 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Le dégradé linéaire CSS3 réalise 4 anneaux connectés (exemple de code)
Le dégradé linéaire CSS3 réalise 4 anneaux connectés (exemple de code)
Le dégradé linéaire CSS3 réalise 4 anneaux connectés (exemple de code)
Objectifs de cet article :
1. Maîtriser la méthode d'implémentation du gradient linéaire en CSS3
Problème :
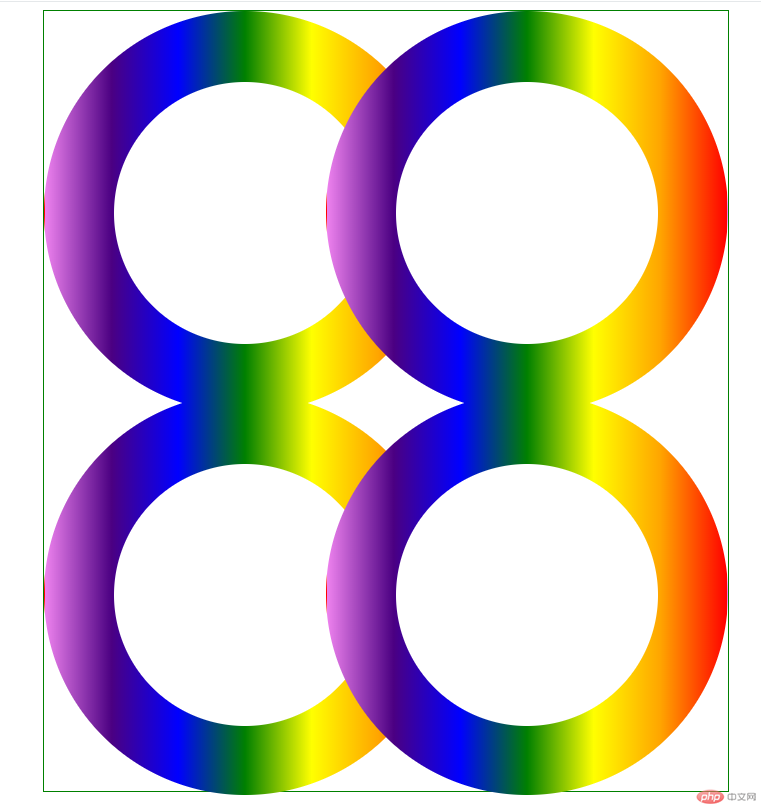
Requis pour obtenir les effets suivants, utiliser du DIV+ pur CSS, vous devez utiliser le point de connaissance linéaire-gradient, et l'afficher au centre

Notes supplémentaires :
1 La taille d'un anneau coloré. est de 400px*400px, la taille de l'anneau vierge à l'intérieur est de 260px*260px
2 La distance de mouvement vers la gauche entre l'anneau droit et l'anneau gauche est de 120px
3. anneau inférieur et anneau supérieur La distance de déplacement est de 20px
Analyse de l'idée :
1 La couche la plus externe est un div avec une bordure verte, qui est enveloppée de 4. rings
2. Le div est divisé en parties supérieure et inférieure. Les deux parties sont en fait identiques. Tant que la partie supérieure est implémentée, la partie inférieure peut en fait être copiée, mais la marge supérieure doit le faire. être changé
3. Chaque anneau est en fait Ils sont tous identiques, juste dans des positions différentes, donc tant qu'un anneau dégradé est implémenté, tous les autres anneaux peuvent copier le premier anneau
Maintenant faisons l'opération spécifique
1. Créez index.html et écrivez l'architecture
Idées architecturales :
1 Le conteneur extérieur est appelé le. .container conteneur, qui est divisé en deux parties : .top et .bottom , chaque partie contient deux anneaux div,
Les deux anneaux div parallèles, car ils doivent être disposés horizontalement, doivent être flottants puisque float. , vous devez en ajouter un à la fin du conteneur. clear div, effacer le flotteur, afin que le conteneur puisse encore envelopper les deux divs de l'anneau flottant
2. Chaque anneau est en fait composé de deux parties, une anneau extérieur coloré et une couche intérieure Un petit anneau blanc
Selon l'analyse, le code d'architecture suivant est obtenu
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>渐变圆环</title>
</head>
<body>
<div class="container">
<div class="top">
<!-- 第一个圆环 -->
<div class="colorcircle circle1">
<div class="smallcircle">
</div>
</div>
<!-- 第二个圆环 -->
<div class="colorcircle circle2">
<div class="smallcircle">
</div>
</div>
<div class="clear"> </div>
</div>
<div class="bottom">
<!-- 第一个圆环 -->
<div class="colorcircle circle1">
<div class="smallcircle">
</div>
</div>
<!-- 第二个圆环 -->
<div class="colorcircle circle2">
<div class="smallcircle">
</div>
</div>
<div class="clear"> </div>
</div>
</div>
</body>
</html>2 Ensuite, écrivez le style<🎜. >
1. Créer un dossier css pour faciliter la gestion de tous les fichiers css. Créer index.css Comment y écrire les styles ? Les idées sont les suivantes : 1. >Analyse des idées
1. Afin de définir les styles communs de tous les éléments du conteneur, nous pouvons écrire ces codes communs dans le style .container *
, ajoutez donc le code suivant vers index.css :
.container *{
padding:0;
margin: 0;
}2. Cercle de couleur extérieur.colorcircle
Analyse de l'idée
1. Selon les exigences, largeur : 400 px, hauteur : 400 px, parce qu'il est circulaire, le filet de bordure doit donc être défini sur 400px. Autrement dit, border-radius: 400px;,
2. Comme l'arrière-plan est composé de sept couleurs, un dégradé de lignes est nécessaire et le dégradé de couleurs de gauche à droite est rouge, orange, jaune, vert, bleu, violet, il est donc converti en Le code est background-image:linear-gradient (à gauche, rouge, orange, jaune, vert, bleu, indigo, violet) ;
3. Ensuite, des coins arrondis sont utilisés et la bordure doit être définie, sinon elle ne prendra pas effet, mais sa bordure est transparente, alors convertissez-la en code : border: 1px solid transparent <. 🎜>
4. Afin de garantir que les anneaux sont disposés en parallèle, vous devez le faire flotter : gaucheSelon l'analyse, continuez à ajouter le code dans index.css comme suit :.colorcircle{
width:400px;
height:400px;
border-radius: 400px;
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
border:1px solid transparent;
float: left;
}.smallcircle{
width: 260px;
height: 260px;
border-radius: 260px;
background-color: white;
margin:70px auto;
border:1px solid transparent;
}Idée. analyse :
.clear{
clear: both;
float: none;
width: 0;
height: 0;
}.circle2{
margin-left:-120px;
}.bottom{
margin-top:-20px;
}.container{
border:1px solid green;
width:684px;
margin:0 auto;
height: 784px;
}.container *{
padding:0;
margin: 0;
}
.colorcircle{
width:400px;
height:400px;
border-radius: 400px;
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
border:1px solid transparent;
float: left;
}
.smallcircle{
width: 260px;
height: 260px;
border-radius: 260px;
background-color: white;
margin:70px auto;
border:1px solid transparent;
}
.clear{
clear: both;
float: none;
width: 0;
height: 0;
}
.circle2{
margin-left:-120px;
}
.bottom{
margin-top:-20px;
}
.container{
border:1px solid green;
width:684px;
margin:0 auto;
height: 784px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>渐变圆环</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<div class="top">
<!-- 第一个圆环 -->
<div class="colorcircle circle1">
<div class="smallcircle">
</div>
</div>
<!-- 第二个圆环 -->
<div class="colorcircle circle2">
<div class="smallcircle">
</div>
</div>
<div class="clear"> </div>
</div>
<div class="bottom">
<!-- 第一个圆环 -->
<div class="colorcircle circle1">
<div class="smallcircle">
</div>
</div>
<!-- 第二个圆环 -->
<div class="colorcircle circle2">
<div class="smallcircle">
</div>
</div>
<div class="clear"> </div>
</div>
</div>
</body>
</html>发现下面部分.bottom的margin-top好像失效了,其实如果我们将.bottom的border设置成红色,可以看出,其实也是上移了20px,但是因为里面圆环是float的,且默认的postion为relative,所以圆环是无法再上移的,怎么办呢?这里提供两种解决方案:
1、我们将.bottom的postion设置为absoute
index.css中.bottom代码修改如下:
.bottom{
margin-top:-20px;
position: absolute;
}我们再来运行效果:

