

Bonjour à tous, je m'appelle Zhang Wenxuan, c'est mon 6ème partage
Nous savons tous que la qualité des performances affecte directement l'expérience des utilisateurs . Cet article explique d'abord comment juger les performances d'une petite page de programme, puis se concentre sur plusieurs compétences pratiques à travers des cas spécifiques. Enfin, il explique le rôle que joue la valeur clé dans le rendu d'une liste. Pourquoi la valeur clé est utile pour l'amélioration des performances.
En raison de la particularité de l'environnement de développement du mini-programme, nous ne pouvons pas utiliser les outils de développement Chrome ou certains outils de test de performances matures comme les pages Web ordinaires (Par exemple, Lighthouse) pour comprendre les performances d'une page, mais WeChat fournit officiellement un outil de notation des performances. Cliquez ici pour voir les détails de l'outil.
L'évaluation de l'expérience est une fonction permettant d'évaluer l'expérience d'un mini-programme. Elle vérifiera en temps réel pendant le fonctionnement du mini-programme et analysera certains domaines pouvant conduire à une mauvaise expérience. . Et localisez les problèmes et donnez quelques suggestions d’optimisation.
J'utiliserai un exemple pratique plus tard pour montrer comment optimiser les performances d'une page grâce à cet outil. Examinons d'abord un score avant notre optimisation de page.

Les données dans setData sont trop volumineuses

Les nôtres Il existe une fonction de défilement vers le bas pour charger. Avant l'optimisation, notre approche était la suivante
<!--只阐述逻辑,非真实代码-->
// 1: 初始一个list,存储列表数据
data = startList
// 2: 监听滚动事件,滚动到底部获取新数据,并追加到list尾部,最后重新setData
onReachBottom:()=>{
const {list} = this.data
fetchNewData().then((res)=>{
list.push(res.list);
this.setData({list})
}
}J'estime que lorsque la plupart des gens sont confrontés à faire défiler une longue liste, la méthode de traitement initiale est comme ceci. Il n'y a pas beaucoup de données, et seulement quelques pages peuvent ne pas trop exposer le problème. S'il y a trop de pages, des dizaines, voire des centaines de pages, les données de la liste deviendront de plus en plus grandes et les données de setData le seront. deviennent de plus en plus nombreux à chaque fois, donc de plus en plus de nœuds seront restitués à chaque fois que la page est restituée, provoquant un défilement vers l'arrière et un chargement de plus en plus lent. De plus, étant donné que la couche de rendu de la vue et la couche de traitement de la logique des données du mini-programme sont distinctes et ne se trouvent pas sur le même thread, depuis l'utilisateur déclenchant l'interaction avec la page, jusqu'au traitement de la logique des données, jusqu'à l'affichage final de la page, les données doivent être transmis à la vue. Par conséquent, le mini-programme lui-même a également une limite sur la taille des données, qui ne peut pas dépasser 1 Mo.
Comment le résoudre ? La clé du mini programme setData prend en charge la méthode d'écriture du chemin de données, telle que
let o = obj;
this.setData({
'o.属性':value
})
或者let a = array;
this.setData({
'array[0].text':value
}), afin que nous puissions transférer les données vers la couche de vue par lots via la méthode d'écriture du chemin de données, réduisant ainsi le données de setData unique Taille . La méthode d'écriture spécifique est la suivante
// 1.通过一个二维数组来存储数据let feedList = [[array]];
// 2.维护一个页面变量值,加载完一次数据page++let page = 1
// 3.页面每次滚动到底部,通过数据路径更新数据
onReachBottom:()=>{
fetchNewData().then((newVal)=>{
this.setData({
['feedList[' + (page - 1) + ']']: newVal,
})
}
}
// 4.最终我们的数据是[[array1],[array2]]这样的格式,然后通过wx:for遍历渲染数据Cela devrait être facile à comprenez, c'est-à-dire que lors du rendu de la page, elle est envoyée en une seule fois. Trop de requêtes d'image entraînent l'envoi d'un trop grand nombre de requêtes http en même temps. Les connexions HTTP prennent beaucoup de temps, surtout si elles sont lancées en même temps. et il y a des limites au nombre de liens http lancés à la fois, comme le navigateur Chrome. Il y a une limite de 6 à la fois.
