 interface Web
interface Web
 js tutoriel
js tutoriel
 Barre de progression simple et pratique chargeant le composant loader.js
Barre de progression simple et pratique chargeant le composant loader.js
Barre de progression simple et pratique chargeant le composant loader.js

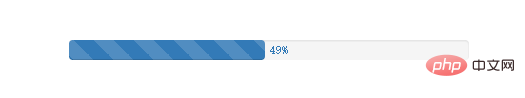
Cet article fournit une méthode simple pour implémenter l'effet de chargement de la barre de progression d'un processus, afin qu'il puisse être utilisé pour mieux suivre la progression de l'achèvement des tâches chronophages sur la page. Pour implémenter cette fonction, vous devez d'abord réfléchir à la manière d'implémenter un effet de barre de progression statique, similaire à celui-ci :

C'est relativement simple, juste deux divs, bootstrap officiel. fournit des composants de barre de progression avec plusieurs thèmes. Si vous souhaitez l'utiliser vous-même, référez-vous simplement au code des autres et écrivez-le dans votre propre style. C'est en fait très facile à comprendre :
.progress {
height: 20px;
background-color: #f5f5f5;
border-radius: 4px;
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);}.progress-bar {
float: left;
width: 0;
height: 100%;
font-size: 12px;
line-height: 20px;
color: #fff;
text-align: center;
background-color: #337ab7;
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, 0.15);
position: relative;
border-radius: 4px;}La deuxième étape consiste à réfléchir à la manière de calculer la progression. Prenons l'exemple du chargement des ressources. S'il s'agit d'un client, nous avons généralement l'autorisation de lire la taille réelle de la ressource. Ainsi, lors du calcul de la progression du chargement, il nous suffit de diviser la quantité de données chargées par la quantité totale. ; Mais sur la page Web, nous n'avons pas la possibilité d'obtenir la taille des ressources à charger, nous ne pouvons donc utiliser qu'une solution moins précise, en divisant le nombre de ressources chargées par le nombre total. de ressources. Sur la base de la méthode de calcul suivante, il nous suffit de calculer la progression de la tâche terminée au moment où chaque tâche fastidieuse est terminée, puis de définir la largeur correspondante de la barre de progression.
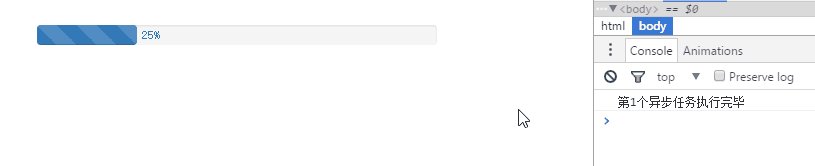
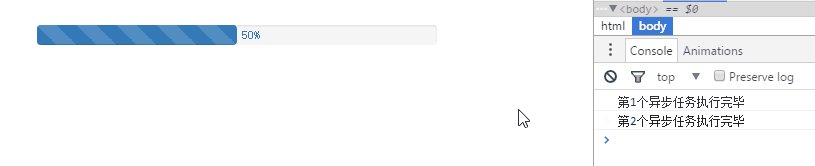
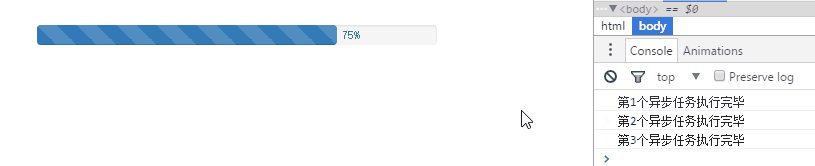
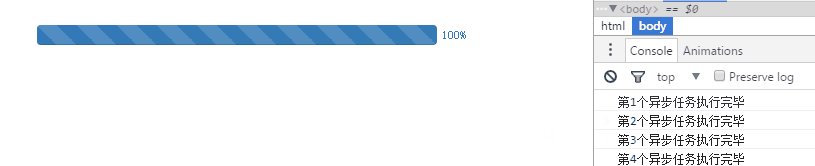
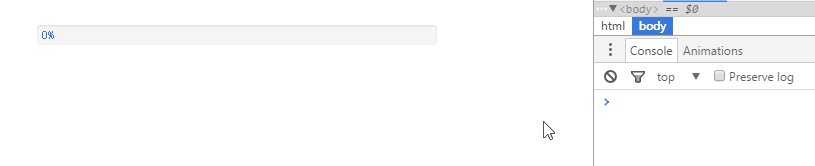
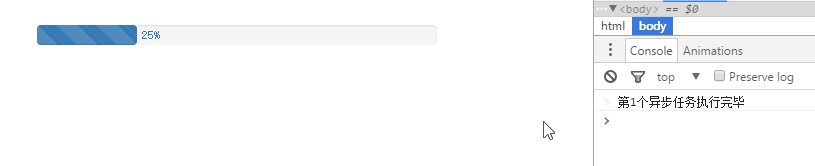
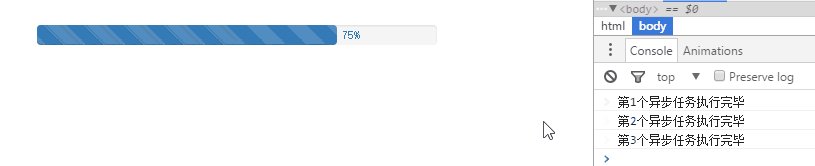
