 interface Web
interface Web
 js tutoriel
js tutoriel
 Jquery Ajax PHP MySQL implémente la gestion des listes de classification (Partie 1)_jquery
Jquery Ajax PHP MySQL implémente la gestion des listes de classification (Partie 1)_jquery
Jquery Ajax PHP MySQL implémente la gestion des listes de classification (Partie 1)_jquery
Dans les applications pratiques, nous devons gérer une catégorie de clients et mettre en œuvre des opérations telles que l'ajout, la suppression et la modification de catégories de clients. Comment rendre ces opérations plus humaines et plus pratiques pour les utilisateurs est devenu ce que nous devons étudier. . sujet.

Phase de préparation
Vous devez avoir des connaissances frontales telles que HTML et Jquery, ainsi que des connaissances de base liées au programme PHP et à la base de données MySql. Pour implémenter l'exemple DEMO dans cet article, vous avez d'abord besoin d'une base de données mysql :
1 2 3 4 5 6 |
|
Deuxièmement, introduisez la bibliothèque jquery dans la page, ainsi que le plug-in d'invite de résultat de l'opération jNotify et le plug-in de confirmation de suppression hiAlert. Les deux derniers plug-ins sont expliqués en détail sur ce site. Les lecteurs peuvent en savoir plus via le lien :
.
Ajoutez les fichiers qui doivent être préparés dans le répertoire
1 2 3 4 5 |
|
Après préparation, entrons dans le sujet.
index.php
index.php est la page principale, qui lit les données classifiées dans la base de données, les affiche dans une liste et fournit des boutons de fonction pour ajouter, supprimer et modifier.
1 2 3 4 5 6 7 8 |
|
Le code ci-dessus renvoie une chaîne de liste en lisant les données dans la table de données. Ensuite, nous devons afficher la chaîne dans la liste correspondante, le code est le suivant :
1 2 3 4 5 6 7 |
|
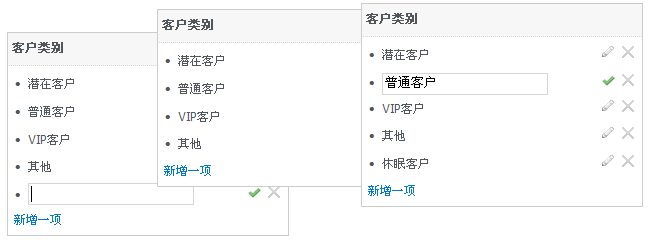
Essayez d'ajouter quelques éléments de données au tableau de données et vous verrez une liste de catégories.
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
Je n'expliquerai pas CSS en détail, jetez simplement un œil et vous comprendrez l'effet d'affichage final est le suivant :

Opération d'ajout d'article
Ajoutez la fonction addOpt() à global.js :
1 2 3 4 5 |
|
Ajoute une zone de saisie pour un nouvel élément au DOM en cliquant sur le lien "Ajouter un élément".
Lorsque l'utilisateur saisit du contenu et clique sur "Enregistrer", une opération ajax sera déclenchée. Regardons d'abord le code :
.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
Obtenez d'abord le contenu saisi par l'utilisateur. Si aucun contenu n'est saisi, l'utilisateur est invité à saisir le contenu. Ensuite, le contenu saisi par l'utilisateur est codé en échappement pour garantir que les caractères chinois peuvent être correctement transmis au programme d'arrière-plan. pour la reconnaissance. Ensuite, lancez une requête Ajax asynchrone vers l'arrière-plan post.php via la méthode $.getJSON. L'arrière-plan post.php reçoit les valeurs des paramètres et effectue le traitement associé. Le code frontal répond aux données JSON renvoyées par l'arrière-plan. Si l'ajout réussit, un élément est ajouté à la fin de la liste et l'utilisateur est ajouté. "Opération réussie". En cas d'échec, l'utilisateur reçoit le message "Erreur" ».
Si vous souhaitez annuler l'opération sur le nouvel élément, exécutez simplement le code suivant lorsque vous cliquez sur le bouton "Annuler":
1 2 3 4 |
|
Le backend post.php doit traiter le nouveau contenu, le code est le suivant :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
En recevant le contenu soumis par le front-end, en le décodant, en l'écrivant dans la table de données et en produisant le format de données JSON pour le traitement front-end. Concernant la fonction uniDecode(), les lecteurs peuvent télécharger le code source pour en savoir plus, principalement pour lire et analyser correctement la chaîne chinoise soumise de manière asynchrone par jquery.
L'opération d'ajout d'éléments est terminée. Veuillez consulter l'opération de suppression d'éléments ci-dessous. Opération de suppression d'élément
Revenez à global.js et ajoutez le code suivant à $(function(){}) :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
Évidemment, en cliquant sur le bouton "Supprimer", une requête ajax est également envoyée en arrière-plan post.php, et l'ID du paramètre correspondant à l'élément supprimé est envoyé en arrière-plan et répond au résultat du traitement en arrière-plan en cas de succès. , l'utilisateur est invité à "Supprimer avec succès" " et supprime l'élément de données via Remove(). En cas d'échec, il affichera "L'opération a échoué".
Le post.php d'arrière-plan reçoit les paramètres et les gère en conséquence :
1 2 3 4 5 6 7 8 9 |
|
L'extrait de code ci-dessus est ajouté à l'instruction switch de post.php pour exécuter l'instruction delete et afficher les résultats de l'exécution pour le traitement frontal.
