
1. Maîtriser l'utilisation de border-radius en CSS3
Question :
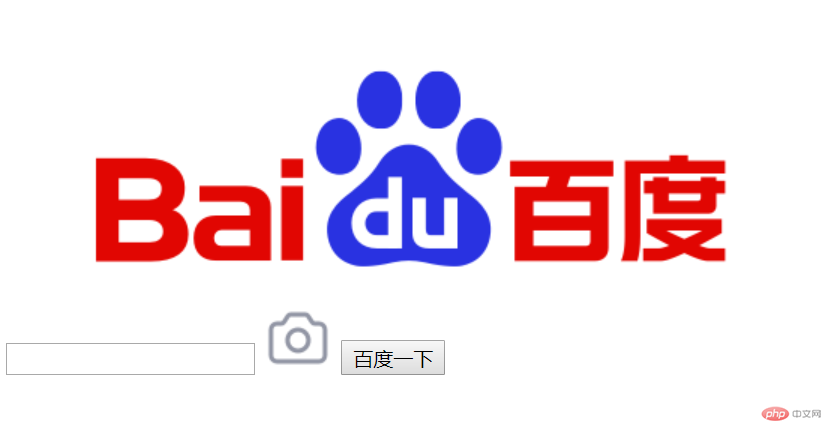
Obtenir les effets d'interface suivants (la fonction de recherche n'est pas requis), exigences Ne pas utiliser de framework, pur div+css3, et doit utiliser des points de connaissance border-radius

Autres instructions :
1. la largeur totale est de 800x, exigences Affichage au centre
2. L'image du logo mesure 300 px de large et est affichée au centre
3. Largeur du champ de recherche = 500 px, la hauteur totale est de 50 px
Analyse des idées :
1. La page est divisée en parties supérieure et inférieure. La partie supérieure est un logo et la partie inférieure est la fonction de recherche
.2. Les composants de la fonction de recherche ci-dessous sont, de gauche à droite, une zone de saisie aux coins arrondis, une petite icône d'appareil photo et un bouton aux coins arrondis à l'extrême droite
Le code spécifique est implémenté comme suit :
1. Mettons d'abord le matériel Préparons une image du logo Baidu et une petite icône d'appareil photo, puis nous les mettons dans le répertoire des images pour une gestion facile


2. Écrivez d'abord la structure div
nbsp;html> <meta> <meta> <title>模拟百度搜索</title> <div> <!-- 上面部分:logo图片 --> <div> </div> <!-- 下面部分:搜索功能 --> <div> </div> </div>
3. Remplissez les détails, n'écrivez pas le style en premier , remplissez simplement les éléments
Le code est le suivant :
nbsp;html> <meta> <meta> <title>模拟百度搜索</title> <div> <!-- 上面部分:logo图片 --> <div> <img class="camIcon lazy" src="/static/imghw/default1.png" data-src="images/cam.png" alt="La bordure arrondie CSS3 réalise l'effet de l'interface de recherche de la page d'accueil de Baidu - analyse de cas (exemple de code)" > </div> <!-- 下面部分:搜索功能 --> <div> <input> <img class="camIcon lazy" src="/static/imghw/default1.png" data-src="images/cam.png" alt="La bordure arrondie CSS3 réalise l'effet de l'interface de recherche de la page d'accueil de Baidu - analyse de cas (exemple de code)" > <input> </div> </div>
L'effet de course est comme indiqué ci-dessous :

