 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Background-orgin en CSS3 implémente l'effet d'affichage de photos avec un cadre photo - analyse de cas (exemple de code)
Background-orgin en CSS3 implémente l'effet d'affichage de photos avec un cadre photo - analyse de cas (exemple de code)
Background-orgin en CSS3 implémente l'effet d'affichage de photos avec un cadre photo - analyse de cas (exemple de code)
Objectifs de cet article :
1. Maîtriser l'utilisation de l'origine background-origin
Questions :
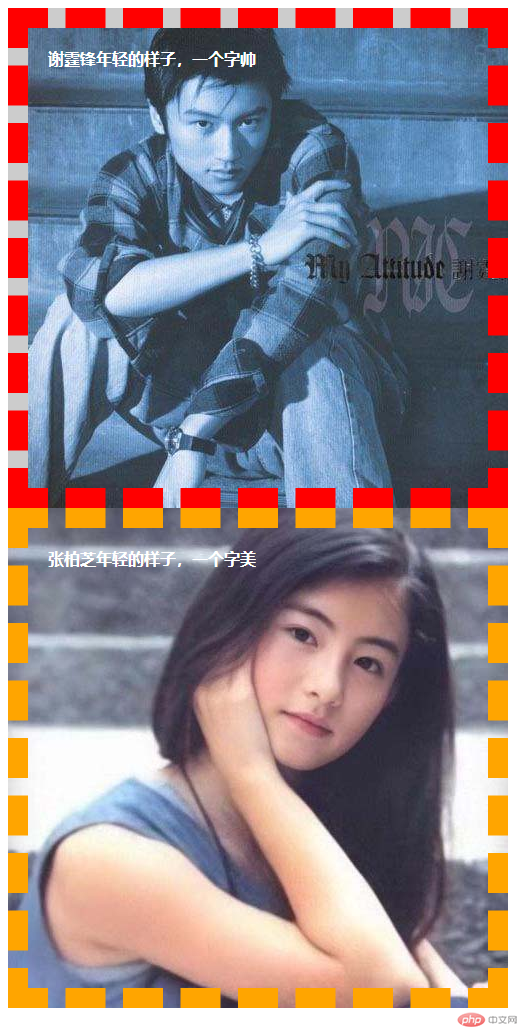
1. Pour obtenir les effets suivants, utilisez du DIV+CSS pur, l'origine d'arrière-plan background-orgin doit être utilisée

Instructions supplémentaires :
Chaque cadre photo mesure 500 px de large et 500 px de haut. , avec une bordure de 20 px de large et le texte à l'intérieur. Le remplissage est de 20 et la taille de la bordure est de 20 px
2 Les photos à l'intérieur doivent être implémentées en fonction de l'image d'arrière-plan
Faisons maintenant le. opération spécifique
1. Préparez les matériaux : Racine Créez un dossier d'images dans le répertoire et stockez ici toutes les images de matériaux pertinentes. Les matériaux incluent