Ci-dessous, j'utilise une minuterie pour simuler 4 tâches asynchrones qui sont lancées en même temps mais nécessitent des temps différents pour se terminer pour mettre en œuvre la fonction de cette étape :
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<link href="loader.css" rel="stylesheet"></head><body><div id="loader" class="loader">
<div class="progress">
<div class="progress-bar progress-bar-striped">
<div class="progress-value"></div>
</div>
</div></div></body><script src="jquery.js"></script><script>
var $bar = $('#loader').find('.progress-bar'); var $value = $bar.find('.progress-value'); var Task = function (index, duration) {
setTimeout(function () {
var p = (index / 4 * 100).toFixed(0) + '%';
$bar.css('width',p);
$value.text(p);
console.log('第' + index + '个异步任务执行完毕');
}, duration);
}; //模拟四个同时发起的异步任务
var task1 = new Task(1, 1000); var task2 = new Task(2, 3000); var task3 = new Task(3, 5000); var task4 = new Task(4, 7000);</script></html>L'effet réel est le suivant :

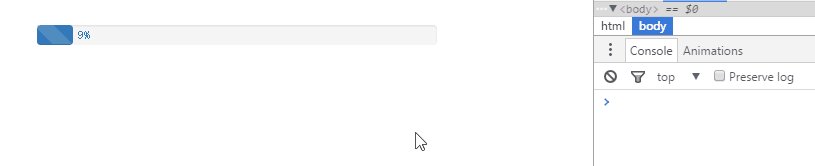
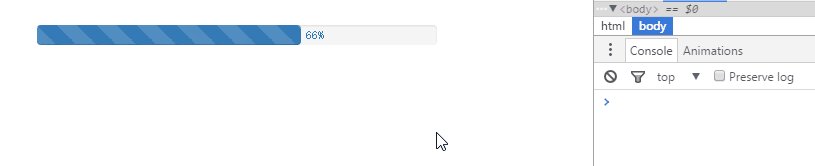
Lorsque vous atteignez cette étape, vous avez en fait implémenté une fonction de chargement de barre de progression de base. Cependant, l'effet ci-dessus ne semble pas être une très bonne expérience. Ce serait formidable si les valeurs de progression de cette barre de progression pouvaient être modifiées en continu, comme ceci :

Pour réaliser cette étape, certaines personnes peuvent penser à utiliser la transition. En définissant une transition similaire à une largeur de 0,2s pour la barre de progression, puis lorsque la largeur de la barre de progression change, vous pouvez naturellement voir l'effet de la barre de progression. changeant continuellement. Il y a deux problèmes avec cette méthode :
1. Le nombre ne peut pas changer continuellement, car le nombre ne peut pas passer d'une valeur à une autre par transition ;
2. Charger à 100 %, car lorsque la progression de l'achèvement d'une tâche fastidieuse est de 100 %, en plus de définir la largeur de la barre de progression à 100 %, il existe généralement une logique pour masquer ou supprimer la barre de progression, et la barre de progression a un transition La transition de sa largeur d'origine à 100 % prend un certain temps, les utilisateurs ne peuvent donc pas voir 100 %.
Cependant, ces deux problèmes ne sont pas importants. Les barres de progression sans chiffres de progression sont également très courantes ; l'effet de la barre de progression entrant dans la scène de fonction principale lorsqu'elle est inférieure à 100 % est également très courant, et cela L'effet peut parfois donner aux utilisateurs l'illusion qu'il se charge très rapidement. .