Ainsi, lors du rendu de la page, nous ne chargeons pas les images qui ne se trouvent pas dans la plage de vue. Seuls les éléments qui apparaissent dans la plage de vue sont à nouveau rendus.
L'approche conventionnelle consiste à obtenir la position de l'élément via getBoundingClientRect(), puis à la comparer avec la position de défilement de la page. S'il apparaît dans la vue, img sera affiché. Il y a deux problèmes avec cette méthode
En fait, WeChat fournit IntersectionObserver
🎜> objet.Objet IntersectionObserver, utilisé pour déduire si certains nœuds peuvent être vus par les utilisateurs et quelle proportion peut être vue par les utilisateurs
Grâce à cette API, nous Vous n'avez plus besoin de surveiller activement la position de l'élément. Au début du rendu de la page, utilisez cette API pour spécifier l'élément qui doit être surveillé, et le système surveillera automatiquement la position de l'élément.
let data = list;
<img class="img-{{index}}" wx:for="{{data}}"></img>
data.forEach((item,index)=>{
this.createIntersectionObserver().relativeToViewport.observe(`.img-${index}`,res=>{
if (res.intersectionRatio > 0){
this.setData({
item.imgShow:true
})
}
})
}Ce problème signifie que la taille de l'image est trop grande et la taille que nous affichons sur la page est trop petite. La taille de l'image est trop grande. La demande d'images devient plus lente, ce qui entraîne un rendu de page plus lent.
Pour les images de la page, il est préférable de stocker les images sur le serveur CDN. La première consiste à utiliser pleinement le cache CDN. pour accélérer la requête. L'autre est que CDN peut effectuer certains traitements sur les images, comme le recadrage. Notre société répond au traitement de l'image via CDN, puis indique au serveur CDN quelle taille d'image est requise lors de la demande de l'image, et le serveur CDN répond à la taille d'image correspondante.
La valeur clé peut améliorer les performances de rendu de la liste lors du rendu de la liste. Pourquoi ? Tout d'abord, vous devez réfléchir à la façon dont la page du mini programme est rendue, qui est principalement divisée en les étapes suivantes :