我们发现效果实现了
还有一种方法就是
2、通过让.top,.bottom上下两个div都float:left,也可以解决,只不过这样在.container的最后需要添加.clear 块
index.html代码修改如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>渐变圆环</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<div class="top">
<!-- 第一个圆环 -->
<div class="colorcircle circle1">
<div class="smallcircle">
</div>
</div>
<!-- 第二个圆环 -->
<div class="colorcircle circle2">
<div class="smallcircle">
</div>
</div>
<div class="clear"> </div>
</div>
<div class="bottom">
<!-- 第一个圆环 -->
<div class="colorcircle circle1">
<div class="smallcircle">
</div>
</div>
<!-- 第二个圆环 -->
<div class="colorcircle circle2">
<div class="smallcircle">
</div>
</div>
<div class="clear"> </div>
</div>
<!--如果.top,.bottom都float了,需要加上此行-->
<div class="clear"> </div>
</div>
</body>
</html>index.css代码如下:
.container *{
padding:0;
margin: 0;
}
.colorcircle{
width:400px;
height:400px;
border-radius: 400px;
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
border:1px solid transparent;
float: left;
}
.smallcircle{
width: 260px;
height: 260px;
border-radius: 260px;
background-color: white;
margin:70px auto;
border:1px solid transparent;
}
.clear{
clear: both;
float: none;
width: 0;
height: 0;
}
.circle2{
margin-left:-120px;
}
/* 解决上移问题 */
.bottom{
margin-top:-20px;
float: left;
}
.top{
float: left;
}
/* end */
.container{
border:1px solid green;
width:684px;
margin:0 auto;
height: 784px;
}运行结果为:

效果还是一样的
到此为止,我们就实现了全部的需求
总结:
1、学习了CSS3中线线渐变的语法如
linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
其中方向left也可以是right,后面的颜色,可以2个或者3个都可以自定义
希望本文能给大家带来一定的帮助,谢谢!!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
En CSS3, vous pouvez utiliser l'attribut "animation-timing-function" pour définir la vitesse de rotation de l'animation. Cet attribut est utilisé pour spécifier comment l'animation terminera un cycle et définir la courbe de vitesse de l'animation. La syntaxe est "element {. fonction de synchronisation d'animation : valeur de l'attribut de vitesse ;}".
 L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation en CSS3 a une déformation ; vous pouvez utiliser "animation : attribut d'animation @keyframes ..{..{transform : attribut de transformation}}" pour obtenir un effet d'animation de déformation. L'attribut d'animation est utilisé pour définir le style d'animation et le. L'attribut transform est utilisé pour définir le style de déformation.





