 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Background-size en CSS3 implémente plusieurs effets avec des tailles d'image d'arrière-plan personnalisables (exemples de code)
Background-size en CSS3 implémente plusieurs effets avec des tailles d'image d'arrière-plan personnalisables (exemples de code)
Background-size en CSS3 implémente plusieurs effets avec des tailles d'image d'arrière-plan personnalisables (exemples de code)
Objectifs de cet article :
1. Maîtriser plusieurs méthodes de réglage de la taille de l'image d'arrière-plan
Questions :
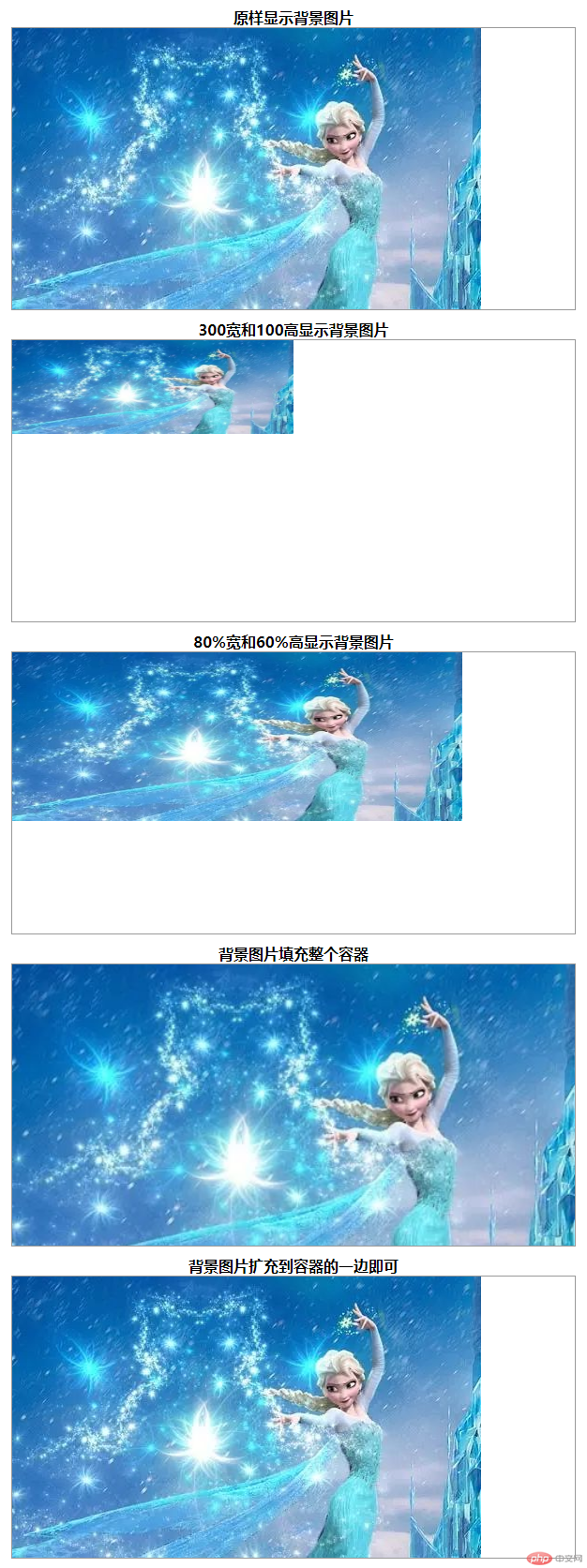
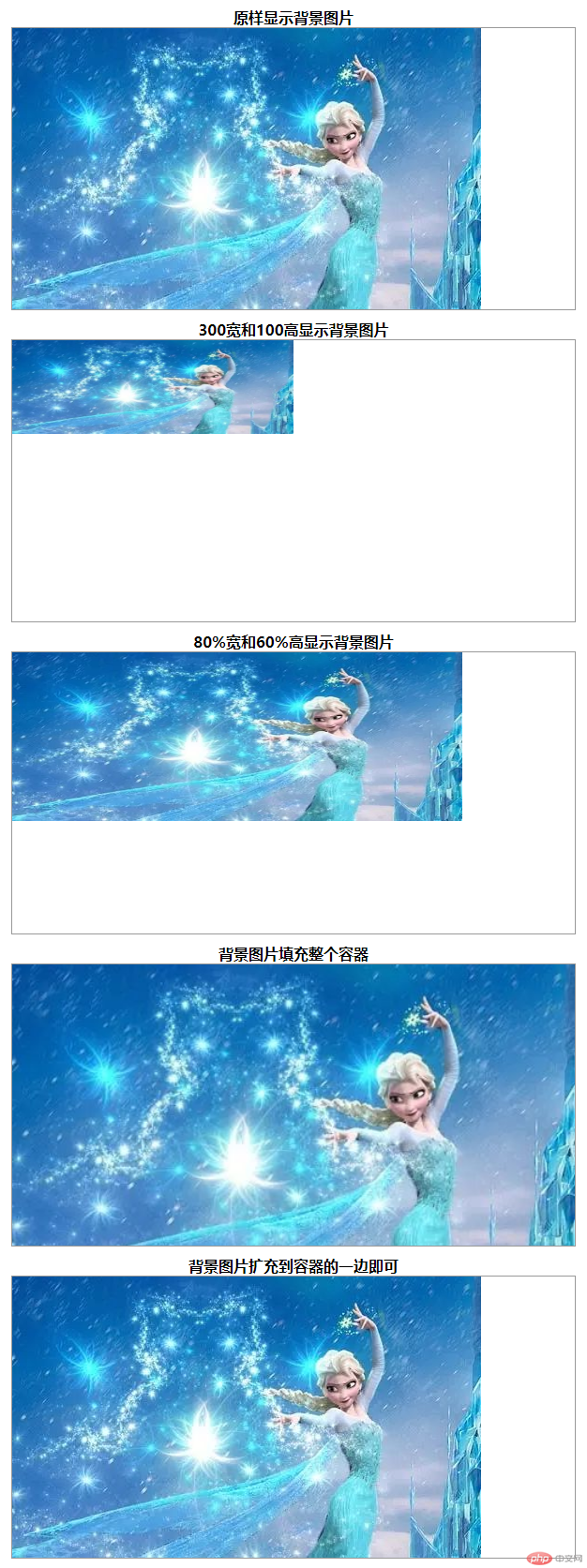
1 Pour obtenir les effets suivants, utilisez pur DIV+ CSS, vous devez utiliser background-size

Remarques supplémentaires :
1 La taille de l'image d'arrière-plan elle-même est de 500*300
2. La largeur du conteneur div est de 600*300
3. L'ensemble de l'affichage doit être centré
Faisons maintenant l'opération spécifique
1. Préparer le matériel : Créez un dossier d'images dans le répertoire racine et placez les matériaux pertinents. Les images sont stockées ici et les matériaux sont

2. Créez un index.html, écrivez le architecture, comment analyser l'architecture
Analyse de l'idée :
1. La cible se compose de 5 divs L'image d'arrière-plan de chaque div est la même, mais l'image d'arrière-plan est présentée différemment
2. Chaque div a un titreSur la base de l'analyse, nous avons trouvé le code suivant<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景图片大小background-size演示</title>
</head>
<body>
<div class="container">
<h4 id="原样显示背景图片">原样显示背景图片</h4>
<div class="demo bg1"></div>
<h4 id="宽和-高显示背景图片">300宽和100高显示背景图片</h4>
<div class="demo bg2"></div>
<h4 id="宽和-高显示背景图片">80%宽和60%高显示背景图片</h4>
<div class="demo bg3"></div>
<h4 id="背景图片填充整个容器">背景图片填充整个容器</h4>
<div class="demo bg4"></div>
<h4 id="背景图片扩充到容器的一边即可">背景图片扩充到容器的一边即可</h4>
<div class="demo bg5"></div>
</div>
</body>
</html><. 🎜>1. Afin de définir les styles communs de tous les éléments du conteneur, nous pouvons écrire ces codes communs. Entrez le style .container *
, ajoutez donc le code suivant à index.css :
