
L'affichage d'images est une étape nécessaire dans la conception d'un mini-programme. Je vois que l'enseignement en ligne est limité, et maintenant j'ai résolu les problèmes survenus lors de mon propre processus de conception, ce qui devrait être en mesure de résoudre les problèmes que vous rencontrez.
Utilisez le code complet donné à la fin et suivez mes étapes pour le déboguer. Sinon, veuillez me contacter.
Donnez d'abord le code et les rendus utilisés :
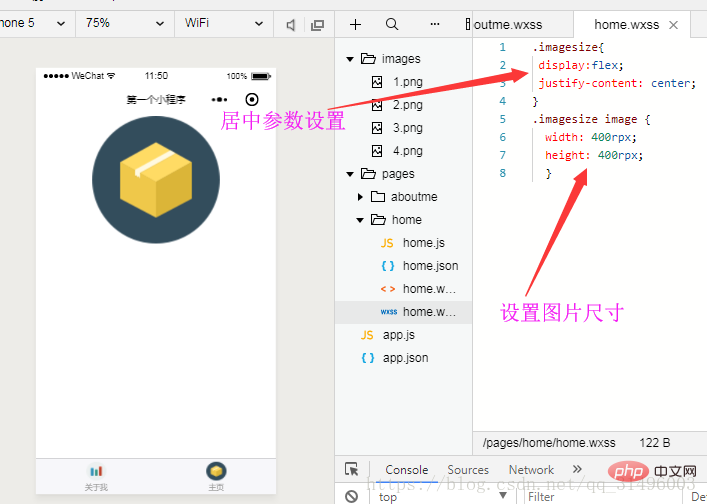
Donnez d'abord le programme home.wxml :
<view class='imagesize'> <image src="/images/2.png" class='in-image' > </image> </view>
Centrez l'image (en haut de l'écran) :
//.wxss里的参数
.imagesize{
display:flex; //flex布局
justify-content: center; //水平轴线居中
}
.imagesize image {
width:400rpx;
height:400rpx;
}
La taille de l'image définie ci-dessus est uniquement destinée à faciliter la visualisation de l'effet réel.
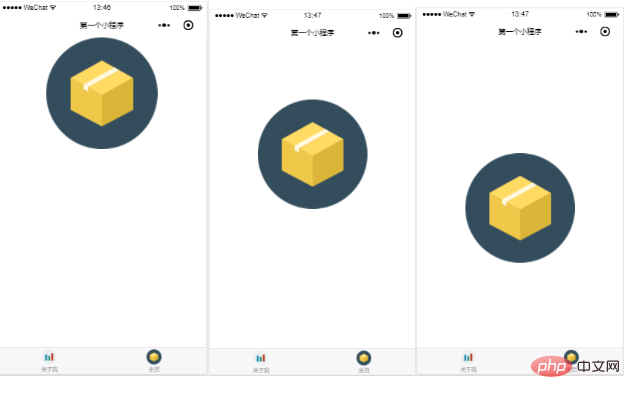
2. L'image est centrée (milieu, position réglable → hauteur et aligner les éléments)
.imagesize{
display:flex;
height: 600px; //flex布局高度
justify-content: center;
align-items:center; //垂直居中
}
.imagesize image {
width:400rpx;
height:400rpx;
}
Valeur de hauteur du image ci-dessus Ils sont : 200px 400px 600px
Les deux premiers ne sont pas applicables à tous les modèles de téléphones mobiles car la taille de l'écran des téléphones mobiles n'est pas fixe.
Cependant, cela est très utile pour concevoir la position de l'image.
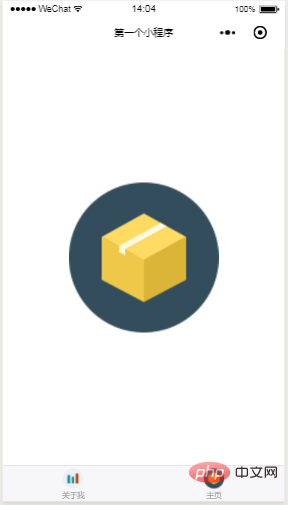
3. L'image est centrée (milieu de l'écran)
Code :
page{
height:100% //满屏设置
}
.imagesize{
display:flex;
height: 100%; //设置布局满屏
justify-content: center;
align-items:center;
}
.imagesize image {
width:400rpx;
height:400rpx;
}Voir l'effet :

4. Donnez le code complet (l'article précédent a également le code complet, ajoutez-le simplement au dossier précédent) :
home.wxml
<view class='imagesize'> <image src="/images/2.png" class='in-image' > </image> </view>
home.wxss
page{
height:100%
}
.imagesize{
display:flex;
height: 100%;
justify-content: center;
align-items:center;
}
.imagesize image {
width:400rpx;
height:400rpx;
}5. Remplir l'écran :
Pour remplir l'écran seul, mode= est principalement utilisé 'widthFix'
Le segment de programme spécifique ajouté est .wxml :
<image src="/images/img21.jpg" class='in-image' mode='widthFix'> </image>
et le changement dans .wxss :
page{
height:100%
}
.imagesize{
display:flex;
height: 100%;
justify-content: center;
align-items:center;
}Modification d'une image pour la démonstration :

Regardez le rendu sans widthFix :

Donc c'est quand même très utile.
Comme il s'agit d'une fenêtre à onglet inférieur, l'image de couverture en plein écran ne s'affiche pas.
Vous pouvez concevoir l'écran de démarrage. Bien sûr, prendre une photo avec la proportion appropriée affectera l'effet d'affichage réel. Il existe également une différence entre la couleur d'arrière-plan et la couleur de l'image à laquelle vous devez prêter attention. lors du débogage.
Tutoriel recommandé : "Programme WeChat Mini"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les logiciels bureautiques
Quels sont les logiciels bureautiques
 Introduction à la signification des fenêtres de téléchargement cloud
Introduction à la signification des fenêtres de téléchargement cloud
 Que faire si le changement de nom du fichier temporaire échoue
Que faire si le changement de nom du fichier temporaire échoue
 Que faire si avast signale des faux positifs
Que faire si avast signale des faux positifs
 La différence entre obtenir et publier
La différence entre obtenir et publier
 CDMA télécom
CDMA télécom
 Que dois-je faire si l'image CAO ne peut pas être déplacée ?
Que dois-je faire si l'image CAO ne peut pas être déplacée ?
 solution de chemin fakepath
solution de chemin fakepath
 Vérifiez si le port est ouvert sous Linux
Vérifiez si le port est ouvert sous Linux