
Le wxss des mini-programmes WeChat, l'acss de Taobao d'Alibaba et les mini-programmes Alipay sont très similaires au CSS natif. Cependant, je suis habitué à utiliser le langage CSS dynamique dans le développement Web, et c'est très. inconfortable de réécrire en CSS natif, en particulier la méthode d'écriture imbriquée du style parent-enfant est très lourde.
Par conséquent, j'espère avoir une solution de construction automatisée qui puisse simplement convertir scss en un langage de style pour les petits programmes.
Option 1
Je l'ai déjà utilisé lors de l'écriture de bibliothèques de dépendances pour les mini-programmes WeChat. J'ai utilisé gulp pour compiler et mettre le code source et le code compilé dans. src respectivement et dist deux répertoires. Gulp traitera tous les fichiers sous src, convertira le scss en css et déplacera tous les autres fichiers intacts vers l'emplacement correspondant sous dist.
Je n'entrerai pas dans les détails ici. Veuillez vous référer à Wux pour le code.
L'option 2
est très simple et directe, utilisez la fonction File Watchers de Webstorm/IDEA pour la conversion en temps réel.
Installez Ruby et sass
Assurez-vous que le numéro de version apparaît lorsque vous tapez sass -v sur la ligne de commande. Le processus d'installation est omis.
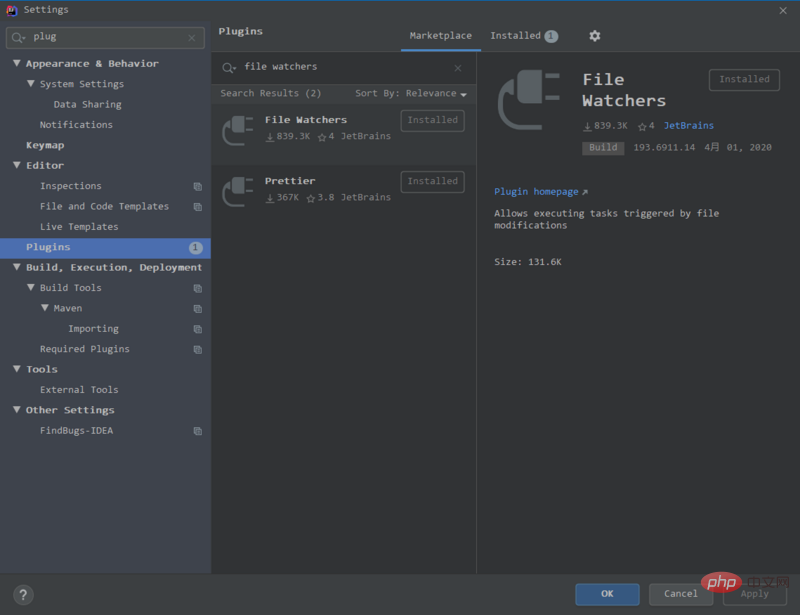
Installer File Watchers
Rechercher et installer sur le marché des plug-ins (ignorer si déjà installé)

Ajouter un script de conversion scss
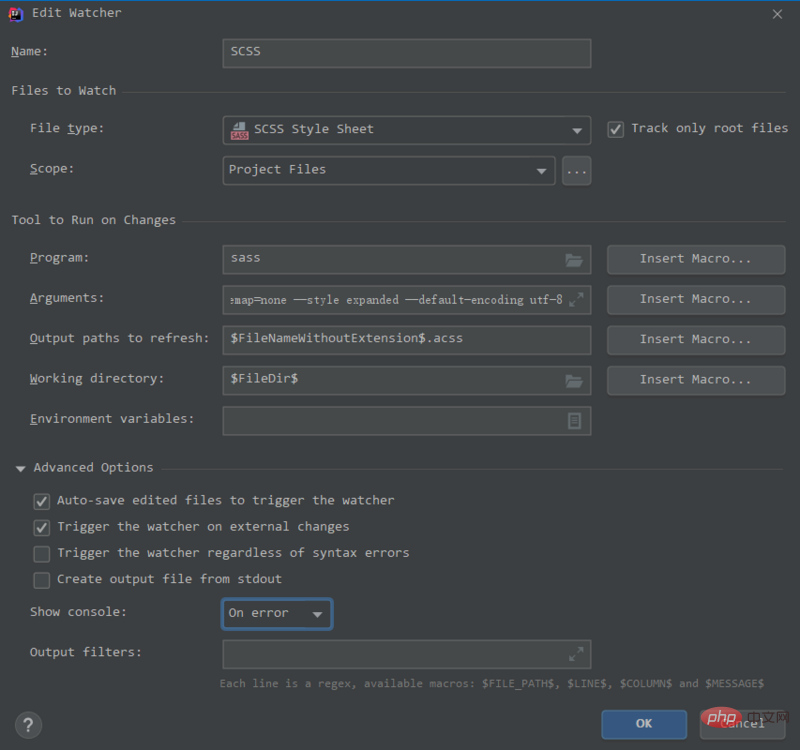
Maintenant, après avoir installé le plug-in et ouvert le projet, l'assistant de conversion scss en css apparaîtra automatiquement, ce qui est beaucoup plus pratique. Mais quelques modifications sont à faire. La configuration est la suivante :

Tout d'abord, changez le suffixe du fichier généré. Par exemple, mon applet Taobao ici doit être acss.