est dans la deuxième étape Lorsque les modifications des données déclenchent le rendu de la couche de rendu, les composants avec la clé. seront corrigés et le framework garantira qu'ils sont réorganisés plutôt que restitués. Créés pour garantir que le composant conserve son propre état et améliore l'efficacité lors du rendu de la liste.
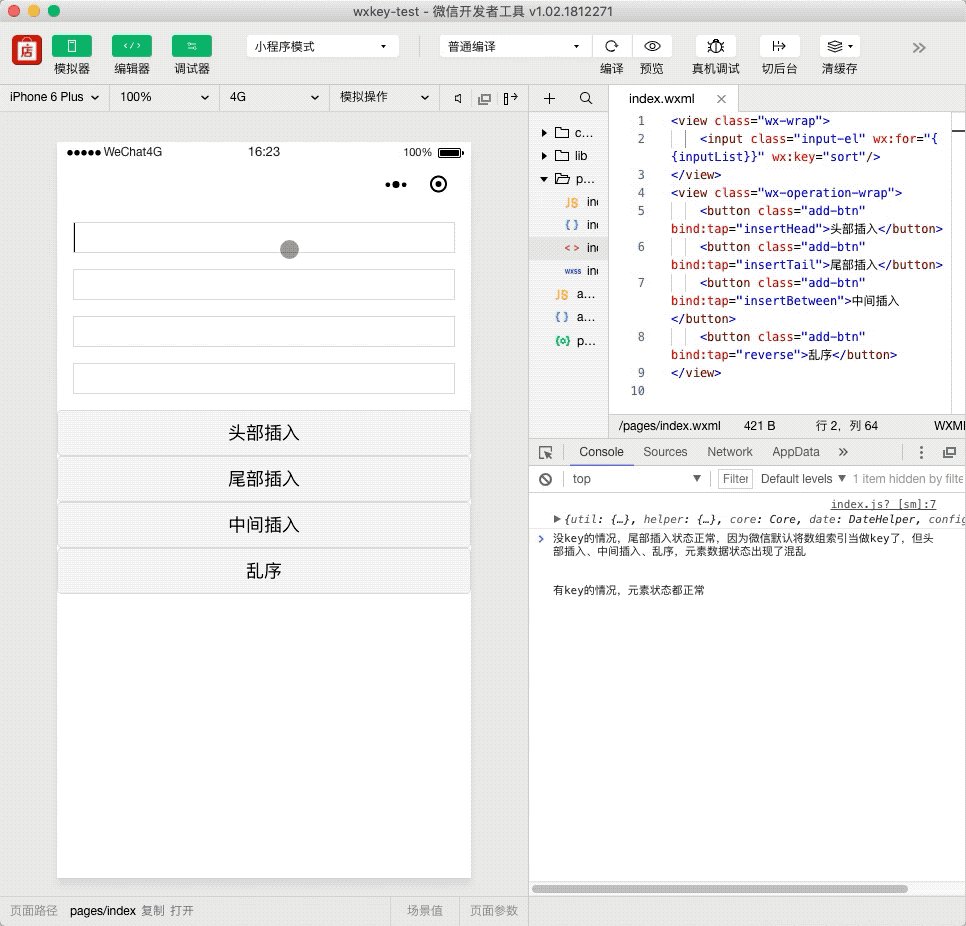
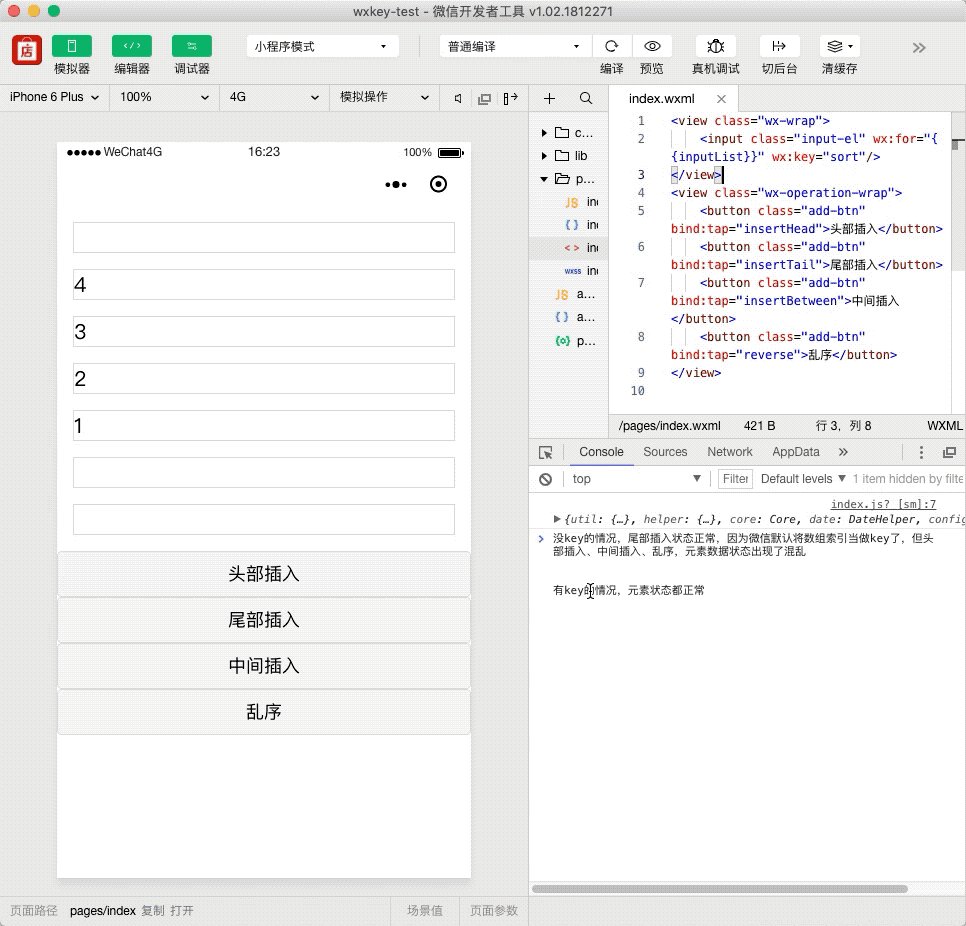
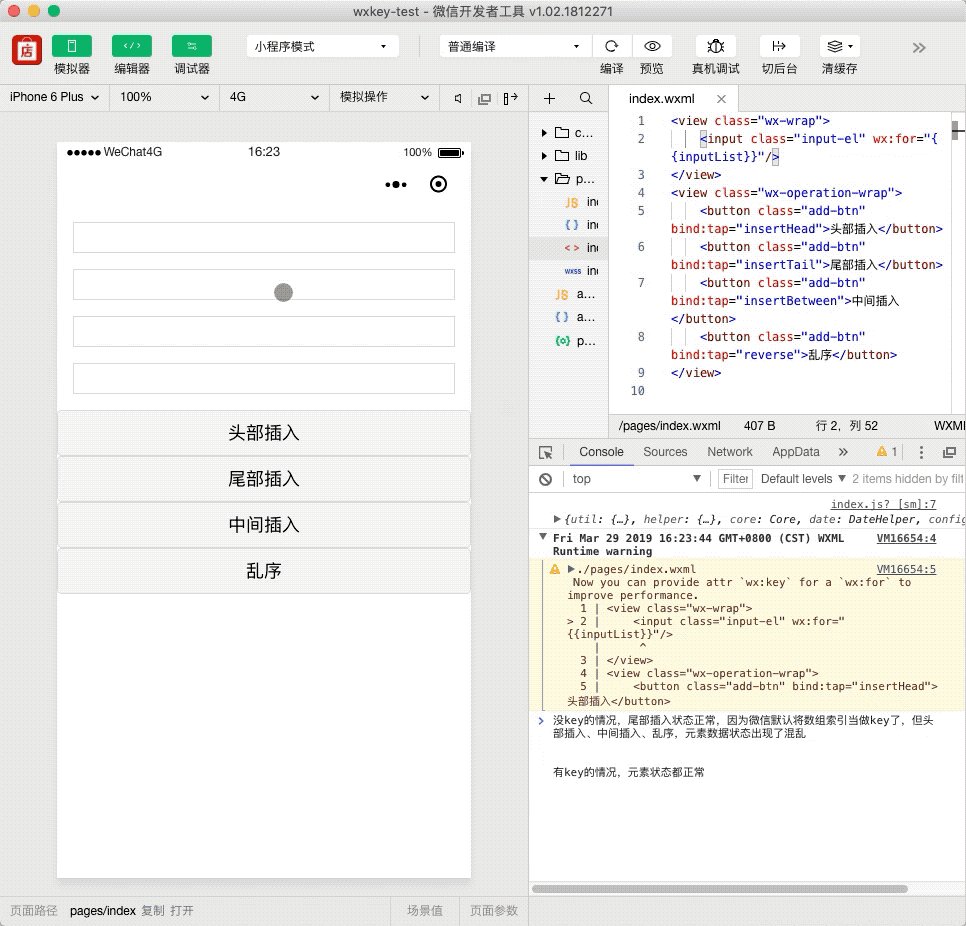
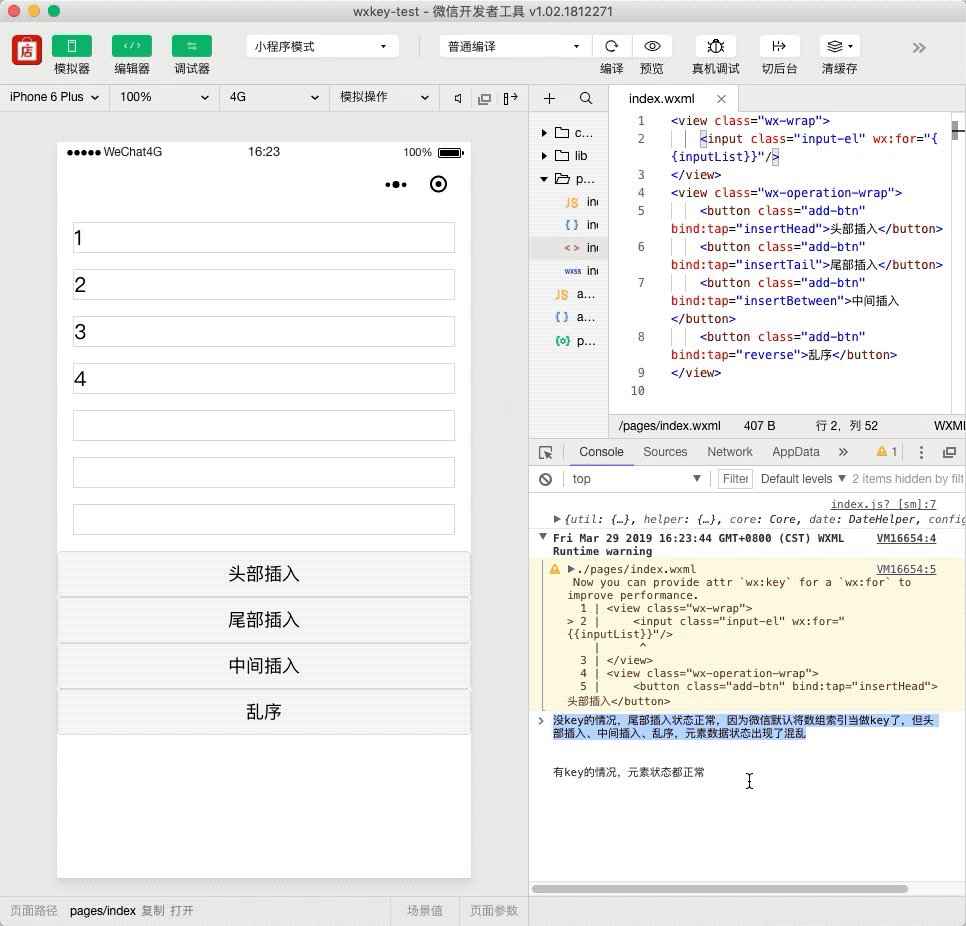
Si la valeur de la clé n'est pas spécifiée, elle sera traitée par l'index du tableau par défaut, ce qui entraînera une confusion dans les valeursde certains composants de la zone de saisie tels que l'entrée.

Le code de test pertinent peut être consulté : wxkey
peut être vu
Par conséquent, est utilisé lors du rendu d'une liste, si l'ordre de la liste change, il est préférable d'ajouter la clé, et de ne pas simplement utiliser l'index du tableau comme clé.
Regardez enfin nos résultats :

Code expérience :

J'espère que mon partage d'aujourd'hui pourra vous inspirer pour optimiser votre mini page de programme et créer une page avec des performances meilleures et plus fluides.
Enfin, si vous aimez mes articles, cliquez pour suivre. Je partagerai certains de mes points de vue et réflexions de temps en temps, afin que je puisse grandir et continuer à apprendre avec tout le monde.
Tutoriel recommandé : "Programme WeChat Mini"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre l'erreur de base de données Discuz
Comment résoudre l'erreur de base de données Discuz
 utilisation du latex
utilisation du latex
 Quels sont les sites de recherche ?
Quels sont les sites de recherche ?
 La différence entre l'hibernation et le sommeil de Windows
La différence entre l'hibernation et le sommeil de Windows
 Échec de la routine d'initialisation de la bibliothèque de liens dynamiques
Échec de la routine d'initialisation de la bibliothèque de liens dynamiques
 Comment vérifier les ports sous Linux
Comment vérifier les ports sous Linux
 Pourquoi les Himalayens ne peuvent-ils pas se connecter à Internet ?
Pourquoi les Himalayens ne peuvent-ils pas se connecter à Internet ?
 Introduction au contenu principal du travail du backend
Introduction au contenu principal du travail du backend
 Comment fermer la fenêtre ouverte par window.open
Comment fermer la fenêtre ouverte par window.open