 interface Web
interface Web
 js tutoriel
js tutoriel
 Analyse des principes de 4 méthodes pratiques pour acquérir des compétences js_javascript inter-domaines
Analyse des principes de 4 méthodes pratiques pour acquérir des compétences js_javascript inter-domaines
Analyse des principes de 4 méthodes pratiques pour acquérir des compétences js_javascript inter-domaines
Qu'est-ce que js cross-domain ?
JS cross-domain fait référence à la transmission de données ou à la communication entre différents domaines via js, comme l'utilisation d'ajax pour demander des données à un domaine différent, ou l'utilisation de js pour obtenir des données dans des cadres (iframes) de différents domaines de la page. Tant que le protocole, le nom de domaine ou le port sont différents, ils sont considérés comme des domaines différents.
Pour résoudre les problèmes inter-domaines, nous pouvons utiliser les méthodes suivantes :
1. Interdomaine via jsonp
En js, il n'est pas possible d'utiliser directement XMLHttpRequest pour demander des données sur différents domaines. Cependant, il est possible d'introduire des fichiers de script js provenant de différents domaines sur la page. jsonp utilise cette fonctionnalité pour y parvenir.
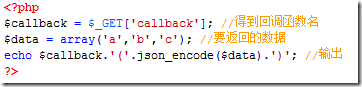
Par exemple, il y a une page a.html. Le code qu'elle contient doit utiliser ajax pour obtenir des données json sur un domaine différent. Supposons que l'adresse des données json soit http://exemple. com/data.php, alors le code dans a.html peut ressembler à ceci :

On voit qu'il y a un paramètre de rappel après l'adresse pour obtenir les données. Par convention, ce nom de paramètre est utilisé, mais vous pouvez également utiliser d'autres paramètres. Bien entendu, si la page d'adresse jsonp permettant d'obtenir des données n'est pas sous votre contrôle, vous devez opérer conformément au format spécifié par la partie qui fournit les données.
Parce qu'il est présenté comme un fichier js, donc http://example.com/data.php doit renvoyer un fichier js exécutable, donc ceci Le code php du la page peut ressembler à ceci :

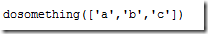
Le résultat final de cette page est :

Donc, le fichier js obtenu via http://example.com/data.php?callback=dosomething est la fonction dosomething que nous avons définie précédemment, et ses paramètres sont Le json les données dont nous avons besoin, afin que nous puissions obtenir les données dont nous avons besoin dans tous les domaines.
De cette façon, le principe de jsonp est très clair. Un fichier js est introduit via la balise script. Une fois le fichier js chargé avec succès, il exécutera la fonction que nous avons spécifiée dans le paramètre url et transmettra les données json. nous avons besoin comme paramètre. Par conséquent, jsonp nécessite une coopération correspondante de la part de la page côté serveur.
Après avoir connu le principe du cross-domain jsonp, nous pouvons utiliser js pour générer dynamiquement des balises de script pour les opérations inter-domaines sans avoir à écrire manuellement ces balises de script. Si votre page utilise jquery, vous pouvez facilement effectuer des opérations jsonp grâce à sa méthode encapsulée.

Le principe est le même, sauf qu’on n’a pas besoin d’insérer manuellement des balises de script et de définir des fonctions de rappel. jQuery générera automatiquement une fonction globale pour remplacer le point d'interrogation dans callback=?, puis le détruira automatiquement après avoir obtenu les données. En fait, il agit comme une fonction proxy temporaire. La méthode $.getJSON déterminera automatiquement si elle est inter-domaine. Si elle n'est pas inter-domaine, elle appellera la méthode ajax ordinaire ; si elle est inter-domaine, elle appellera la fonction de rappel jsonp sous forme asynchrone. chargement du fichier js.
2. Traversez les sous-domaines en modifiant document.domain
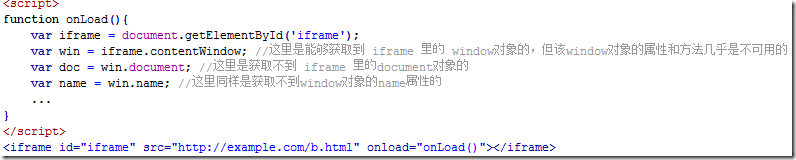
Les navigateurs ont tous une politique de même origine, et l'une de ses limites est que dans la première méthode, nous avons dit que vous ne pouvez pas utiliser ajax pour demander des documents provenant de sources différentes. Sa deuxième limitation est que js ne peut pas interagir entre les frames de différents domaines du navigateur. Une chose qui doit être expliquée est que différents frameworks (père et fils ou pairs) peuvent obtenir les objets window les uns des autres, mais le plus ennuyeux est que vous ne pouvez pas utiliser les propriétés et les méthodes des objets window obtenus (la méthode postMessage en HTML5 est une exception, et certains navigateurs tels que ie6 peuvent également utiliser quelques attributs tels que top et parent). En bref, vous pouvez le considérer comme n'obtenant qu'un objet fenêtre presque inutile. Par exemple, il y a une page dont l'adresse est http://www.example.com/a.html Il y a une iframe dans cette page et son src est . http://example.com/b.html, Évidemment, cette page et l'iframe qu'elle contient se trouvent dans des domaines différents, nous ne pouvons donc pas écrire de code js dans la page.