Deuxièmement, remplacez les arguments par :
$FileName$:$FileNameWithoutExtension$.acss --no-cache --sourcemap=none --default-encoding utf-8 --style expanded
Si vous n'ajoutez pas --no-cache, un répertoire .sass-cache apparaîtra dans le même répertoire que le fichier scss.
Si --sourcemap=none n'est pas ajouté, un fichier .map apparaîtra dans le même répertoire que le fichier scss.
Si --default-encoding utf-8 n'est pas ajouté, une erreur sera signalée si le fichier scss contient des commentaires chinois.
le style n'a pas besoin d'être ajouté. Le style sans indentation ni compression est utilisé ici. Quoi qu'il en soit, le mini programme sera compressé lorsqu'il sera empaqueté et publié, la lisibilité est donc maintenue ici.
Maintenant, cette conversion scss est appliquée au projet seul. Si vous créez un nouveau petit projet de programme, vous devez l'ajouter à nouveau (il n'est pas recommandé de le définir sur global, car il est facile de provoquer une erreur). dommage).
Notez qu'il y a un bouton d'importation et d'exportation sous la barre d'opération de droite de la liste des File Watchers. Vous pouvez exporter et enregistrer les paramètres actuellement configurés. Vous n'aurez besoin de les importer que lors de la création de nouveaux projets à l'avenir.
之后还有一个问题,如果我手动将编译后的css(即wxss或者acss,下略)文件删除,scss文件不改动的话,就不会重新编译出css文件。
或者万一监听失效或者不够及时,css还有可能是旧的。
所以还需要一个命令,用来将整个目录下的scss文件统一转换,确保没有遗漏和保持代码最新。
不过我看了半天sass和sass-convert的文档,没有找到一个可用的写法,能让命令行遍历指定目录下的所有scss文件,将其转换成css放到源文件所在目录,并且将后缀名改为wxss或者acss。
所以遍历这个行为只能交给nodejs来实现,代码如下:
创建编译脚本build/scss-convert.js:
var path = require("path")var fs = require("fs")const { exec } = require('child_process')const basePath = path.resolve(__dirname, '../')function mapDir(dir, callback, finish) {
fs.readdir(dir, function(err, files) { if (err) { console.error(err) return
}
files.forEach((filename, index) => { let pathname = path.join(dir, filename)
fs.stat(pathname, (err, stats) => { // 读取文件信息
if (err) { console.log('获取文件stats失败') return
} if (stats.isDirectory()) {
mapDir(pathname, callback, finish)
} else if (stats.isFile()) { if (!['.scss'].includes(path.extname(pathname))) { return
}
callback(pathname)
}
}) if (index === files.length - 1) {
finish && finish()
}
})
})
}
mapDir(
basePath, function (file) { const newFileWithoutExt = path.basename(file, '.scss') if (newFileWithoutExt.startsWith('_')) { return // 按照scss规则,下划线开头的文件不会生成css
} // exec可以让nodejs执行外部命令
exec(`sass --no-cache --sourcemap=none --default-encoding utf-8 --style expanded ${file}:${newFileWithoutExt}.acss`, { cwd: path.dirname(file) // 不写这个会导致生成的文件出现在根目录
}, (err, stdout, stderr) => { if (err) { console.log(err) return
} console.log(`stdout: ${stdout}`)
})
}, function() { // console.log('xxx文件目录遍历完了')
}
)在package.json里添加一条script:
"scripts": { "scss": "node build/scss-convert",
}推荐教程:《微信小程序》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!