Méthode de formulaire liée à Layui

Maintenant, nous faisons une association de formulaire layui. Qu'est-ce que l'association de formulaire ? Par exemple, il y a deux tables layui, puis cliquez sur un certain bouton dans. le formulaire. Pour une donnée, en fonction de l'identifiant de clé primaire de cette donnée, interrogez les données du deuxième formulaire et remplissez les données.
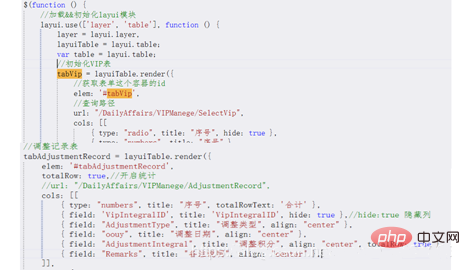
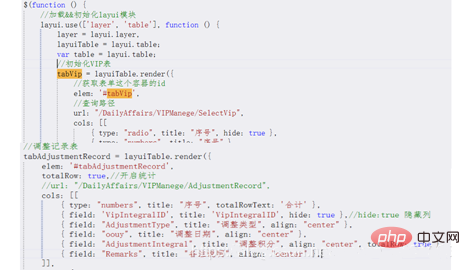
La première étape consiste à préparer deux tableaux et à concevoir les en-têtes correspondant aux données.

Ce sont les deux tableaux que j'ai préparés, l'un est le tableau VIP et l'autre est le tableau d'ajustement des points VIP. Après un moment, nous cliquons sur la requête de données du VIP. form Afficher les données du formulaire d'ajustement des points. J'ai déjà écrit les méthodes de requête de données pour ces deux formulaires côté contrôleur. Voyons maintenant quelles données doivent être affichées sur la page.

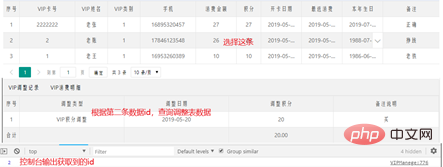
Le formulaire sur la page s'affiche comme ceci. Le tableau des enregistrements d'ajustement ne contient toujours aucune donnée, car j'ai déconnecté le chemin de demande du formulaire d'ajustement lors de l'initialisation du formulaire ci-dessus. , il n'y a pas beaucoup de façons d'interroger avec plus de conditions, ajoutez simplement une barre au chemin de requête et commencez à interroger lorsque les conditions sont remplies.
Ce qui suit est un événement lié au formulaire, qui est un événement d'écoute. Cet événement doit être écrit dans la méthode de chargement du module layui. La signification du code ici est d'obtenir une certaine ligne de données dans la table VIP, de déclarer une variable pour celle-ci avec un événement de clic et d'attribuer une valeur à cette variable. Lors de l'attribution d'une valeur, elle est généralement attribuée à l'identifiant. Plus tard, la table d'ajustement sera interrogée sur la base de ces données d'identification. Si vous pouvez interroger les données, vous pouvez afficher la valeur que vous venez d'attribuer à la console pour voir si cela est possible.
//获取VIP表行事件
layuiTable.on('row(tabVip)', function (obj)
{
var data = obj.data;//获取点击行数据
//标注选中样式
obj.tr.addClass('layui-table-click').siblings().removeClass('layui-table-click');
////***单击选中单选框
obj.tr.find('div.layui-unselect.layui-form-radio')[0].click();
var vipId = data.VipID;//vip类型id
//控制台输出看看是否能获取到VIPid
console.log(vipId);
//调整记录附件,根据VIPid查询对应的调整记录信息
tabAdjustmentRecord.reload
({
//查询路径
url: '/DailyAffairs/VIPManege/AdjustmentRecord',
where:
{ //设定异步数据接口的额外参数,比如设置多条件查询的参数
vipId: vipId
},
//从第一页开始
page:
{
curr:1
}
});
});Regardons d'abord l'effet :