Pour le moment, document.domain peut s'avérer utile. Il suffit d'ajouter http://www.example.com/a.html et <.> http://example.com/b.htmlIl suffit de définir le document.domain de ces deux pages sur le même nom de domaine. Mais il convient de noter que le paramétrage de document.domain est limité. Nous ne pouvons définir document.domain que sur lui-même ou sur un domaine parent de niveau supérieur, et le domaine principal doit être le même. Par exemple : le document.domain d'un document dans a.b.example.com peut être défini sur a.b.example.com, b.example.com et example.com, mais il ne peut pas être défini sur c.a.b.example.com car cela est le sous-domaine actuel du domaine ne peut pas être défini sur baidu.com car le domaine principal n'est plus le même.
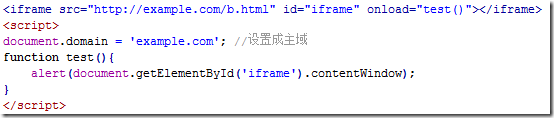
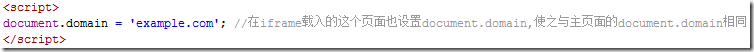
Définissez document.domain:dans la page http://www.example.com/a.html

http://example.com/b.html , et cela est également nécessaire, bien que le domaine de ce document soit un exemple. com , mais la valeur de document.domain doit toujours être définie explicitement :

Mais si vous souhaitez demander directement
http://example.com/ via ajax dans le http://www.example.com/a.html page b.html page, même si vous définissez le même document.domain, cela ne fonctionnera toujours pas, donc la méthode de modification de document.domain n'est applicable qu'à l'interaction entre les cadres de différents sous-domaines. Si vous souhaitez interagir avec des pages de différents sous-domaines via la méthode ajax, en plus d'utiliser la méthode jsonp, vous pouvez également utiliser une iframe cachée comme proxy. Le principe est de laisser cette iframe charger une page dans le même domaine que la page cible sur laquelle vous souhaitez obtenir des données via ajax, afin que la page de cette iframe puisse utiliser ajax pour obtenir les données que vous souhaitez normalement, puis via nous La méthode de la modification de document.domain que nous venons de mentionner nous permet de contrôler entièrement cette iframe via js, afin que nous puissions laisser l'iframe envoyer une requête ajax, et ensuite nous pouvons également obtenir les données reçues.
3. Utilisez window.name pour plusieurs domaines
L'objet window a un attribut name, qui a une caractéristique : c'est-à-dire que dans le cycle de vie d'une fenêtre (window), toutes les pages chargées par la fenêtre partagent un window.name, et chaque page a une relation unique avec le nom de la fenêtre dispose d'autorisations de lecture et d'écriture. window.name est persistant dans toutes les pages chargées dans une fenêtre et ne sera pas réinitialisé lorsqu'une nouvelle page est chargée.Par exemple : il y a une page a.html, qui a ce code :



Dans l'exemple ci-dessus, les pages a.html et b.html que nous avons utilisées sont dans le même domaine, mais même si a.html et b.html sont dans des domaines différents, la conclusion ci-dessus est également applicable. aussi le principe d'utiliser window.name pour le cross-domain.
Voyons comment obtenir des données sur tous les domaines via window.name. Ou donnez un exemple.
Par exemple, s'il existe une page
www.example.com/a.html, vous devez utiliser le js dans la page a.html pour localiser une autre page sur un domaine différentDonnées sur www.jb51.net/data.html.
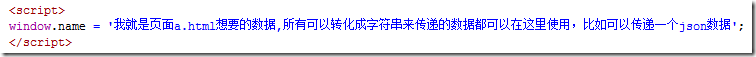
Le code de la page data.html est très simple, il consiste à définir la valeur de données que la page a.html souhaite obtenir pour le window.name actuel. Code dans data.html :

Alors dans la page a.html, comment charge-t-on la page data.html ? Évidemment, nous ne pouvons pas charger directement la page data.html en modifiant le window.location dans la page a.html, car nous voulons obtenir les données dans data.html même si la page a.html ne saute pas. La réponse est d'utiliser une iframe cachée dans la page a.html pour agir comme intermédiaire. L'iframe obtient les données de data.html, puis a.html obtient les données de l'iframe.
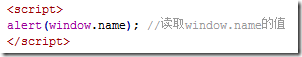
Si l'iframe agissant comme intermédiaire souhaite obtenir les données définies par window.name dans data.html, il lui suffit de définir le src de cette iframe sur www.jb51.net/data. html C'est tout. Ensuite, si a.html veut obtenir les données obtenues par l'iframe, c'est-à-dire s'il veut obtenir la valeur du window.name de l'iframe, il doit également définir le src de l'iframe sur le même domaine que a. Page .html. Sinon, selon la politique précédente concernant la même origine, a.html ne peut pas accéder à l'attribut window.name dans l'iframe. Il s’agit de l’ensemble du processus inter-domaines.
Regardez le code de la page a.html :

