
Les gens sont assis à la maison et les pots viennent du ciel.
Il y a un demi-mois, j'écrivais un projet chez moi, mais avant d'avoir eu le temps de le tester, le leader m'a soudainement appelé et m'a demandé de soutenir immédiatement un autre projet lorsque j'ai posé des questions à ce sujet. , j'ai découvert que c'était un projet inachevé depuis six mois. Si vous ne le voulez pas dans votre cœur, vous devez quand même y aller. Parce que Lu Xun a dit, la vie est comme un viol Puisque vous ne pouvez pas résister, profitez-en.
Ce projet est divisé en côté PC, applet côté utilisateur et applet côté marchand. Ici, nous parlons principalement d'un certain module côté marchand, qui nécessite l'utilisation de graphiques de statistiques de données à ce moment-là. , j'ai senti qu'il y avait deux Un bon plug-in :
Parce que j'ai beaucoup utilisé echarts dans le projet auparavant, j'ai finalement choisi echarts comme plug-in de graphique dans le projet
L'introduction des echarts
Je l'ai présenté selon le echarts tutoriel du site officiel C'est très simple, pas grand chose à dire. Portail
Utilisation de plusieurs graphiques dans les echarts
Le code wxml est le suivant :
1 2 3 4 |
|
le code js est le suivant
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 |
|
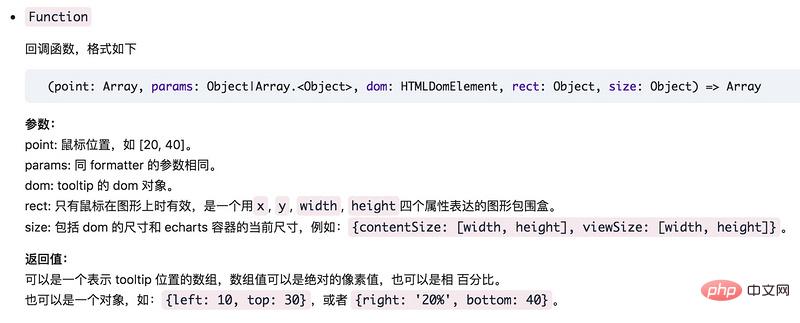
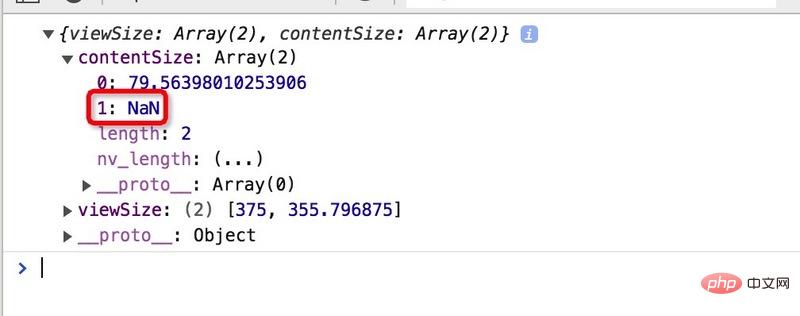
Ce qu'il faut noter ci-dessus c'est que pour obtenir la hauteur de dom, il est officiellement dit que la hauteur de position peut être obtenue à partir du paramètre size de la fonction de rappel dom , mais quand je l'ai imprimé, c'était NAN.

Imprimer le résultat :

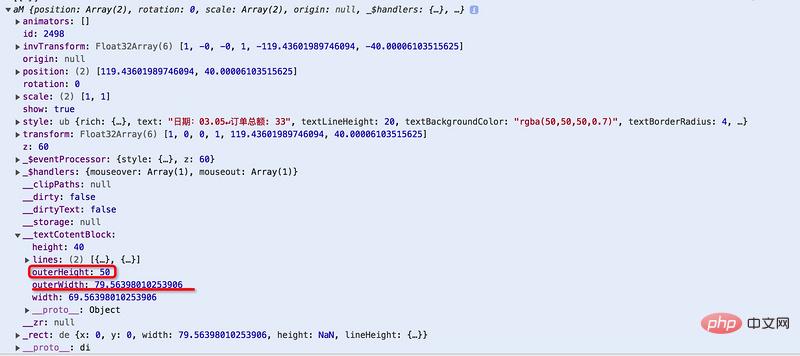
Plus tard, j'ai trouvé la valeur de params en paramètre outerWidth et le paramètre <🎜 Les valeurs de largeur de size dans > sont les mêmes, donc on prend définitivement le contentSize dans le paramètre params comme hauteur de outerHeight, et il n'y a en effet aucun problème avec le fonctionnement final effet. dom

1 |
|
événement au canevas bindtouchmove
1 2 3 4 5 6 7 8 |
|
, et a finalement trouvé une solution grossière : echarts.js
删掉源码中的bindtouchmove事件
完美解决,哈哈或或红红火火恍恍惚惚~~~
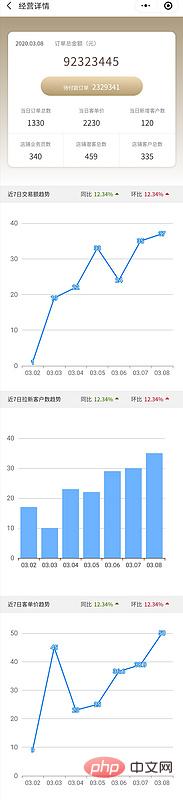
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/417/204/228/1591249707644801.jpg" class="lazy" title="1591249707644801.jpg" alt="Utilisation decharts dans le mini-programme WeChat">
Ce qui précède sont les pièges que j'ai rencontrés lors de l'utilisation d'echarts dans le mini programme. J'espère que cela pourra aider ceux qui rencontreront des pièges plus tard.
Image de l'effet final

Code source de la démonstration

Tutoriel recommandé : "Tutoriel JS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Qu'est-ce qu'ECharts
Qu'est-ce qu'ECharts
 paramètres de taille adaptative des graphiques
paramètres de taille adaptative des graphiques
 L'en-tête diagonal d'Excel est divisé en deux
L'en-tête diagonal d'Excel est divisé en deux
 Introduction à la signification des fenêtres de téléchargement cloud
Introduction à la signification des fenêtres de téléchargement cloud
 pas de zoom
pas de zoom
 Utilisation de la fonction fclose
Utilisation de la fonction fclose
 Comment centrer un div en CSS
Comment centrer un div en CSS
 Explication détaillée de la configuration de nginx
Explication détaillée de la configuration de nginx
 solution contre les virus exe
solution contre les virus exe