.container *{
padding:0;
margin:0;
}2, .demo
Analyse de l'idée :
1. Selon les exigences, nous avons appris que la largeur est de 600 et la hauteur est de 300, donc le code est converti en largeur : 600px ; hauteur : 300px ; l'image d'arrière-plan est Aisha et ne se répète pas, donc background : url(../images/Background-size en CSS3 implémente plusieurs effets avec des tailles dimage darrière-plan personnalisables (exemples de code)) no- repeat ; border: 1px solid #999; A centrer donc margin: 0 auto 10px auto;
Ajoutez donc le code suivant à index.css :
.demo {
background: url(../images/Background-size en CSS3 implémente plusieurs effets avec des tailles dimage darrière-plan personnalisables (exemples de code)) no-repeat;
width: 600px;
height: 300px;
border: 1px solid #999;
margin: 0 auto 10px auto;
}Titre h4<🎜. >
Analyse des idées :
1. Le texte doit être centré, donc le code est text-align: center;,
Ajoutez donc le code suivant à index.css :
h4{
text-align: center;
}4. 5 méthodes d'affichage différentes
Analyse des idées :1. l'image est affichée aussi grande qu'elle est
3. La troisième façon consiste à l'afficher dans un pourcentage personnalisé, ce qui nécessite 80 % de largeur et 60 % de hauteur du div du conteneur d'image d'arrière-plan (c'est-à-dire l'image d'arrière-plan finale Largeur=600*80%=480, Hauteur=300*60%=180)
4. La quatrième façon est de laisser l'image d'arrière-plan remplir tout le div. voici que, si la largeur de l'image d'arrière-plan
Une chose à noter ici est qu'à l'exception des deuxième et troisième types, qui ne sont pas des images agrandies proportionnellement, les autres sont des images d'arrière-plan agrandies proportionnellement jusqu'à ce qu'elles remplissent les conditions. puis arrêtez de développer
Ajoutez donc le code suivant à index.css : .bg1 {
background-size: auto;
}
.bg2 {
background-size: 300px 100px;
}
.bg3 {
background-size: 80% 60%;
}
.bg4 {
background-size: cover;
}
.bg5 {
background-size: contain;
}
.container *{
padding:0;
margin: 0;
}
.demo {
background: url(../images/Background-size en CSS3 implémente plusieurs effets avec des tailles dimage darrière-plan personnalisables (exemples de code)) no-repeat;
width: 600px;
height: 300px;
border: 1px solid #999;
margin: 0 auto 10px auto;
}
h4{
text-align: center;
}
.bg1 {
background-size: auto;
}
.bg2 {
background-size: 300px 100px;
}
.bg3 {
background-size: 80% 60%;
}
.bg4 {
background-size: cover;
}
.bg5 {
background-size: contain;
}Puis introduisez index.css dans index L'effet de l'opération de <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景图片大小background-size演示</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<h4 id="原样显示背景图片">原样显示背景图片</h4>
<div class="demo bg1"></div>
<h4 id="宽和-高显示背景图片">300宽和100高显示背景图片</h4>
<div class="demo bg2"></div>
<h4 id="宽和-高显示背景图片">80%宽和60%高显示背景图片</h4>
<div class="demo bg3"></div>
<h4 id="背景图片填充整个容器">背景图片填充整个容器</h4>
<div class="demo bg4"></div>
<h4 id="背景图片扩充到容器的一边即可">背景图片扩充到容器的一边即可</h4>
<div class="demo bg5"></div>
</div>
</body>
</html>
 1. Background-size est principalement utilisé pour définir la taille de l'image d'arrière-plan. Le format de syntaxe est le suivant :
1. Background-size est principalement utilisé pour définir la taille de l'image d'arrière-plan. Le format de syntaxe est le suivant :
background-size:auto|largeur et hauteur fixes|pourcentage de largeur et de hauteur|couverture|contenir
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
En CSS3, vous pouvez utiliser l'attribut "animation-timing-function" pour définir la vitesse de rotation de l'animation. Cet attribut est utilisé pour spécifier comment l'animation terminera un cycle et définir la courbe de vitesse de l'animation. La syntaxe est "element {. fonction de synchronisation d'animation : valeur de l'attribut de vitesse ;}".
 L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation en CSS3 a une déformation ; vous pouvez utiliser "animation : attribut d'animation @keyframes ..{..{transform : attribut de transformation}}" pour obtenir un effet d'animation de déformation. L'attribut d'animation est utilisé pour définir le style d'animation et le. L'attribut transform est utilisé pour définir le style de déformation.