2. Créer un bon index.html, écrire la structure, comment analyser la structure
Analyse des idées : 1. La cible est divisée en parties supérieure et inférieure. Chaque partie est en fait affichée avec un cadre photo (div (avec bordures), donc tant que la première implémentation est terminée, la deuxième partie peut être copiée 2. Mais si vous regardez attentivement, l'affichage de la photo ci-dessus et de la photo ci-dessous est encore un peu différent. L'image d'arrière-plan du premier div est à l'intérieur de la bordure, et l'image d'arrière-plan du div ci-dessous est à l'intérieur de la bordure. 3. Chaque partie est en fait un DIV, y compris la bordure, et l'image d'arrière-plan est une photo, qui contient une chaîne, chaîne Inclure l'espacement entre le haut et le bas Selon l'analyse, nous obtenons le code suivant<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景原点制作怀旧照片</title>
</head>
<body>
<div class="container">
<div class="photo xtf">
<div class="content">谢霆锋年轻的样子,一个字帅</div>
</div>
<div class="photo zbz">
<div class="content">张柏芝年轻的样子,一个字美</div>
</div>
</div>
</body>
</html>3. Écrivez le style, créez un dossier css, créez un nouveau index.css à l'intérieur, comment écrire le style à l'intérieur, Voici l'idée d'analyse
Analyse des idées :1.container *Analyse des idées1. Afin de définir tous les éléments dans les styles publics du conteneur, nous pouvons. écrivez ces codes publics dans le style .container * , ajoutez donc le code suivant à index.css :.container *{
padding:0;
margin:0;
}.photo {
width:420px;
height: 420px;
border-width:20px;
border-style: dashed;
padding:20px;
font-weight:bold;
color:#fff;
}À cause de la bordure de cette photo. est rouge, donc border-color: red; alors l'arrière-plan est une photo d'un beau mec, et d'après l'effet, vous pouvez voir que la couleur entre les lignes pointillées est grise, ce qui est #ccc, donc background:#ccc url( ../images/Background-orgin en CSS3 implémente leffet daffichage de photos avec un cadre photo - analyse de cas (exemple de code)) no-repeat ; La chose la plus importante est que son image d'arrière-plan commence à partir du remplissage, donc
background-origin: padding-box; faites attention ici, Pour que background-origin prenne effet, background doit définir l'attribut no-repeat
ajoutez donc le code à index.css comme suit :.xtf{
background:#ccc url(../images/Background-orgin en CSS3 implémente leffet daffichage de photos avec un cadre photo - analyse de cas (exemple de code)) no-repeat;
border-color: red;
background-origin: padding-box;
}Parce que la bordure de cette photo est orange, couleur de bordure. : orange ; alors l'arrière-plan est une photo d'une belle femme, et ensuite On peut voir à partir de l'effet que la couleur entre les lignes pointillées est grise, ce qui est #ccc, donc background:#ccc url(../images/ Background-orgin en CSS3 implémente leffet daffichage de photos avec un cadre photo - analyse de cas (exemple de code)) no-repeat; Le plus important est que son image d'arrière-plan commence à partir de la bordure, donc
background-origin: border-box;In pour que background-origin prenne effet, background doit définir l'attribut no-repeat
Ajoutez donc le code suivant à index.css :.zbz{
background:#ccc url(../images/Background-orgin en CSS3 implémente leffet daffichage de photos avec un cadre photo - analyse de cas (exemple de code)) no-repeat;
background-origin: border-box;
border-color: orange;
}.container *{
padding:0;
margin:0;
}
.photo {
width:420px;
height: 420px;
border-width:20px;
border-style: dashed;
padding:20px;
font-weight:bold;
color:#fff;
}
.xtf{
background:#ccc url(../images/Background-orgin en CSS3 implémente leffet daffichage de photos avec un cadre photo - analyse de cas (exemple de code)) no-repeat;
border-color: red;
background-origin: padding-box;
}
.zbz{
background:#ccc url(../images/Background-orgin en CSS3 implémente leffet daffichage de photos avec un cadre photo - analyse de cas (exemple de code)) no-repeat;
background-origin: border-box;
border-color: orange;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景原点制作怀旧照片</title>
<link href="css/index.css" rel="stylesheet" />
</head>
<body>
<div class="container">
<div class="photo xtf">
<div class="content">谢霆锋年轻的样子,一个字帅</div>
</div>
<div class="photo zbz">
<div class="content">张柏芝年轻的样子,一个字美</div>
</div>
</div>
</body>
</html>
.
.xtf{
background:#ccc url(../images/Background-orgin en CSS3 implémente leffet daffichage de photos avec un cadre photo - analyse de cas (exemple de code)) no-repeat;
border-color: red;
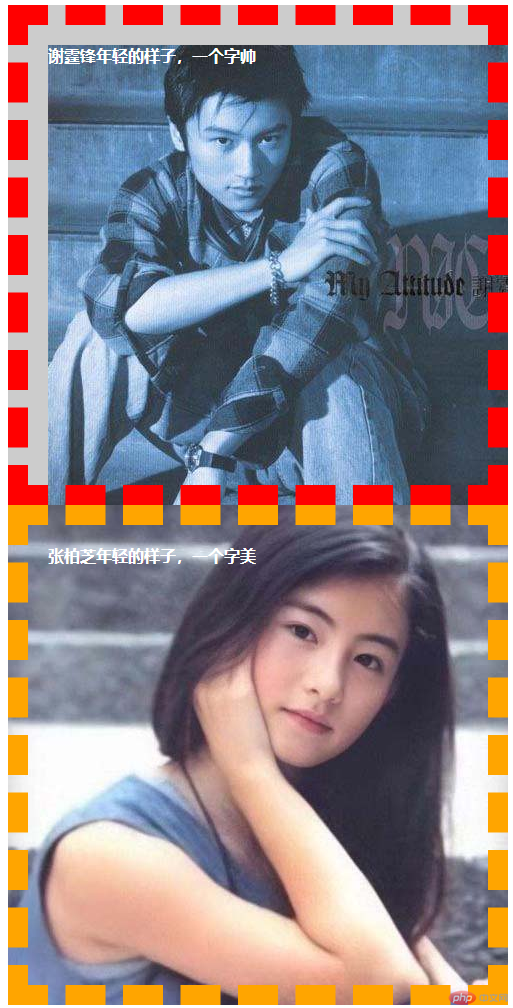
background-origin: content-box;/**修改成content-box**/
}运行结果为:

我们就发现背景图片按照内容为原点显示了
总结:
1、学习了背景原点background-origin的用法,它有3个类型,
一个是border-box:背景图片以边框为起始点
一个是padding-box:背景图片以padding为起始点
一个是content-box:背景图片以内容为起始点
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
En CSS3, vous pouvez utiliser l'attribut "animation-timing-function" pour définir la vitesse de rotation de l'animation. Cet attribut est utilisé pour spécifier comment l'animation terminera un cycle et définir la courbe de vitesse de l'animation. La syntaxe est "element {. fonction de synchronisation d'animation : valeur de l'attribut de vitesse ;}".
 L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation en CSS3 a une déformation ; vous pouvez utiliser "animation : attribut d'animation @keyframes ..{..{transform : attribut de transformation}}" pour obtenir un effet d'animation de déformation. L'attribut d'animation est utilisé pour définir le style d'animation et le. L'attribut transform est utilisé pour définir le style de déformation.





