

Qu'est-ce qu'une fonction ?
Une fonction est un bloc de code événementiel ou réutilisable qui s'exécute lorsqu'elle est appelée.
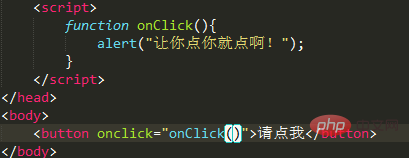
Donnons un petit exemple :

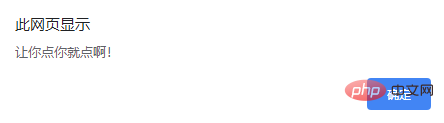
Lorsque nous cliquons sur le bouton, une boîte d'avertissement comme indiqué ci-dessous apparaîtra :

Format de grammaire :
function functionname()
{
// 执行代码
}function est le mot-clé utilisé pour définir les fonctions.
Remarque : JavaScript est sensible à la casse. Le mot-clé function doit être en minuscules et la fonction doit être appelée avec la même casse que le nom de la fonction.
Fonction avec paramètres
Format de syntaxe :
function myFunction(var1,var2)
{
代码
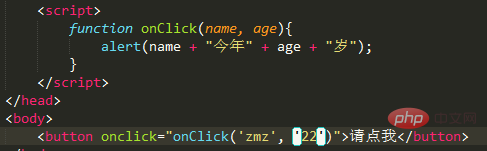
}Exemple :

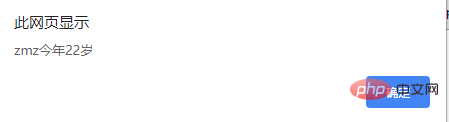
Après avoir cliqué, il affiche :

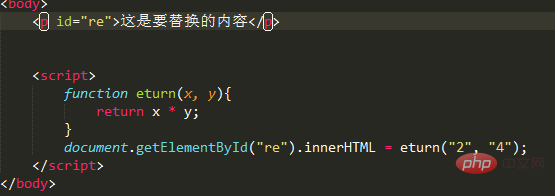
Paramètres avec valeurs de retour
La valeur de retour est obtenue via l'instruction return accomplit.
Format de syntaxe :
function myFunction()
{
var x=5;
return x;
}Remarque : L'utilisation de l'instruction return ne signifie pas que l'intégralité du JavaScript arrête l'exécution, mais uniquement la fonction. JavaScript continuera à exécuter le code à partir duquel la fonction a été appelée.
Exemple :

Tutoriel recommandé : Tutoriel d'introduction à js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!