

La façon d'écrire et d'utiliser des applications Flutter avec vscode est la suivante :
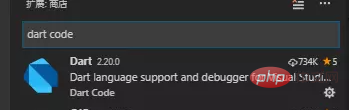
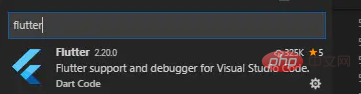
1. Configurer les plug-ins
Vous devez télécharger le plug-in dans vscode

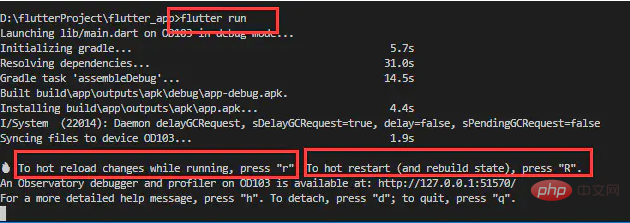
2. Run
La commande d'exécution du projet Flutter est Flutter RunMais la différence entre Flutter et React-Native est qu'après Flutter Run, il détectera si l'appareil est connecté, s'il n'y a pas d'appareil connecté, il ne fonctionnera pas.
Vous pouvez utiliser des appareils Flutter. Bien sûr, si vous configurez l'environnement Android, vous pouvez également utiliser la commande dab et les appareils adb.
Il y a également des messages d'invite

Ainsi, chaque fois que nous écrivons le code et l'enregistrons, il nous suffit d'appuyer à nouveau sur r pour voir le dernier effet, et le chargement à chaud de Flutter est plus rapide que celui de rn.
3. Écrivez la première application Flutter .
Suivez le site Web chinois Flutter (https://flutterchina.club/get-started/codelab/)Écrivez notre première application Flutter.
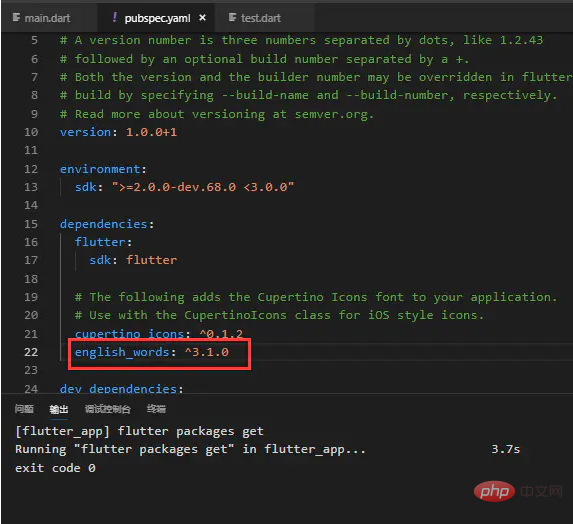
J'ai personnellement rencontré un problème.
À l'étape 2, à l'aide de packages externes,

Ensuite, rouvrez vscode. Cela devrait être un problème avec vscode qui lit ceci.
Il n'y a aucune explication de l'état, aucune instruction pour utiliser l'état, et il en va de même pour le routage.
Tutoriel d'introduction au vscode"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio