 interface Web
interface Web
 Tutoriel Layui
Tutoriel Layui
 Zone de saisie numérique avec boutons plus et moins sous le framework layUI
Zone de saisie numérique avec boutons plus et moins sous le framework layUI
Zone de saisie numérique avec boutons plus et moins sous le framework layUI
Le framework frontal LayUI est un framework plus populaire. De nombreux modules intégrés sont pratiques et rapides, mais quelques modules avec moins de scénarios d'application n'y sont pas intégrés. convient aux achats ou à d'autres scénarios nécessitant l'utilisation de chiffres.
Le style d'interface utilisateur de ce module d'extension est entièrement basé sur layUI. Il peut être utilisé seul ou étendu au module d'extension du framework layUI.
Idée : Après avoir ouvert le document layUI, il est écrit au début qu'il prend en charge les modules personnalisés étendus et que d'autres modules intégrés peuvent également être utilisés. De cette façon, il n’est pas nécessaire d’écrire cette extension à partir de zéro. Ajoutez deux boutons au code de la zone de saisie d'origine, puis liez les événements de clic aux deux boutons, puis déterminez si la valeur après chaque clic remplit les conditions, afin que les zones de saisie d'addition et de soustraction soient complètes.
La méthode d'utilisation originale consiste à utiliser l'ID de l'élément puis à instancier les paramètres. Cependant, étant donné qu'une page peut avoir plusieurs zones de saisie, il serait gênant d'écrire le code d'instanciation pour chacune d'entre elles, nous le faisons donc. will bind Le processus est intégré à la méthode.Après l'instanciation, toutes les zones de saisie d'une page qui nécessitent l'utilisation de boutons plus et moins seront rendues.

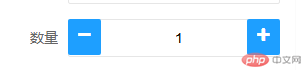
Rendu
Comment utiliser :
Partie 1.CSS :
Mettez ces lignes de code CSS dans le fichier de style public.plus-minus .layui-input-block{position: relative;}
.plus-minus input{position: absolute;top: 0px;left: 0px;text-align: center;}
.plus-minus button:nth-of-type(1){position: absolute;top: 0px;left: 0px;height: 100%;}
.plus-minus button:last-child{position: absolute;top: 0px;right: 0px;height: 100%;}——La valeur qui augmente ou diminue après avoir cliqué, la valeur par défaut est 1
——La valeur maximale, la valeur par défaut est fausse, aucune limite à la valeur maximale
dans un fichier js.
<div class="plus-minus">
<div class="layui-form-item">
<label class="layui-form-label">数量</label>
<div class="layui-input-block">
<input type="number" name="num" data-step="1" data-maxvalue="20" data-minvalue="1" lay-verify="required" autocomplete="off" class="layui-input num">
</div>
</div>
</div>layui.define(['layer'], function(exports){
var $ = layui.$
var obj = {
//数字加减函数(基本参数对象,最大值返回函数,最小值返回函数)
plusminus : function (){
$(".plus-minus").each(function(){
//定义按钮HTML
var plusminusbutton = '<button type="button" class="layui-btn layui-btn-sm layui-btn-normal vk-minus"><i class="fa fa-minus"></i></button>'
+'<button type="button" class="layui-btn layui-btn-sm layui-btn-normal vk-plus"><i class="fa fa-plus"></i></button>';
var data = new Object;
data.step = $(this).find('input').data('step');
data.maxvalue = $(this).find('input').data('maxvalue');
data.minvalue = $(this).find('input').data('minvalue');
//定义默认参数,合并参数
options = $.extend({
step: 1, //每次点击加减的值
maxvalue: false, //最大值,默认false,不限制
minvalue: false, //最小值,默认false,不限制
},data);
var elem = $(this).find('input'),
step = parseInt(options.step),
maxvalue = options.maxvalue,
minvalue = options.minvalue;
//参数不规范则返回
if(elem == null || elem == undefined){return};
if(step == 0 || step == undefined){return};
//加入按钮HTML
$(elem).after(plusminusbutton);
//点击增加
$(elem).parent().on("click", ".vk-plus", function(){
var nowinput = $(this).siblings("input"), //当前输入框元素
nowbutton = $(this).siblings("button"), //当前按钮元素
oldval = $(nowinput).val(), //点击前的值
newval = parseInt(oldval) + step; //点击后的值
if(newval < maxvalue && newval > minvalue)
{
$(nowbutton).removeClass("layui-btn-disabled");
}
//判断条件。是否最大值
if(maxvalue == false)
{
$(nowinput).val(parseInt(oldval)+step);
}
if(maxvalue != 0 && newval < maxvalue)
{
$(nowinput).val(parseInt(oldval)+step);
}
if(maxvalue != 0 && newval >= maxvalue)
{
$(nowinput).val(maxvalue);
$(this).addClass("layui-btn-disabled");
}
//模拟change事件
$(nowinput).trigger('change');
return;
});
//点击减少(同上)
$(elem).parent().on("click", ".vk-minus", function(){
var nowinput = $(this).siblings("input"),
nowbutton = $(this).siblings("button"), //当前按钮元素
oldval = $(elem).val(),
newval = parseInt(oldval) - step;
if(newval < maxvalue && newval > minvalue)
{
$(nowbutton).removeClass("layui-btn-disabled");
}
if(minvalue == false)
{
$(nowinput).val(parseInt(oldval)-step);
}
if(minvalue != 0 && newval > minvalue)
{
$(nowinput).val(parseInt(oldval)-step);
}
if(minvalue != 0 && newval <= minvalue)
{
$(nowinput).val(minvalue);
$(this).addClass("layui-btn-disabled");
}
//模拟change事件
$(nowinput).trigger('change');
return;
});
});
}
};
exports('common',obj);
});
Qu'il s'agisse du front-end ou du back-end, vous rencontrerez de nombreux problèmes au cours du processus de développement. Les solutions spécifiques ne sont pas très importantes, mais les idées pour résoudre les problèmes doivent être cultivées.
J'espère que cet article pourra aider plus d'amis.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Étapes de configuration du saut de la page de connexion Layui : Ajouter un code de saut : ajoutez un jugement dans l'événement de clic sur le bouton de soumission du formulaire de connexion et accédez à la page spécifiée via window.location.href après une connexion réussie. Modifiez la configuration du formulaire : ajoutez un champ de saisie masqué à l'élément de formulaire de lay-filter="login", avec le nom "redirect" et la valeur étant l'adresse de la page cible.
 Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
layui fournit diverses méthodes pour obtenir des données de formulaire, notamment l'obtention directe de toutes les données de champ du formulaire, l'obtention de la valeur d'un seul élément de formulaire, l'utilisation de la méthode formAPI.getVal() pour obtenir la valeur de champ spécifiée, la sérialisation des données de formulaire et en l'utilisant comme paramètre de requête AJAX et en écoutant l'événement de soumission de formulaire, vous obtenez des données.
 Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Une mise en page adaptative peut être obtenue en utilisant la fonction de mise en page réactive du framework layui. Les étapes comprennent : le référencement du framework layui. Définissez un conteneur de mise en page adaptatif et définissez la classe layui-container. Utilisez des points d'arrêt réactifs (xs/sm/md/lg) pour masquer des éléments sous des points d'arrêt spécifiques. Spécifiez la largeur de l'élément à l'aide du système de grille (layui-col-). Créez un espacement via le décalage (layui-offset-). Utilisez des utilitaires réactifs (layui-invisible/show/block/inline) pour contrôler la visibilité des éléments et leur apparence.
 Comment transférer des données dans Layui
Apr 26, 2024 am 03:39 AM
Comment transférer des données dans Layui
Apr 26, 2024 am 03:39 AM
La méthode d'utilisation de layui pour transmettre des données est la suivante : Utilisez Ajax : créez l'objet de requête, définissez les paramètres de la requête (URL, méthode, données) et traitez la réponse. Utilisez des méthodes intégrées : simplifiez le transfert de données à l'aide de méthodes intégrées telles que $.post, $.get, $.postJSON ou $.getJSON.
 Quelle est la différence entre layui et vue ?
Apr 04, 2024 am 03:54 AM
Quelle est la différence entre layui et vue ?
Apr 04, 2024 am 03:54 AM
La différence entre layui et Vue se reflète principalement dans les fonctions et les préoccupations. Layui se concentre sur le développement rapide d'éléments d'interface utilisateur et fournit des composants préfabriqués pour simplifier la construction de pages ; Vue est un framework full-stack qui se concentre sur la liaison de données, le développement de composants et la gestion d'état, et est plus adapté à la création d'applications complexes. Layui est facile à apprendre et convient pour créer rapidement des pages ; Vue a une courbe d'apprentissage abrupte mais permet de créer des applications évolutives et faciles à entretenir. En fonction des besoins du projet et du niveau de compétence du développeur, le cadre approprié peut être sélectionné.
 Comment exécuter Layui
Apr 04, 2024 am 03:42 AM
Comment exécuter Layui
Apr 04, 2024 am 03:42 AM
Pour exécuter layui, effectuez les étapes suivantes : 1. Importez le script layui ; 2. Initialisez layui ; 3. Utilisez les composants layui ; 4. Importez les styles layui (facultatif) ; Avec ces étapes, vous pouvez créer des applications Web en utilisant la puissance de layui.
 Que veut dire Layui ?
Apr 04, 2024 am 04:33 AM
Que veut dire Layui ?
Apr 04, 2024 am 04:33 AM
layui est un framework d'interface utilisateur frontal qui fournit une multitude de composants, d'outils et de fonctions d'interface utilisateur pour aider les développeurs à créer rapidement des applications Web modernes, réactives et interactives. Ses fonctionnalités incluent : une conception modulaire flexible et légère, des composants riches, des outils puissants et simples. personnalisation. Il est largement utilisé dans le développement de diverses applications Web, notamment des systèmes de gestion, des plateformes de commerce électronique, des systèmes de gestion de contenu, des réseaux sociaux et des applications mobiles.
 Dans quel langage est le framework Layui ?
Apr 04, 2024 am 04:39 AM
Dans quel langage est le framework Layui ?
Apr 04, 2024 am 04:39 AM
Le framework layui est un framework frontal basé sur JavaScript qui fournit un ensemble de composants et d'outils d'interface utilisateur faciles à utiliser pour aider les développeurs à créer rapidement des applications Web réactives. Ses fonctionnalités sont les suivantes : modulaire, légère, réactive, et dispose d'une documentation complète et d'un support communautaire. layui est largement utilisé dans le développement de systèmes backend de gestion, de sites Web de commerce électronique et d'applications mobiles. Les avantages sont un démarrage rapide, une efficacité améliorée et une maintenance facile. Les inconvénients sont une mauvaise personnalisation et des mises à jour technologiques lentes.





