Que sont les couleurs Web sécurisées ?

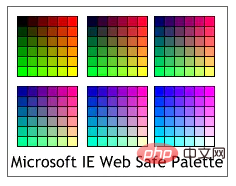
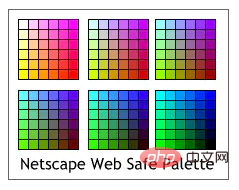
La couleur Web sécurisée n'a aucun concept pour la plupart des gens qui écrivent des programmes. Bien sûr, la couleur Web sécurisée en elle-même est un problème historique, et il n'est pas nécessaire d'en discuter beaucoup aujourd'hui. L'introduction ici des couleurs sécurisées pour le Web a simplement pour but d'aider les amis qui sont toujours Google "la couleur sécurisée pour le Web est-elle toujours importante" (les informations utiles recherchées sur Google sont en effet bien meilleures que celles de Baidu) à comprendre ce que sont les couleurs sécurisées pour le Web. Les 216 couleurs sécurisées pour le Web appartiennent au passé.
Pourquoi les couleurs Web sécurisées sont-elles utilisées ?
Le contraire de la sécurité est naturellement dangereux. Lorsque vous écrivez un article de dizaines de milliers de mots dans Word sur Mac et que vous l'apportez au photocopieur pour l'imprimer et constatez que le TMD est entièrement tronqué, vous pourrez profondément apprécier la merveilleuse utilisation des couleurs de sécurité Web.
Les couleurs dites Web sécurisées font référence à des couleurs qui affichent le même effet sur différentes plateformes. Par exemple, il affiche à l'origine du rouge foncé sous Mac, mais il peut être rendu dans d'autres couleurs sous Windows.
En bref, l'utilisation de couleurs sécurisées pour le Web peut garantir que les résultats sur les différentes plateformes sont conformes aux attentes.
Pourquoi la couleur de la sécurité Web apparaît-elle ?
Vous pouvez toujours éviter de tramer les couleurs sur un système informatique à 256 couleurs - "Le guide définitif du CSS"
Le principe de l'affichage de différentes couleurs sur le moniteur repose sur différentes combinaisons de rouge , vert et bleu. Dans un écran d'ordinateur CRT, il y a trois « canons » qui émettent trois types de lumière : respectivement rouge, vert et bleu. En contrôlant l'intensité des différents faisceaux lumineux, différentes couleurs sont formées.
Avant de parler de l'émergence des couleurs web safe, popularisons la représentation des couleurs :
Il existe de nombreuses façons d'exprimer les couleurs, veuillez vous référer à Wikipédia pour plus de détails.
Ici, nous expliquons uniquement la méthode de représentation hexadécimale. Si nous avons besoin de blanc, la méthode d'écriture habituelle est #FFFFFF ou (#FFF). Utilisez deux chiffres hexadécimaux pour représenter le rouge (vert, bleu) et convertissez-le en The. Le système de base 10 est (255 255 255).
Alors pourquoi est-ce 255 ?
Le nombre de couleurs qu'un ordinateur peut représenter dépend du nombre de bits utilisés pour le stockage des couleurs. Si 24 bits sont utilisés, c'est ce que nous appelons souvent la vraie couleur. Il peut y avoir un total de 256*. 256*256 couleurs différentes.
Parlons du tramage
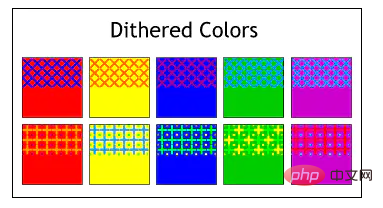
Les ordinateurs à l'ancienne sont limités par la taille de la mémoire vidéo. Généralement, ils ne disposent que de 4 à 16 bits d'espace pour stocker les couleurs, ils ne peuvent donc qu'afficher. un maximum de 256 couleurs. Afin d'afficher plus de couleurs, la technologie de dithering entrelace différentes couleurs pour produire l'effet visuel de nouvelles couleurs, comme indiqué ci-dessous :



Tutoriel CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap fournit un guide simple pour configurer les barres de navigation: l'introduction de la bibliothèque bootstrap pour créer des conteneurs de barre de navigation Ajouter l'identité de marque Créer des liens de navigation Ajouter d'autres éléments (facultatif) Styles d'ajustement (facultatif)






