
Avant-propos
Boucle d'événements du navigateur, la plupart des entretiens de base poseront des questions sur ce point de connaissance.
Mécanisme de boucle d'événements
La boucle d'événements est un ensemble de mécanismes responsables de l'exécution du code, de la collecte et du traitement des événements, ainsi que de l'exécution des sous-tâches dans la file d'attente.
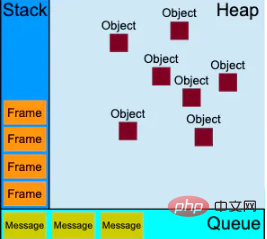
Dans le mécanisme de boucle d'événement, la structure de données de pile utilisée est la pile de contexte d'exécution. Chaque fois qu'une fonction est appelée, le contexte d'exécution correspondant sera créé et poussé sur la structure de données du tas. principalement utilisé pour représenter une zone mémoire principalement non structurée pour stocker des objets ; la structure de données de file d'attente utilisée est la file d'attente des tâches, qui est principalement utilisée pour stocker des tâches asynchrones. Comme indiqué ci-dessous :

Pile de contexte d'exécution
Pendant l'exécution du code JavaScript, différents environnements d'exécution seront saisis . Dans, l'environnement global est d'abord entré au début de l'exécution. À ce moment, le contexte global est d'abord créé et poussé sur la pile. Ensuite, lorsqu'une fonction est appelée, l'environnement de fonction correspondant est entré à ce moment. Le contexte est créé et poussé sur la pile. Lorsqu'il est sur la pile, une fois le code de contexte d'exécution supérieur exécuté, il sera retiré de la pile. La pile mentionnée ici est le contexte d'exécution.
File d'attente des tâches
Dans le mécanisme de boucle d'événements, il existe plusieurs files d'attente de tâches, qui sont divisées en files d'attente de macro-tâches et en files d'attente de micro-tâches.
Tâches macro
Les tâches macro incluent setTimeout, setInterval, les E/S et le rendu de l'interface utilisateur.
Microtâches
Les microtâches incluent Promise, Object.observe (obsolète) et MutationObserver (nouvelles fonctionnalités de HTML5).
Flux du mécanisme de boucle d'événements
1 Le thread principal exécute le code JavaScript global pour former une pile de contexte d'exécution, qui est utilisée lors de la rencontre de divers. sources de tâches.La tâche asynchrone spécifiée est suspendue.Après avoir reçu le résultat de la réponse, la tâche asynchrone est placée dans la file d'attente des tâches correspondante jusqu'à ce que seul le contexte global soit laissé dans la pile de contexte d'exécution
2. Mettre toutes les tâches en file d'attente ; dans la file d'attente des microtâches Les tâches asynchrones dans une seule file d'attente de tâches selon la priorité sont poussées dans la pile et exécutées selon le principe premier entré, premier sorti jusqu'à ce que toutes les files d'attente de microtâches soient effacées
3. les tâches dans la file d'attente des tâches avec la priorité la plus élevée dans la file d'attente des tâches macro. Les tâches asynchrones sont poussées dans la pile et exécutées selon le principe du premier entré, premier sorti
4. les files d'attente de macro-tâches et les files d'attente de micro-tâches sont effacées et le contexte global est retiré de la pile.
Pour faire simple, le processus du mécanisme de boucle d'événements est qu'après que le thread principal a exécuté le code JavaScript global, il distribue les tâches spécifiées par chaque source de tâches rencontrée à chaque file d'attente de tâches, puis la micro-tâche file d'attente et file d'attente de tâches de macro alternées Poussez dans la pile et exécutez jusqu'à ce que toutes les files d'attente de tâches soient effacées et que le contexte global soit retiré de la pile.
Enfin
Bien que Node.js dispose également d'une boucle d'événements, elle est complètement différente de la boucle d'événements du navigateur. Node.js utilise V8 comme moteur d'analyse js et utilise sa propre libuv conçue pour le traitement des E/S. libuv est une couche d'abstraction multiplateforme basée sur les événements qui encapsule certaines fonctionnalités sous-jacentes de différents systèmes d'exploitation et fournit une API unifiée au système d'exploitation. monde extérieur, le mécanisme de boucle d'événements y est également implémenté. Je n'entrerai pas dans les détails ici. Si vous souhaitez en savoir plus, lisez vous-même la documentation.
Merci d'avoir lu !
Si vous avez besoin de communiquer sur WeChat, vous pouvez laisser un message !
Tutoriel recommandé : "Tutoriel JS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!