J'ai cliqué sur la deuxième donnée, donc l'identifiant émis par la console est 2, ce qui prouve que nous sommes L'id est obtenu avec succès ; si le VIPid de la table VIP n'est pas obtenu, la table d'ajustement n'a pas de données. Cela nécessite la sortie de la console pour voir s'il y a une sortie id. vérifiez si l'identifiant est obtenu de manière incorrecte ou s'il existe. Transmettez l'identifiant au contrôleur et vérifiez si le contrôleur qui a ajusté l'enregistrement a écrit l'identifiant correspondant pour le recevoir.
Pour plus de connaissances layui, veuillez faire attention au site Web PHP chinois tutoriel layui colonne
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Étapes de configuration du saut de la page de connexion Layui : Ajouter un code de saut : ajoutez un jugement dans l'événement de clic sur le bouton de soumission du formulaire de connexion et accédez à la page spécifiée via window.location.href après une connexion réussie. Modifiez la configuration du formulaire : ajoutez un champ de saisie masqué à l'élément de formulaire de lay-filter="login", avec le nom "redirect" et la valeur étant l'adresse de la page cible.
 Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
layui fournit diverses méthodes pour obtenir des données de formulaire, notamment l'obtention directe de toutes les données de champ du formulaire, l'obtention de la valeur d'un seul élément de formulaire, l'utilisation de la méthode formAPI.getVal() pour obtenir la valeur de champ spécifiée, la sérialisation des données de formulaire et en l'utilisant comme paramètre de requête AJAX et en écoutant l'événement de soumission de formulaire, vous obtenez des données.
 Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Une mise en page adaptative peut être obtenue en utilisant la fonction de mise en page réactive du framework layui. Les étapes comprennent : le référencement du framework layui. Définissez un conteneur de mise en page adaptatif et définissez la classe layui-container. Utilisez des points d'arrêt réactifs (xs/sm/md/lg) pour masquer des éléments sous des points d'arrêt spécifiques. Spécifiez la largeur de l'élément à l'aide du système de grille (layui-col-). Créez un espacement via le décalage (layui-offset-). Utilisez des utilitaires réactifs (layui-invisible/show/block/inline) pour contrôler la visibilité des éléments et leur apparence.
 Comment transférer des données dans Layui
Apr 26, 2024 am 03:39 AM
Comment transférer des données dans Layui
Apr 26, 2024 am 03:39 AM
La méthode d'utilisation de layui pour transmettre des données est la suivante : Utilisez Ajax : créez l'objet de requête, définissez les paramètres de la requête (URL, méthode, données) et traitez la réponse. Utilisez des méthodes intégrées : simplifiez le transfert de données à l'aide de méthodes intégrées telles que $.post, $.get, $.postJSON ou $.getJSON.
 Quelle est la différence entre layui et vue ?
Apr 04, 2024 am 03:54 AM
Quelle est la différence entre layui et vue ?
Apr 04, 2024 am 03:54 AM
La différence entre layui et Vue se reflète principalement dans les fonctions et les préoccupations. Layui se concentre sur le développement rapide d'éléments d'interface utilisateur et fournit des composants préfabriqués pour simplifier la construction de pages ; Vue est un framework full-stack qui se concentre sur la liaison de données, le développement de composants et la gestion d'état, et est plus adapté à la création d'applications complexes. Layui est facile à apprendre et convient pour créer rapidement des pages ; Vue a une courbe d'apprentissage abrupte mais permet de créer des applications évolutives et faciles à entretenir. En fonction des besoins du projet et du niveau de compétence du développeur, le cadre approprié peut être sélectionné.
 Comment exécuter Layui
Apr 04, 2024 am 03:42 AM
Comment exécuter Layui
Apr 04, 2024 am 03:42 AM
Pour exécuter layui, effectuez les étapes suivantes : 1. Importez le script layui ; 2. Initialisez layui ; 3. Utilisez les composants layui ; 4. Importez les styles layui (facultatif) ; Avec ces étapes, vous pouvez créer des applications Web en utilisant la puissance de layui.
 Que veut dire Layui ?
Apr 04, 2024 am 04:33 AM
Que veut dire Layui ?
Apr 04, 2024 am 04:33 AM
layui est un framework d'interface utilisateur frontal qui fournit une multitude de composants, d'outils et de fonctions d'interface utilisateur pour aider les développeurs à créer rapidement des applications Web modernes, réactives et interactives. Ses fonctionnalités incluent : une conception modulaire flexible et légère, des composants riches, des outils puissants et simples. personnalisation. Il est largement utilisé dans le développement de diverses applications Web, notamment des systèmes de gestion, des plateformes de commerce électronique, des systèmes de gestion de contenu, des réseaux sociaux et des applications mobiles.
 Dans quel langage est le framework Layui ?
Apr 04, 2024 am 04:39 AM
Dans quel langage est le framework Layui ?
Apr 04, 2024 am 04:39 AM
Le framework layui est un framework frontal basé sur JavaScript qui fournit un ensemble de composants et d'outils d'interface utilisateur faciles à utiliser pour aider les développeurs à créer rapidement des applications Web réactives. Ses fonctionnalités sont les suivantes : modulaire, légère, réactive, et dispose d'une documentation complète et d'un support communautaire. layui est largement utilisé dans le développement de systèmes backend de gestion, de sites Web de commerce électronique et d'applications mobiles. Les avantages sont un démarrage rapide, une efficacité améliorée et une maintenance facile. Les inconvénients sont une mauvaise personnalisation et des mises à jour technologiques lentes.