Ensuite, nous faire le traitement du style
4. Écrire le style
Créer css/index.css Afin de faciliter la gestion, créez un dossier css séparé, puis créez index.css
. . Comment y écrire les styles ? Analysons ensuite
1. .container est le conteneur global Sur la base des exigences ci-dessus, nous savons que sa largeur = 800 Afin de faciliter l'effet de centrage, nous définissons d'abord sa bordure sur 1px, puis. la couleur Pour personnaliser, nous l'écrivons en gris clair, c'est-à-dire border: 1px solid lightgray
, puis le contenu à l'intérieur doit être centré (text-align: center Afin d'éviter que certains éléments aient une valeur par défaut). padding ou margin, nous le définissons sur 0 (padding :0,margin:0), puis nous exigeons que ce conteneur soit centré, nous écrivons donc margin:0 auto
Une fois l'analyse terminée, nous écrivez le code de style .container dans index.css
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}2. Ensuite, analysez la partie supérieure du conteneur, c'est-à-dire comment écrire le style de l'image Logo
L'analyse. est la suivante :
1. Selon les exigences, la largeur du logo = 300, soit la largeur :300px, doit également être centrée, donc margin:0 auto,
En fait, il existe de nombreuses façons d'obtenir cet effet ici. Fixons la largeur du logo du conteneur de l'image à 300, puis laissons l'image La largeur est de 100 %
D'accord, continuez à ajouter le code index.css comme suit.
/* 最外层容器 */
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}
/* LOGO样式 */
.logo{
width:300px;
margin: 0 auto;
}
.logo img{
width:100%;
}3. L'étape suivante consiste à définir la partie de recherche
L'analyse est la suivante :
Selon les exigences, la hauteur de l'ensemble de la recherche est. 50px, nous pouvons donc définir la hauteur du conteneur de recherche.search à 50px, c'est-à-dire height: 50px, puis définir la hauteur du bouton à 100%. Ce qu'il convient de noter ici, c'est que la hauteur du bouton une fois le la hauteur est définie, par exemple, sur 46 pixels, mais si la bordure a 4 pixels, cela signifie que la hauteur à l'intérieur n'est que de 46-4 = 42. La hauteur du bouton inclut donc la bordure, qui est différente de la zone de saisie de texte. . La hauteur de la zone de saisie de texte =46, alors la bordure n'est pas incluse
2. Les bordures supérieure et inférieure de la zone de saisie de texte ont un total de 4px, donc sa hauteur est de 46px, c'est-à-dire hauteur : 46px ; de cette façon, la hauteur totale est =50px, c'est-à-dire
border:2px solid rgb(70,98,217);
Parce que sa largeur est de 500px, width:500px , puis il a un remplissage par défaut, alors définissez son padding=0,
Ensuite, son coin supérieur gauche et son coin inférieur gauche ont des coins arrondis, avec une taille de 10px, c'est-à-dire border-radius : 10px 0 0 10px;
