

Quelles sont les propriétés CSS des bordures arrondies :
Introduction aux bordures arrondies
Il s'agit de définir les quatre coins de l'élément via l'attribut border-radius {l'attribut n'est pas hérité}.
border-radius a quatre attributs : top, left, right, bottom, qui peuvent être utilisés pour définir les pixels. Vous pouvez également définir directement une valeur pour que les quatre côtés soient égaux.
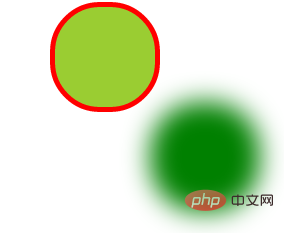
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{border: 5px solid red;
border-radius: 50px;
width: 50px;
height: 100px;
background-color: yellowgreen;
margin:auto;
box-shadow: 100px 100px 40px green;}
</style>
</head>
<body>
<div></div>
</body>
</html>
Vous pouvez également définir deux valeurs border-radius en même temps : 50px 99px en conséquence, elles sont 50px pour le haut et le bas, et 99px pour la gauche et le bas ; droite. Vous pouvez également définir trois valeurs pour définir le rayon de bordure dans le sens des aiguilles d'une montre : 50 px, 99 px, 40 px ; le haut est de 50 px, les côtés gauche et droit sont de 99 px et le bas est de 40 px.
2. Vous pouvez également utiliser border-radius: r pour définir un cercle. Ici, r fait référence à la taille du rayon (avec l'unité de longueur). de r à la hauteur de l’élément et à la moitié de la longueur. Lorsque la hauteur et la largeur sont égales, cette méthode de sélection de la valeur consiste à ce que le cercle se développe vers une ellipse à mesure que la largeur et la hauteur changent.
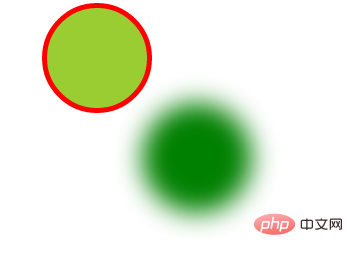
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{border: 5px solid red;
border-radius: 50%;
width: 100px;
height: 100px;
background-color: yellowgreen;
margin:auto;
box-shadow: 100px 100px 40px green;}
</style>
</head>
<body>
<div></div>
</body>
</html>Cercle :

Ovale
Tutoriel recommandé : "tutoriel CSS 》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!