Comment éviter les dix principales erreurs dans JS

Avant-propos :
Dans le processus d'écriture du code, diverses erreurs se produiront inévitablement et le code envoyé pourra également être consulté par les utilisateurs Diverses erreurs signalées par l'appareil doivent être étudiées. Comprendre les raisons de ces erreurs et les navigateurs dans lesquels elles se produisent peut nous aider à trouver les bogues plus rapidement. Examinons les dix principales erreurs JS et comment les éviter.
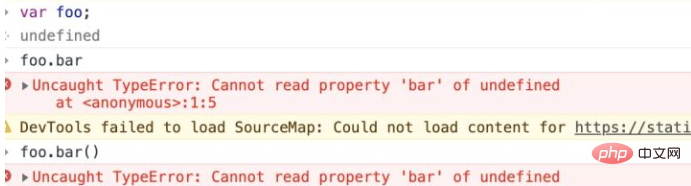
1. Uncaught TypeError : Impossible de lire la propriété
Cette erreur est signalée par le navigateur Chrome. Une erreur sera signalée lors de la tentative de lecture des propriétés d'une variable non définie ou d'appel de la méthode d'une variable non définie. Vous pouvez facilement reproduire cela dans le navigateur Chrome.

Méthode d'évitement : lorsque vous prenez la valeur d'attribut d'une variable, assurez-vous que la variable est définie. Par exemple, vous pouvez écrire comme ceci :
foo && foo.bar
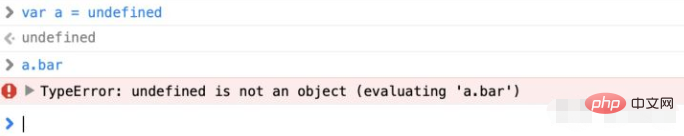
2. TypeError : 'undefined' n'est pas un objet (évaluer
La raison de cette erreur est la même que la première, sauf qu'il s'agit d'une erreur signalée par le navigateur Safari. Elle peut être reproduite dans le navigateur Safari
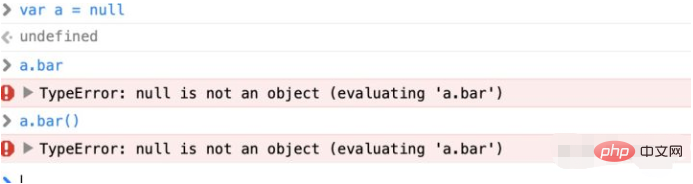
Cette erreur vient également de Safari pour la même raison, sauf que la variable est passée de non définie à null, donc cette erreur. sera signalé si l'attribut ou la méthode null est appelé
4 (inconnu) : Erreur de script
Celle-ci est. incroyable. Généralement, notre système de surveillance recevra également ce type d'erreur. Ce type d'erreur ne signale qu'une erreur de script. Aucune information spécifique ne vous est donnée, il sera donc difficile de vérifier Alors pourquoi. une erreur de script signalée ? Pour des raisons de sécurité, les navigateurs masquent intentionnellement les messages d'erreur spécifiques émis par les fichiers JS dans d'autres domaines pour éviter toute sensibilité. Les informations sont capturées par inadvertance par des scripts malveillants. En d'autres termes, le navigateur autorise uniquement les scripts portant le même nom de domaine. capturer des messages d'erreur spécifiques. Il s'agit essentiellement d'une erreur inter-domaine du navigateur. Par exemple, lorsqu'un site Web est hébergé sur le fichier js d'un CDN tiers, et s'il y a une erreur dans ce script js, une erreur de script sera signalée. au lieu d'informations utiles
Alors pourquoi. une erreur de script signalée ? Pour des raisons de sécurité, les navigateurs masquent intentionnellement les messages d'erreur spécifiques émis par les fichiers JS dans d'autres domaines pour éviter toute sensibilité. Les informations sont capturées par inadvertance par des scripts malveillants. En d'autres termes, le navigateur autorise uniquement les scripts portant le même nom de domaine. capturer des messages d'erreur spécifiques. Il s'agit essentiellement d'une erreur inter-domaine du navigateur. Par exemple, lorsqu'un site Web est hébergé sur le fichier js d'un CDN tiers, et s'il y a une erreur dans ce script js, une erreur de script sera signalée. au lieu d'informations utiles
