

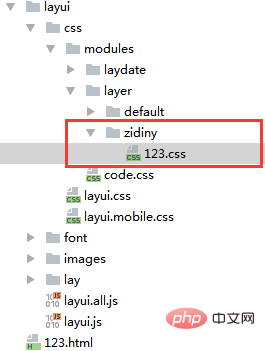
1. Créez un nouveau dossier et un nouveau fichier CSS sous la couche :

contenu CSS :
body .layui-ext-yourskin .layui-layer-btn0{
border-color: #55ff83;
background-color: #5aff53;
color: #4736ff;
}Contenu HTML :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="layui/css/layui.css">
</head>
<body>
<button id="button" >一个标准的按钮</button>
<script src="layui/layui.js"></script>
<script>
layui.use(['form','layer','jquery'], function(){
var form = layui.form;
var layer=layui.layer;
var $=layui.jquery;
layer.config({
extend: 'zidiny/123.css' //同样需要加载新皮肤
});
$("#button").click(function () {
layer.open({
title: '在线调试'
,skin: 'layui-ext-yourskin' //只对该层采用myskin皮肤
,content: '可以填写任意的layer代码'
});
})
});
</script>
</body>
</html>L'effet est le suivant :
Pour plus de connaissances sur layui veuillez faire attention à la colonne du didacticiel PHP Chinese Netlayui
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre l'erreur http 503
Comment résoudre l'erreur http 503
 La différence entre Java et Java
La différence entre Java et Java
 À quel point le Dimensity 6020 est-il équivalent à Snapdragon ?
À quel point le Dimensity 6020 est-il équivalent à Snapdragon ?
 méthode de sauvegarde des données MySQL
méthode de sauvegarde des données MySQL
 Solution à l'invite d'écran noir de l'ordinateur manquant avec le système d'exploitation
Solution à l'invite d'écran noir de l'ordinateur manquant avec le système d'exploitation
 La différence entre grande fonction et max
La différence entre grande fonction et max
 Que se passe-t-il avec le voyant rouge sur le signal lumineux ?
Que se passe-t-il avec le voyant rouge sur le signal lumineux ?
 Que dois-je faire si des lettres anglaises apparaissent lorsque l'ordinateur est allumé et que l'ordinateur ne peut pas être allumé ?
Que dois-je faire si des lettres anglaises apparaissent lorsque l'ordinateur est allumé et que l'ordinateur ne peut pas être allumé ?
 esd en iso
esd en iso