Le code ci-dessus n'est que le code de démonstration de principe le plus simple. Vous pouvez utiliser js pour encapsuler le processus ci-dessus, comme la création dynamique d'iframe, l'enregistrement dynamique de divers événements, etc. Bien sûr, pour des raisons de sécurité, après avoir obtenu les données. , vous pouvez détruire l'iframe faisant office de proxy. Il existe de nombreux codes similaires prêts à l'emploi sur Internet. Si vous êtes intéressé, vous pouvez les rechercher.
Le cross-domain se fait via window.name, c'est comme ça que ça marche.
4. Utilisez la méthode window.postMessage nouvellement introduite dans HTML5 pour transmettre des données entre domaines
La méthode window.postMessage(message,targetOrigin) est une fonctionnalité nouvellement introduite dans HTML5. Vous pouvez l'utiliser pour envoyer des messages à d'autres objets fenêtre, que l'objet fenêtre appartienne à la même origine ou à des origines différentes. , FireFox, Chrome et les navigateurs tels qu'Opera prennent déjà en charge la méthode window.postMessage.
L'objet window qui appelle la méthode postMessage fait référence à l'objet window qui souhaite recevoir le message. Le premier paramètre message de cette méthode est le message à envoyer, et le type ne peut être qu'une chaîne targetOrigin ; est utilisé pour limiter la réception. Le domaine où se trouve l'objet fenêtre du message. Si vous ne souhaitez pas limiter le domaine, vous pouvez utiliser le caractère générique *.
L'objet fenêtre qui doit recevoir des messages peut obtenir le message entrant en surveillant son propre événement de message. Le contenu du message est stocké dans l'attribut data de l'objet événement.
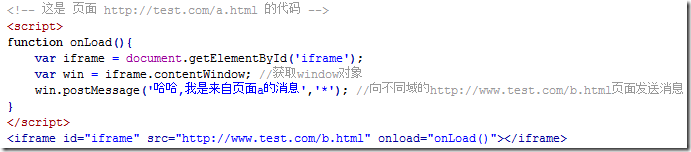
L'envoi de messages à d'autres objets fenêtre mentionnés ci-dessus fait en fait référence à la situation où une page comporte plusieurs cadres, car chaque cadre possède un objet fenêtre. En discutant de la deuxième méthode, nous avons dit que les frameworks de différents domaines peuvent obtenir les objets window les uns des autres et qu'ils peuvent également utiliser la méthode window.postMessage. Regardons un exemple simple avec deux pages


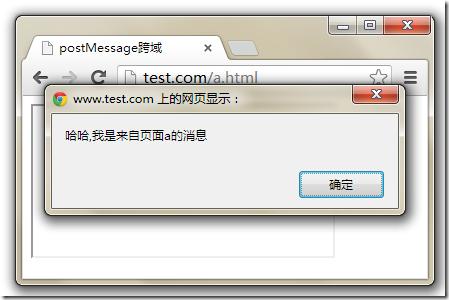
Le résultat que nous avons obtenu après avoir exécuté la page a :

Nous voyons que la page b a reçu le message avec succès.
Utiliser postMessage pour transmettre des données entre domaines est relativement intuitif et pratique, mais l'inconvénient est que IE6 et IE7 ne le prennent pas en charge, donc son utilisation ou non dépend des besoins réels.
En plus des méthodes ci-dessus, il existe également des méthodes inter-domaines telles que le flash et la configuration de pages proxy sur le serveur, qui ne seront pas présentées ici.
Les quatre méthodes ci-dessus peuvent être sélectionnées et appliquées en fonction de la situation réelle du projet. J'espère que cet article sera utile à l'apprentissage de chacun.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 PowerPoint peut-il exécuter JavaScript?
Apr 01, 2025 pm 05:17 PM
PowerPoint peut-il exécuter JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript peut être exécuté dans PowerPoint et peut être implémenté en appelant des fichiers JavaScript externes ou en intégrant des fichiers HTML via VBA. 1. Pour utiliser VBA pour appeler les fichiers JavaScript, vous devez activer les macros et avoir des connaissances en programmation VBA. 2. ENCHED des fichiers HTML contenant JavaScript, qui sont simples et faciles à utiliser mais sont soumis à des restrictions de sécurité. Les avantages incluent les fonctions étendues et la flexibilité, tandis que les inconvénients impliquent la sécurité, la compatibilité et la complexité. En pratique, l'attention doit être accordée à la sécurité, à la compatibilité, aux performances et à l'expérience utilisateur.