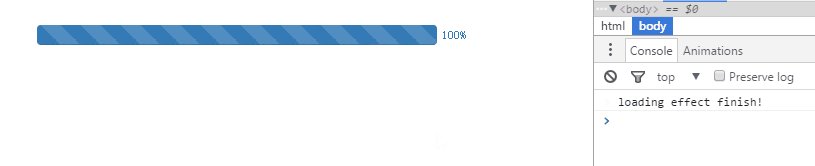
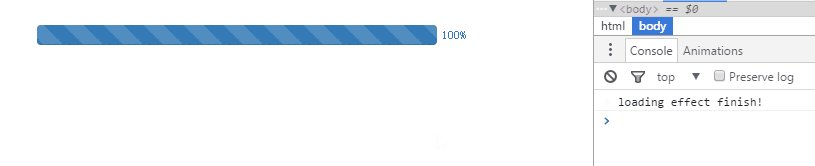
Si vous voulez lutter avec les deux problèmes ci-dessus, comment implémenter une fonction qui a des chiffres et une progression qui peuvent satisfaire des changements continus, et n'entre dans la scène principale qu'une fois que la barre de progression a affiché à 100 % l'effet de chargement ? Tout comme l'effet similaire suivant :

Dans cette exigence, je pense qu'il y a deux points à noter :
Premièrement, lorsqu'une tâche est terminé À ce moment, les tâches restantes peuvent ne pas être encore terminées. À ce moment, la barre de progression entrera dans l'état d'attente. Vous devez attendre que d'autres tâches soient terminées et qu'il y ait de nouveaux progrès avant de pouvoir voir le prochain effet de chargement ;
2 Il s'agit du contrôle de rappel lorsque la barre de progression est chargée à 100%. Lorsque la progression de l'achèvement de la tâche est de 100%, la barre de progression peut ne pas être à 100%. Il faudra du temps pour que la barre de progression change. de sa valeur actuelle à 100 %, il s'avère donc qu'une certaine logique ajoutée lorsque la progression de l'achèvement de la tâche est de 100 %, comme l'entrée dans la scène principale, doit être traitée au moment où la barre de progression est chargée à 100 %.
Sur la base de ce qui précède, mon idée est la suivante :
1. Divisez les modifications dans la barre de progression en plusieurs segments, car chaque achèvement d'une tâche chronophage correspondra à une valeur de progression, et ces valeurs sont supérieures à 0 et inférieures ou égales à 100, en prenant comme exemple quatre tâches chronophages, elles diviseront la barre de progression en trois segments : 0-25, 25-50, 75-100 ; 🎜>
2. Résumez la segmentation de l'étape 1. Elle devient une tâche de chargement avec une barre de progression. Cette tâche a deux attributs de base : le temps de chargement et l'intervalle de changement. Faites de cette tâche une animation. Lors de chaque exécution de l'animation, fournissez un rappel vers l'extérieur et transmettez la valeur de progression actuelle pour définir la largeur de la barre de progression. La valeur de progression actuelle peut être calculée en fonction de l'heure à laquelle l'animation a été exécutée, du temps de chargement et de l'intervalle de changement. L'intervalle de changement correspond à la plage de pourcentage de l'étape 1. Le temps de chargement peut être calculé en modifiant la plage d'intervalles * le temps nécessaire au chargement de la barre de progression de 1 %. Autrement dit, le temps nécessaire pour charger 1% de l’animation doit être considéré comme une constante. Pour plus de commodité, le temps nécessaire pour charger l'animation de 0 à 100% est utilisé comme constante pour un meilleur contrôle.3. Définissez une file d'attente pour stocker les tâches de chargement abstraites à l'étape 2. Contrôlez le timing d'exécution de la première tâche de la file d'attente ; chaque fois qu'une tâche est exécutée, la suivante est automatiquement exécutée.
4. Lorsque la progression de la tâche est de 100 % et que la dernière tâche de la file d'attente est terminée, informez l'extérieur pour effectuer un rappel.
L'effet réel de cette démo est exactement le même que celui du gif précédent.
