
Dans le développement de pages, nous rencontrons souvent des opérations qui nécessitent que les utilisateurs saisissent des dates. L'approche habituelle consiste à fournir une zone de texte (texte) que l'utilisateur peut saisir, puis à écrire du code pour vérifier les données saisies et détecter s'il s'agit d'un type de date. C'est plus gênant et en même temps, il n'est pas très pratique pour l'utilisateur de saisir la date, ce qui affecte l'expérience utilisateur. Si vous utilisez le plug-in datepicker (calendrier) dans jQuery UI, ces problèmes peuvent être facilement résolus. Le format de syntaxe appelé par ce plug-in est le suivant :
$(“.selector”).datepicker(options);
Parmi eux, ".selector" représente un élément DOM, faisant généralement référence à une zone de texte. Puisque la fonction de ce plug-in est de fournir une sélection de date, il est souvent lié à une zone de texte, et la date sélectionnée est. affiché dans la zone de texte. Sélectionner les options Il s'agit d'un objet identique aux options du plug-in précédent. En modifiant les valeurs correspondant à ses paramètres, la fonction du plug-in peut être modifiée dans le plug-in datepicker. -in, les paramètres courants pour sélectionner les options sont les suivants
1. changeMonth Définissez une valeur booléenne Si vrai, une zone de sélection déroulante apparaîtra dans le titre et vous pourrez sélectionner le mois. La valeur par défaut est false
.
2. changeYear Définissez une valeur booléenne Si c'est vrai, une zone de sélection déroulante apparaîtra dans le titre et vous pourrez sélectionner l'année. La valeur par défaut est false
.
3. showButtonPanel Définissez une valeur booléenne Si c'est vrai, un panneau sera affiché sous la date avec deux boutons ; l'un est "Aujourd'hui" et l'autre bouton est "Fermer". être affiché.
4. closeText Définissez les informations textuelles sur le bouton de fermeture. Le principe de ce paramètre est que la valeur de showButtonPanel doit être vraie, sinon l'effet ne sera pas affiché
.
5. dateFormat Définissez le format de date affiché dans la zone de texte (texte), qui peut être défini sur {dateFormat,'yy-mm-dd'}, ce qui signifie que le format de date est année-mois-jour, par exemple 2012-10. -1
6. defaultDate Définissez une valeur de date par défaut, telle que {defaultDate 7}, ce qui signifie qu'après l'apparition de la fenêtre de sélection de date, la date par défaut est la date actuelle plus 7 jours
7. showAnim Définissez la manière d'afficher la fenêtre contextuelle ou de masquer la fenêtre de sélection de date. Les méthodes qui peuvent être définies incluent "show", "sildeDown", "fadeln" et cette dernière "", ce qui signifie qu'il n'y a aucun moyen d'afficher la fenêtre de sélection de date
8. showWeek Définissez une valeur booléenne Si c'est vrai, vous pouvez afficher la semaine correspondant à chaque jour. La valeur par défaut est fausse
.
9. yearRange Définir la plage d'années
Récemment, j'ai étudié le développement des plug-ins js. Dans le passé, j'ai vu que les maîtres prenaient simplement les plug-ins et jouaient avec eux avec désinvolture. Je pensais que ce serait génial si j'atteignais ce niveau, j'ai donc commencé à étudier le développement de plug-ins par moi-même. Après avoir étudié pendant un certain temps, j'ai commencé à écrire mon premier plug-in de calendrier. Comme je suis débutant dans le développement de plug-ins, la lisibilité du code est peut-être un peu mauvaise. J'espère que vous pourrez me donner plus d'avis et maintenir le. code à l'avenir pour rendre ce plug-in plus complet.
Le code est affiché ci-dessous.
Tout d'abord, attribuez au plug-in un conteneur div global
<div class="y-total"></div>
J'ai l'habitude d'ajouter mon propre préfixe unique lorsque je donne le nom de classe ou d'identifiant au conteneur. Cela permet d'identifier mon propre code et d'éviter les conflits de style avec d'autres collègues.
Ensuite, commencez à écrire le style. Vous pouvez ajuster le style en fonction de vos propres besoins
.
