Edition + ligne de commande CMD
La différence entre l'édition communautaire et l'édition professionnelle est que l'édition professionnelle peut exécutez directement les projets Django Create, tandis que l'édition communautaire doit être créée manuellement. Puisque nous ne faisons que commencer, il est préférable pour nous de le créer manuellement, ce qui nous aidera à nous familiariser avec les commandes Django et les opérations associées.
Nous allons dans l'interface de ligne de commande jusqu'au répertoire où nous voulons créer le projet, puis saisissons la commande suivante :
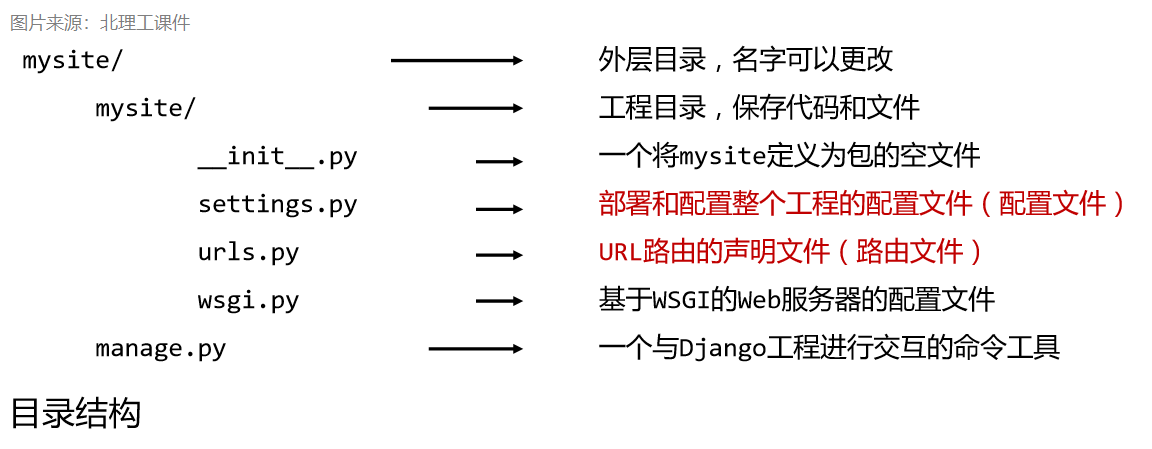
django-admin startproject mysite
Voici django-admin un outil de gestion de Django Lorsque nous installerons Django, les dépendances seront installées par défaut. mysite est le nom du projet et peut être modifié selon vos propres besoins. Après la création, nous obtiendrons la structure de répertoires suivante :

Ici, nous devons ajouter des applications spécifiques et ajouter des fonctions associées en configurant le cartographie d'itinéraire .
Quelle est la relation entre le projet et l'application ?
Le projet correspond à un site internet et est un ensemble de configurations et d'applications Porteur de fonctionsSéparation de. la configuration et la fonction sont une manifestation d'une grande modularité - 【Modifier le projet】Créer une application spécifique (app)
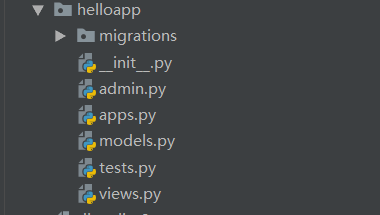
python manage.py startapp helloapprépertoire helloapp
helloapp
 [Projet de modification] Modifier le
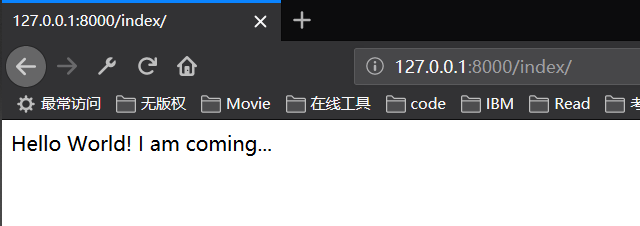
[Projet de modification] Modifier le <code class="hljs"><span class="hljs-comment"># Create your views here.</span><br/><span class="hljs-keyword">from</span> django.http <span class="hljs-keyword">import</span> HttpResponse<br/><br/><span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">hello</span><span class="hljs-params">(request)</span>:</span><br/><span class="hljs-keyword">return</span> HttpResponse(<span class="hljs-string">"Hello World! I am coming..."</span>)<br/></code>
[Modifier le projet] Modifier l'URL routage views.py
<code class="hljs"><span class="hljs-keyword">from</span> django.contrib <span class="hljs-keyword">import</span> admin<br/><span class="hljs-keyword">from</span> django.urls <span class="hljs-keyword">import</span> include, path<br/><span class="hljs-keyword">from</span> helloapp <span class="hljs-keyword">import</span> views <span class="hljs-comment"># from the subapp import related views</span><br/><br/>urlpatterns = [ <span class="hljs-comment"># config the routes like vue's vue-router</span><br/> path(<span class="hljs-string">'admin/'</span>, admin.site.urls),<br/> path(<span class="hljs-string">'index/'</span>, views.hello),<br/>]<br/></code>
urls.py
.
path('index/', views.hello)
域名/index/views.hello

python manage.py runserverCe que j'ai à dire
django-adminmanage.py django-adminCréer et gérer des projets Djangodjango-admin <command> [options]
django-admin help
. python manage.py <command> [options]
django-admin
python manage.py help
Créez une nouvelle application hello2app
`python manage.py startapp hello2app`
使用
templateTest.html为返回页面,修改views.py
```python
# hello2app/views.py
from django.shortcuts import render
def hello(request):
return render(request, "PYC01-HTMLJSDemo.html")
```
这里,`render()` 是一个打包函数,第一个参数是 request, 第二个参数是要返回的模板页面。在hello2app应用中,新增urls.py文件(本地路由文件)
<code class="hljs"><span class="hljs-comment"># hello2app/urls.py</span><br/><br/><span class="hljs-keyword">from</span> django.urls <span class="hljs-keyword">import</span> path<br/><span class="hljs-keyword">from</span> . <span class="hljs-keyword">import</span> views <span class="hljs-comment"># . 代表当前 app</span><br/>urlpatterns = [ <span class="hljs-comment"># urlpatterns 变量名成是固定的</span><br/> path(<span class="hljs-string">''</span>, views.hello)<br/>]<br/></code>
在全局路由文件中增加对本应用路由文件的引用
<code class="hljs"><span class="hljs-comment"># mysite/urls.py</span><br/><br/><span class="hljs-keyword">from</span> django.contrib <span class="hljs-keyword">import</span> admin<br/><span class="hljs-keyword">from</span> django.urls <span class="hljs-keyword">import</span> include, path<br/><span class="hljs-comment"># include()函数,用于引入其他路由文件</span><br/><span class="hljs-keyword">from</span> helloapp <span class="hljs-keyword">import</span> views<br/>urlpatterns = [<br/> path(<span class="hljs-string">'index2/'</span>, include(<span class="hljs-string">'hello2app.urls'</span>)),<br/> <span class="hljs-comment"># 将hello2app的局部路由增加到全局路由中</span><br/> path(<span class="hljs-string">'index/'</span>, views.hello),<br/> path(<span class="hljs-string">'admin/'</span>, admin.site.urls),<br/>]<br/></code>
设置模板路径,让Django框架找到模板所在目录
我们由于返回了模板文件,所以我们需要对 mysite/settings.py 进行修改配置一下路径,至此,也就完成了一个最小的Django项目了!
<code class="hljs">TEMPLATES = [<br/>{<br/> <span class="hljs-string">'BACKEND'</span>: <span class="hljs-string">'django.template.backends.django.DjangoTemplates'</span>,<br/> <span class="hljs-string">'DIRS'</span>: [os.path.join(BASE_DIR, <span class="hljs-string">'hello2app/templates'</span>)], <span class="hljs-comment"># 指定templates所在路径</span><br/> <span class="hljs-string">'APP_DIRS'</span>: <span class="hljs-literal">True</span>,<br/> <span class="hljs-string">'OPTIONS'</span>: {<br/> <span class="hljs-string">'context_processors'</span>: [<br/> <span class="hljs-string">'django.template.context_processors.debug'</span>,<br/> <span class="hljs-string">'django.template.context_processors.request'</span>,<br/> <span class="hljs-string">'django.contrib.auth.context_processors.auth'</span>,<br/> <span class="hljs-string">'django.contrib.messages.context_processors.messages'</span>,<br/> ],<br/> },<br/> },<br/>]<br/></code>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Base de données de restauration MySQL
Base de données de restauration MySQL
 Quels sont les frameworks Spring ?
Quels sont les frameworks Spring ?
 Comment débloquer les restrictions d'autorisation Android
Comment débloquer les restrictions d'autorisation Android
 Langage C pour trouver le multiple le plus petit commun
Langage C pour trouver le multiple le plus petit commun
 Qu'est-ce que la rigidité de l'utilisateur
Qu'est-ce que la rigidité de l'utilisateur
 Quel est le code espace en HTML
Quel est le code espace en HTML
 utilisation de la commande head
utilisation de la commande head
 Le but du niveau
Le but du niveau
 Quelles sont les principales différences entre Linux et Windows
Quelles sont les principales différences entre Linux et Windows