Solution : Étape 1 : Ajouter un en-tête de réponse HTTP inter-domaines
Access-Control-Allow-Origin: * // 或者是指定网站www.example.com
Étape 2 : Ajouter l'attribut crossorigin=”anonymous”
<script src="http://another-domain.com/app.js " crossorigin="anonymous"></script>
Cela équivaut à demander au navigateur d'utiliser une méthode anonyme lors de la demande de ce fichier scipt, ce qui signifie que la demande Aucune information potentielle sur l'identité de l'utilisateur (telle que les cookies, les certificats HTTP, etc.) n'est envoyée au serveur pendant le script. .
Remarque ici : assurez-vous que l'en-tête de réponse http a été défini avant de définir l'attribut crossorigin="anonymous" :* signifie que le cross-domain est autorisé. cette balise de script ne sera pas exécutée sous le navigateur Firefox.
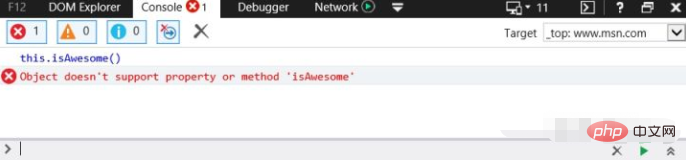
5. TypeError : L'objet ne prend pas en charge la propriétéCette erreur sera signalée dans IE. sera signalé lors de l'appel d'une méthode qui n'est pas définie.
Cette erreur sera signalée comme "TypeError: 'undefined' is not a function" de Chrome. C'est juste que différents navigateurs signaleront des mots d'erreur différents.Ce type d'erreur se produit généralement sur IE qui utilise des espaces de noms. 99,9 % du temps, c'est parce qu'IE ne peut pas résoudre l'espace de noms correct indiqué par ceci. Par exemple :
var Person = {
name : "daisy",
getName : function() {
console.log(this.name)
},
print: function() {
this.getName()
}
};var Person = {
name : "daisy",
getName : function() {
console.log(Person.name)
},
print: function() {
Person.getName()
}
};
Ceci. est la raison mentionnée ci-dessus. Chrome/Firefox appelle une méthode non définie. Pas besoin d'entrer dans les détails.
Bien sûr, sauf négligence, personne n'appellera directement une méthode non définie. Cela est principalement dû à une compréhension insuffisante de cela dans les fonctions de rappel ou les packages requis. Par exemple :
function clearBoard(){
alert("Cleared");
}
document.addEventListener("click", function(){
this.clearBoard(); // what is “this” ?
});Dans ce cas, this dans la fonction de rappel pointe en fait vers le document, et la portée de l'espace de noms clearBoard défini dans la couche externe est dans la fenêtre, donc "Uncaught TypeError: this.clearBoard " sera signalé n'est pas une fonction".
Il existe de nombreuses façons de résoudre le problème ci-dessus : 1 Vous pouvez enregistrer l'extérieur, afin que le self pointe toujours vers Windows.
var self=this; // save reference to 'this', while it's still this!
document.addEventListener("click", function(){
self.clearBoard();
});2. Vous pouvez également utiliser bind pour changer la direction de ceci.
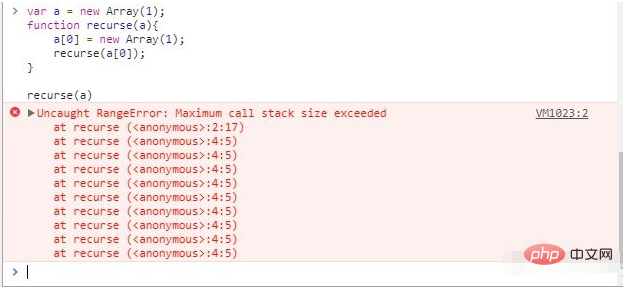
document.addEventListener("click",this.clearBoard.bind(this));Cette erreur apparaîtra dans de nombreux scénarios dans Chrome. L’une d’elles consiste à utiliser la récursivité sans utiliser de conditions d’arrêt.

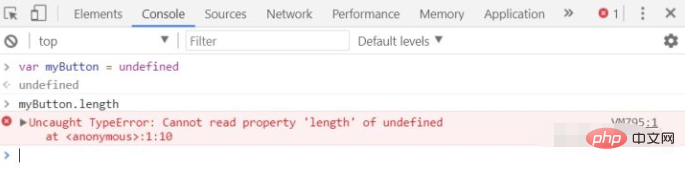
八、TypeError: Cannot read property ‘length’
这个错误是调用了undefined的length属性,发生在Chrome中。

所以我们在取一个变量的length时候,一般都是string或者array,要注意他们是有值的。
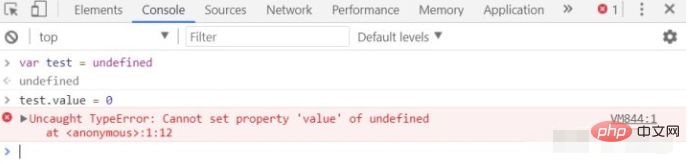
九、Uncaught TypeError: Cannot set property
给undefined设置属性的时候会报错。