.y-total{height:auto;border:px solid #;}
.y-total .return-btn{height:px;}
.y-total .return-btn>div{border-right: px solid #;border-bottom: px solid #;color: #;font-family: "Microsoft Yahei",PMingLiU,Verdana,Arial,Helvetica,sans-serif}
.y-total .return-btn>div:nth-child(){border-right:px;}
.y-total .prev-btn{cursor: pointer;width:%;float: left;text-align: center;}
.y-total .time{cursor: pointer;float:left;width:%;text-align: center;}
.y-total .next-btn{cursor: pointer;float:right;width:%;text-align: center;}
.y-total .y-stop{position: absolute;margin-left: px;background-color: red;color: #fff;}
.y-total #datatab{clear:both;width:%;}
.y-total #datatab td {height:px;font-family: "Microsoft Yahei",PMingLiU,Verdana,Arial,Helvetica,sans-serif;color: #;border: px solid #DDD;font-size: px;text-align: center;}La troisième étape est le code du plug-in
<script>
(function($){
var Beautifier = function(vals,options){
this.vals = vals;
this.defaults = {
"width":"px"
}
this.p = $.extend({},this.defaults,options);
this.$div = $("<div class='return-btn'></div>");
this.prev = $("<div class='prev-btn'>前一页</div>");
this.time = $("<div class='time'></div>");
this.next = $("<div class='next-btn'>后一页</div>");
this.tab = $("<table id='datatab'><tr></tr></table>");
}
Beautifier.prototype = {
getDate : function(){
var vals = this.vals;
var t = this.time.attr("class");
var tab = this.tab.attr("id");
this.$div.append(this.prev,this.time,this.next);
$(this.p.$this).append(this.$div,this.tab).width(this.p.width);
var i = getInfo(vals);
$("."+t).text(vals.year+"-" + i[]+"-" + i[]);
$(".prev-btn,.next-btn").click(function(){returnAction($(this),t,vals,tab)});
setDateInfo(tab);
init(vals,tab);
}
}
/*加载时将日期放入td中*/
function init(vals,tab){
var w = new Date(vals.year+","+vals.month+","+).getDay()//获取本月第一天是星期几
var l =(w==?:w-) + new Date(vals.year,vals.month,).getDate();//需要铺上td的个数
var t = Math.ceil(l/);
for(var i=; i<t; i++){
$("#"+tab).append("<tr class='y-tr'></tr>");
}
$(".y-tr").each(function(){
for(var i=; i<; i++){
$(this).append("<td></td>");
}
})
setvalue(vals,new Date(vals.year,vals.month,).getDate(),w);
}
function setvalue(val,l,w){
for(var i=;i<l+;i++){
var space = w==?i+-+:i+w-+;
$("td").eq(space).text(i);
if(i == val.day){
$("td").eq(space).css("color","red");
}
}
}
function getInfo(vals){
var info = [];
info.push(vals.month > ? vals.month : "" + vals.month);
info.push(vals.day > ? vals.day : "" + vals.day);
return info;
}
function setDateInfo(tab){
var m = ["","一","二","三","四","五","六","日"];
for(var i=; i<; i++){
$("#"+tab).find("tr:eq()").append("<td>星期"+m[i]+"</td>");
}
}
/*上一页,下一页的点击事件*/
function returnAction($this,t,val,tab){
if($this.attr("class") == "prev-btn"){
if(val.month < ){
val.month =;
val.year-=;
}else{
val.month-=;
}
}else if($this.attr("class") == "next-btn"){
if(val.month > ){
val.month =;
val.year+=;
}else{
val.month+=;
}
}
var v = getInfo(val);
$("."+t).text(val.year+"-"+v[]+"-"+v[]);
$(".y-tr").remove();
init(val,tab);
}
$.fn.work = function(options){
var t = new Date();
var DateVal = {
"year" : t.getFullYear(),
"month" : t.getMonth()+,
"day" : t.getDate()
}
var objs = new Beautifier(DateVal,options);
objs.getDate();
}
})(jQuery)
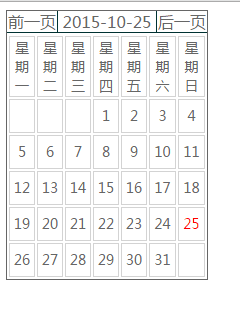
</script>Ensuite, le plug-in est presque terminé. Il ne vous reste plus qu'à appeler la méthode du plug-in
<script>
$(".y-total").work({
"$this" : ".y-total",
"width" : "px",//控制容器的宽度
});
</script>L'effet est comme indiqué ci-dessous :

 Quelles sont les méthodes d'analyse des données ?
Quelles sont les méthodes d'analyse des données ?
 Pourquoi mon téléphone portable ne peut-il pas passer d'appels mais ne peut pas surfer sur Internet ?
Pourquoi mon téléphone portable ne peut-il pas passer d'appels mais ne peut pas surfer sur Internet ?
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Quelle est la balise article utilisée pour définir ?
Quelle est la balise article utilisée pour définir ?
 Win10 ne prend pas en charge la solution de configuration de disque du micrologiciel Uefi
Win10 ne prend pas en charge la solution de configuration de disque du micrologiciel Uefi
 Comment créer une page Web en python
Comment créer une page Web en python
 python configurer les variables d'environnement
python configurer les variables d'environnement
 Quels sont les modèles de conception utilisés par Laravel ?
Quels sont les modèles de conception utilisés par Laravel ?
 Comment utiliser l'union en langage C
Comment utiliser l'union en langage C