D'accord, c'est tout, écrivez d'abord le style le plus simple auquel vous pouvez penser, puis ajustez en fonction de l'effet spécifique plus tard
Ensuite, continuez à ajouter Index.css, le code est comme suit
/* 最外层容器 */
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}
/* LOGO样式 */
.logo{
width:300px;
margin: 0 auto;
}
.logo img{
width:100%;
}
/* 搜索部分样式 */
.search{
height:50px;
}
.txtInput{
width:500px;
height: 46px;
border:2px solid rgb(70,98,217);
border-radius: 10px 0 0 10px;
padding:0;
}5. L'analyse du code de style de l'icône de la caméra et du bouton de recherche est la suivante :
1 Nous pouvons définir sa largeur sur 30px, c'est-à-dire sa largeur : 30px
<. 🎜> 2. Largeur du bouton de recherche : 100 px, hauteur 100 %. Il a également des coins arrondis, juste en haut à droite et en bas à droite, puis son cercle. La taille des coins doit être la même que celle de la zone de saisie de texte, qui est également de 10 px. La couleur d'arrière-plan est également bleu RVB (70,98,217). La couleur du texte est blanche. Nous définissons la taille de la police sur 15px. Nous définissons également le remplissage sur 0. Le code index.css actuel est le suivant. :/* 最外层容器 */
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}
/* LOGO样式 */
.logo{
width:300px;
margin: 0 auto;
}
.logo img{
width:100%;
}
/* 搜索部分样式 */
.search{
height:50px;
}
.txtInput{
width:500px;
height: 46px;
border:2px solid rgb(70,98,217);
border-radius: 10px 0 0 10px;
padding:0;
}
.camIcon{
width:30px;
}
/* 搜索按钮 */
.btnSearch{
width:100px;
height: 100%;
border:2px solid rgb(70,98,217);
background-color:rgb(70,98,217);
border-radius: 0 10px 10px 0;
color:white;
font-size:15px;
padding:0;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模拟百度搜索</title>
<link href="css/index.css" rel="stylesheet" />
</head>
<body>
<div class="container">
<!-- 上面部分:logo图片 -->
<div class="logo">
<img class="camIcon lazy" src="/static/imghw/default1.png" data-src="images/cam.png" / alt="La bordure arrondie CSS3 réalise l'effet de l'interface de recherche de la page d'accueil de Baidu - analyse de cas (exemple de code)" >
</div>
<!-- 下面部分:搜索功能 -->
<div >
<input type="text" />
<img class="camIcon lazy" src="/static/imghw/default1.png" data-src="images/cam.png" / alt="La bordure arrondie CSS3 réalise l'effet de l'interface de recherche de la page d'accueil de Baidu - analyse de cas (exemple de code)" >
<input type="button" class="btnSearch" value="百度一下"/>
</div>
</div>
</body>
</html>
2、照相机左移过去后,要保证按钮要和文本框贴合的恰当
好继续修改index.css 中的照相机图标样式,添加margin-left,margin-top
.camIcon{
width:30px;
margin-left:-40px;
margin-top:11px;
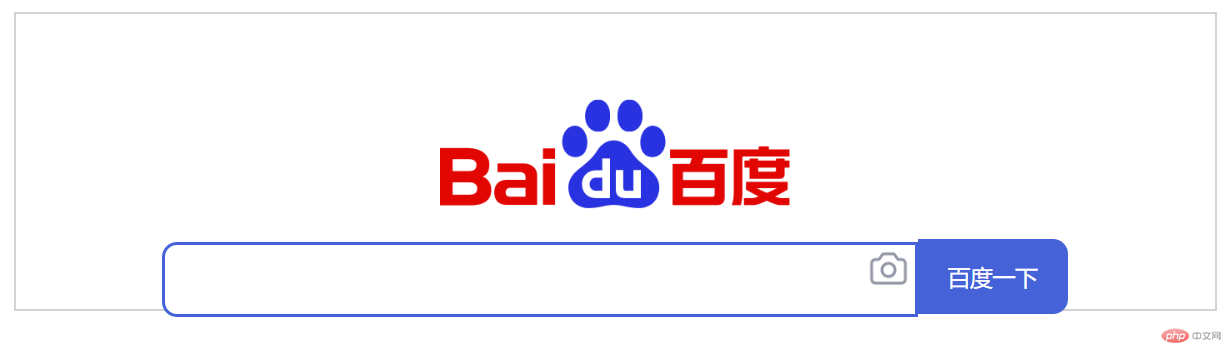
}运行结果如下:

我们会发现,其实文本输入框的高度和按钮的高度都是50px,但是还是无法位于同一水平线,怎么做呢?
我们可以通过float的方式解决这个问题,所以接下来我们让文本输入框,照相机图标,还有按钮都float:left
css代码如下:
/* 最外层容器 */
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}
/* LOGO样式 */
.logo{
width:300px;
margin: 0 auto;
}
.logo img{
width:100%;
}
/* 搜索部分样式 */
.search{
height:50px;
}
.txtInput{
width:500px;
height: 46px;
border:2px solid rgb(70,98,217);
border-radius: 10px 0 0 10px;
padding:0;
/* 解决输入框和按钮位于同一水平线 */
float: left;
}
.camIcon{
width:30px;
margin-left:-40px;
margin-top:11px;
float: left; /* 解决输入框和按钮位于同一水平线 */
}
/* 搜索按钮 */
.btnSearch{
width:100px;
height: 100%;
border:2px solid rgb(70,98,217);
background-color:rgb(70,98,217);
border-radius: 0 10px 10px 0;
color:white;
font-size:15px;
padding:0;
/* 解决输入框和按钮位于同一水平线 */
float: left;
}运行效果如下:

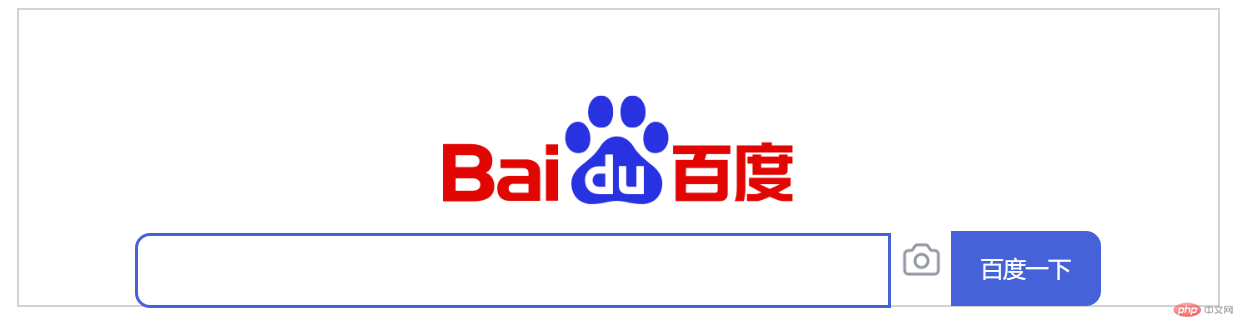
我们发现现在就符合我们的效果了,位于同一水平线了,但是下面的部分不居中了,那么根据下面的总共宽度是600(文本输入框500+按钮宽度100),那么还剩下800-600=200,所以margin-left:100即可
再次修改index.css中.txtInput
.txtInput{
width:500px;
height: 46px;
border:2px solid rgb(70,98,217);
border-radius: 10px 0 0 10px;
padding:0;
/* 解决输入框和按钮位于同一水平线 */
float: left;
margin-left: 100px;/*让文本输入框居中**/
}好再次运行结果如下:

根据灰色边框我们可以看出确实是居中了,接下来,去除最外层的边框即可,去除index.css中的最外层容器的border即可
.container{
width:800px;
padding:0;
/* border:1px solid lightgray; */
text-align: center;
margin:0 auto;
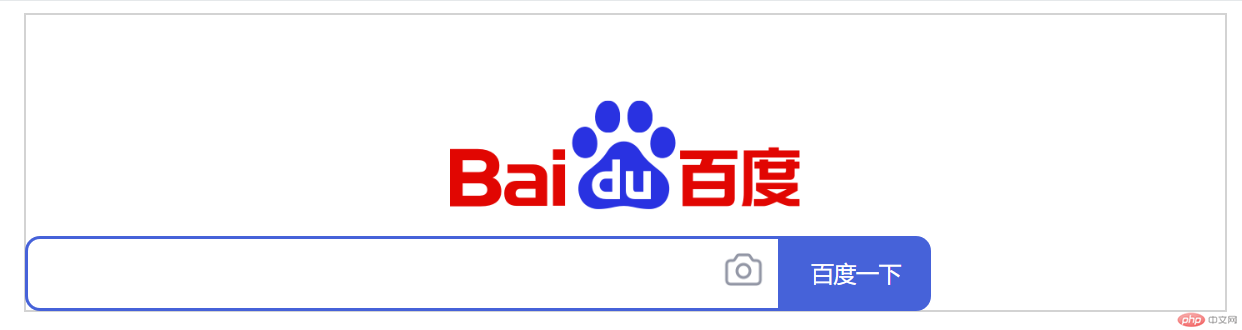
}再来运行效果如下:

好,到此为止,我们就实现了所有要求的效果!!!
1、掌握了CSS3中圆角边框的实现
2、可以通过float实现文本输入框和按钮水平平齐
希望本文能给大家带来一定的帮助,谢谢!!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Le défaut fatal des serveurs lames
Le défaut fatal des serveurs lames
 Quel est le meilleur moyen d'apprendre en premier, le langage C ou le C++ ?
Quel est le meilleur moyen d'apprendre en premier, le langage C ou le C++ ?
 Comment vérifier les liens morts sur votre site Web
Comment vérifier les liens morts sur votre site Web
 La différence entre bond0 et bond1
La différence entre bond0 et bond1
 Commande de fermeture du port CMD
Commande de fermeture du port CMD
 Comment utiliser le commutateur Java
Comment utiliser le commutateur Java