Jusqu'à présent, nous avons un composant qui contrôle l'effet de chargement de la barre de progression qui semble assez pratique. Cependant, cela n'est pas sans problèmes. Le problème est que le temps nécessaire au chargement de la barre de progression sera certainement supérieur au temps nécessaire à la barre de progression que nous avons définie à l'étape 2 pour se charger de 0 à 100 % en une seule fois. temps. En d’autres termes, cette approche retardera délibérément l’ensemble du processus d’une tâche chronophage. Par conséquent, en utilisation réelle, la constante mentionnée ci-dessus ne peut pas être définie trop longtemps.
Enfin, ce composant peut être utilisé en conjonction avec un composant que j'ai écrit précédemment sur le préchargement d'images pour créer un effet de préchargement d'image plus parfait. Si vous êtes intéressé, vous pouvez l'essayer.
J’espère que le contenu de cet article sera utile au travail réel de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser JS et Baidu Maps pour implémenter la fonction Map Pan
Nov 21, 2023 am 10:00 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction Map Pan
Nov 21, 2023 am 10:00 AM
Comment utiliser JS et Baidu Map pour implémenter la fonction de panoramique de la carte Baidu Map est une plate-forme de services cartographiques largement utilisée, souvent utilisée pour afficher des informations géographiques, le positionnement et d'autres fonctions dans le développement Web. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de panoramique de la carte et fournit des exemples de code spécifiques. 1. Préparation Avant d'utiliser l'API Baidu Map, vous devez d'abord demander un compte de développeur sur Baidu Map Open Platform (http://lbsyun.baidu.com/) et créer une application. Création terminée
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment utiliser PHP et JS pour créer un graphique en bougies boursières. Un graphique en bougies boursières est un graphique d'analyse technique courant sur le marché boursier. Il aide les investisseurs à comprendre les actions de manière plus intuitive en dessinant des données telles que le prix d'ouverture, le prix de clôture, le prix le plus élevé et le prix le plus élevé. prix le plus bas des fluctuations du prix des actions. Cet article vous apprendra comment créer des graphiques en bougies boursières en utilisant PHP et JS, avec des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons préparer l'environnement suivant : 1. Un serveur exécutant PHP 2. Un navigateur prenant en charge HTML5 et Canvas 3.
 Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte
Nov 21, 2023 am 09:33 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte
Nov 21, 2023 am 09:33 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte Introduction : Avec le développement rapide d'Internet et des appareils mobiles, les cartes sont devenues un scénario d'application courant. En tant que méthode d'affichage visuel, les cartes thermiques peuvent nous aider à comprendre la distribution des données de manière plus intuitive. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de carte thermique de carte et fournit des exemples de code spécifiques. Travail de préparation : Avant de commencer, vous devez préparer les éléments suivants : un compte développeur Baidu, créer une application et obtenir l'AP correspondant
 Comment utiliser JS et Baidu Map pour implémenter la fonction de traitement des événements de clic sur la carte
Nov 21, 2023 am 11:11 AM
Comment utiliser JS et Baidu Map pour implémenter la fonction de traitement des événements de clic sur la carte
Nov 21, 2023 am 11:11 AM
Présentation de la façon d'utiliser JS et Baidu Maps pour implémenter les fonctions de traitement des événements de clic sur la carte : dans le développement Web, il est souvent nécessaire d'utiliser des fonctions de carte pour afficher la localisation géographique et les informations géographiques. Le traitement des événements de clic sur la carte est une partie couramment utilisée et importante de la fonction de carte. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de traitement des événements de clic de la carte et donne des exemples de code spécifiques. Étapes : Importez le fichier API de Baidu Map. Tout d’abord, importez le fichier de l’API Baidu Map dans le fichier HTML. Cela peut être réalisé via le code suivant :
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais
 Comment utiliser JS et Baidu Maps pour implémenter la fonction de dessin de polygones de carte
Nov 21, 2023 am 10:53 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de dessin de polygones de carte
Nov 21, 2023 am 10:53 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de dessin de polygones cartographiques. Dans le développement Web moderne, les applications cartographiques sont devenues l'une des fonctions courantes. Dessiner des polygones sur la carte peut nous aider à marquer des zones spécifiques que les utilisateurs peuvent visualiser et analyser. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de dessin de polygones de carte et fournit des exemples de code spécifiques. Tout d’abord, nous devons introduire l’API Baidu Map. Vous pouvez utiliser le code suivant pour importer le JavaScript de l'API Baidu Map dans un fichier HTML