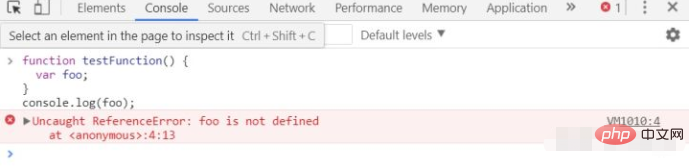
十、ReferenceError: event is not defined
访问一个没有定义或者不在当前作用域的变量会报这个错。

什么时候容易出这个错呢?在事件的回调中,如果要使用event要注意传入event。
document.addEventListener("mousemove", function (event) {
console.log(event);
})因为有些浏览器不会自动帮你传,比如火狐,就会报错。所以最好还是自己传。
推荐教程:《JS教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser JS et Baidu Maps pour implémenter la fonction Map Pan
Nov 21, 2023 am 10:00 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction Map Pan
Nov 21, 2023 am 10:00 AM
Comment utiliser JS et Baidu Map pour implémenter la fonction de panoramique de la carte Baidu Map est une plate-forme de services cartographiques largement utilisée, souvent utilisée pour afficher des informations géographiques, le positionnement et d'autres fonctions dans le développement Web. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de panoramique de la carte et fournit des exemples de code spécifiques. 1. Préparation Avant d'utiliser l'API Baidu Map, vous devez d'abord demander un compte de développeur sur Baidu Map Open Platform (http://lbsyun.baidu.com/) et créer une application. Création terminée
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment utiliser PHP et JS pour créer un graphique en bougies boursières. Un graphique en bougies boursières est un graphique d'analyse technique courant sur le marché boursier. Il aide les investisseurs à comprendre les actions de manière plus intuitive en dessinant des données telles que le prix d'ouverture, le prix de clôture, le prix le plus élevé et le prix le plus élevé. prix le plus bas des fluctuations du prix des actions. Cet article vous apprendra comment créer des graphiques en bougies boursières en utilisant PHP et JS, avec des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons préparer l'environnement suivant : 1. Un serveur exécutant PHP 2. Un navigateur prenant en charge HTML5 et Canvas 3.
 Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte
Nov 21, 2023 am 09:33 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte
Nov 21, 2023 am 09:33 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte Introduction : Avec le développement rapide d'Internet et des appareils mobiles, les cartes sont devenues un scénario d'application courant. En tant que méthode d'affichage visuel, les cartes thermiques peuvent nous aider à comprendre la distribution des données de manière plus intuitive. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de carte thermique de carte et fournit des exemples de code spécifiques. Travail de préparation : Avant de commencer, vous devez préparer les éléments suivants : un compte développeur Baidu, créer une application et obtenir l'AP correspondant
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais
 Comment utiliser JS et Baidu Map pour implémenter la fonction de traitement des événements de clic sur la carte
Nov 21, 2023 am 11:11 AM
Comment utiliser JS et Baidu Map pour implémenter la fonction de traitement des événements de clic sur la carte
Nov 21, 2023 am 11:11 AM
Présentation de la façon d'utiliser JS et Baidu Maps pour implémenter les fonctions de traitement des événements de clic sur la carte : dans le développement Web, il est souvent nécessaire d'utiliser des fonctions de carte pour afficher la localisation géographique et les informations géographiques. Le traitement des événements de clic sur la carte est une partie couramment utilisée et importante de la fonction de carte. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de traitement des événements de clic de la carte et donne des exemples de code spécifiques. Étapes : Importez le fichier API de Baidu Map. Tout d’abord, importez le fichier de l’API Baidu Map dans le fichier HTML. Cela peut être réalisé via le code suivant :
 Comment utiliser JS et Baidu Maps pour implémenter la fonction de dessin de polygones de carte
Nov 21, 2023 am 10:53 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de dessin de polygones de carte
Nov 21, 2023 am 10:53 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de dessin de polygones cartographiques. Dans le développement Web moderne, les applications cartographiques sont devenues l'une des fonctions courantes. Dessiner des polygones sur la carte peut nous aider à marquer des zones spécifiques que les utilisateurs peuvent visualiser et analyser. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de dessin de polygones de carte et fournit des exemples de code spécifiques. Tout d’abord, nous devons introduire l’API Baidu Map. Vous pouvez utiliser le code suivant pour importer le JavaScript de l'API Baidu Map dans un fichier HTML