En raison du manque d'espace, l'opération de modification sera expliquée dans l'article suivant, alors faites attention et ne la manquez pas.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 apporte plusieurs nouvelles fonctionnalités, améliorations de sécurité et de performances avec une bonne quantité de dépréciations et de suppressions de fonctionnalités. Ce guide explique comment installer PHP 8.4 ou mettre à niveau vers PHP 8.4 sur Ubuntu, Debian ou leurs dérivés. Bien qu'il soit possible de compiler PHP à partir des sources, son installation à partir d'un référentiel APT comme expliqué ci-dessous est souvent plus rapide et plus sécurisée car ces référentiels fourniront les dernières corrections de bogues et mises à jour de sécurité à l'avenir.
 7 fonctions PHP que je regrette de ne pas connaître auparavant
Nov 13, 2024 am 09:42 AM
7 fonctions PHP que je regrette de ne pas connaître auparavant
Nov 13, 2024 am 09:42 AM
Si vous êtes un développeur PHP expérimenté, vous aurez peut-être le sentiment d'y être déjà allé et de l'avoir déjà fait. Vous avez développé un nombre important d'applications, débogué des millions de lignes de code et peaufiné de nombreux scripts pour réaliser des opérations.
 Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Visual Studio Code, également connu sous le nom de VS Code, est un éditeur de code source gratuit – ou environnement de développement intégré (IDE) – disponible pour tous les principaux systèmes d'exploitation. Avec une large collection d'extensions pour de nombreux langages de programmation, VS Code peut être c
 Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
JWT est une norme ouverte basée sur JSON, utilisée pour transmettre en toute sécurité des informations entre les parties, principalement pour l'authentification de l'identité et l'échange d'informations. 1. JWT se compose de trois parties: en-tête, charge utile et signature. 2. Le principe de travail de JWT comprend trois étapes: la génération de JWT, la vérification de la charge utile JWT et l'analyse. 3. Lorsque vous utilisez JWT pour l'authentification en PHP, JWT peut être généré et vérifié, et les informations sur le rôle et l'autorisation des utilisateurs peuvent être incluses dans l'utilisation avancée. 4. Les erreurs courantes incluent une défaillance de vérification de signature, l'expiration des jetons et la charge utile surdimensionnée. Les compétences de débogage incluent l'utilisation des outils de débogage et de l'exploitation forestière. 5. L'optimisation des performances et les meilleures pratiques incluent l'utilisation des algorithmes de signature appropriés, la définition des périodes de validité raisonnablement,
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Ce tutoriel montre comment traiter efficacement les documents XML à l'aide de PHP. XML (Language de balisage extensible) est un langage de balisage basé sur le texte polyvalent conçu à la fois pour la lisibilité humaine et l'analyse de la machine. Il est couramment utilisé pour le stockage de données et
 Programme PHP pour compter les voyelles dans une chaîne
Feb 07, 2025 pm 12:12 PM
Programme PHP pour compter les voyelles dans une chaîne
Feb 07, 2025 pm 12:12 PM
Une chaîne est une séquence de caractères, y compris des lettres, des nombres et des symboles. Ce tutoriel apprendra à calculer le nombre de voyelles dans une chaîne donnée en PHP en utilisant différentes méthodes. Les voyelles en anglais sont a, e, i, o, u, et elles peuvent être en majuscules ou en minuscules. Qu'est-ce qu'une voyelle? Les voyelles sont des caractères alphabétiques qui représentent une prononciation spécifique. Il y a cinq voyelles en anglais, y compris les majuscules et les minuscules: a, e, i, o, u Exemple 1 Entrée: String = "TutorialSpoint" Sortie: 6 expliquer Les voyelles dans la chaîne "TutorialSpoint" sont u, o, i, a, o, i. Il y a 6 yuans au total
 Expliquez la liaison statique tardive en PHP (statique: :).
Apr 03, 2025 am 12:04 AM
Expliquez la liaison statique tardive en PHP (statique: :).
Apr 03, 2025 am 12:04 AM
Liaison statique (statique: :) implémente la liaison statique tardive (LSB) dans PHP, permettant à des classes d'appel d'être référencées dans des contextes statiques plutôt que de définir des classes. 1) Le processus d'analyse est effectué au moment de l'exécution, 2) Recherchez la classe d'appel dans la relation de succession, 3) il peut apporter des frais généraux de performance.
 Quelles sont les méthodes PHP Magic (__construct, __ destruct, __ call, __get, __set, etc.) et fournir des cas d'utilisation?
Apr 03, 2025 am 12:03 AM
Quelles sont les méthodes PHP Magic (__construct, __ destruct, __ call, __get, __set, etc.) et fournir des cas d'utilisation?
Apr 03, 2025 am 12:03 AM
Quelles sont les méthodes magiques de PHP? Les méthodes magiques de PHP incluent: 1. \ _ \ _ Construct, utilisé pour initialiser les objets; 2. \ _ \ _ Destruct, utilisé pour nettoyer les ressources; 3. \ _ \ _ Appel, gérer les appels de méthode inexistants; 4. \ _ \ _ GET, Implémentez l'accès à l'attribut dynamique; 5. \ _ \ _ SET, Implémentez les paramètres d'attribut dynamique. Ces méthodes sont automatiquement appelées dans certaines situations, améliorant la flexibilité et l'efficacité du code.





