Découvrez rapidement les protocoles HTTP et HTTPS !

1. Qu'est-ce qu'un protocole ?
Un protocole réseau est un « accord » ou une « règle » conclu entre des ordinateurs pour réaliser une communication réseau. Avec cet « accord », des équipements de production de différents fabricants, et la communication peut être réalisée entre. ordinateurs composés de différents systèmes d’exploitation.
2. Qu'est-ce que le protocole HTTP ?
Le protocole HTTP est l'abréviation de Hyper Text Transfer Protocol, et le nom anglais est Hyper Text Transfer Protocol. Il s'agit d'un protocole de transmission permettant de transmettre du Hypertext Markup Language (HTML) depuis un serveur WEB vers un navigateur local.
HTTP a été initialement conçu pour fournir une méthode de publication et de réception de pages HTML.
HTPP a plusieurs versions, la version actuellement largement utilisée est HTTP/1.1.
3.Principe HTTP
HTTP est un protocole qui transmet des données basé sur le protocole de communication TCP/IP. Le type de données transmis est HTML. fichiers, fichiers image, résultats de requête, etc.
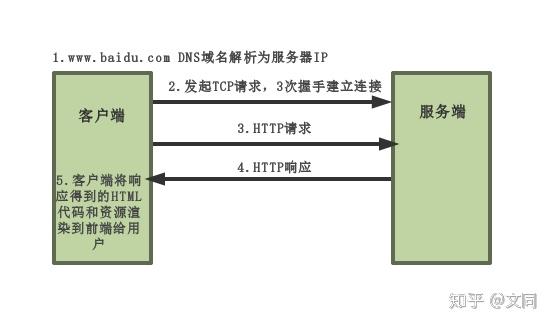
Le protocole HTTP est généralement utilisé dans l'architecture B/S (). En tant que client HTTP, le navigateur envoie toutes les requêtes au serveur HTTP, c'est-à-dire au serveur WEB, via l'URL.
Nous prenons la visite de Baidu comme exemple :

4.Fonctionnalités HTTP
Le protocole http prend en charge le mode client/serveur et est également un mode requête/réponse accord.
Simple et rapide : Lorsqu'un client demande un service au serveur, il lui suffit de transmettre la méthode et le chemin de la requête. Les méthodes de requête couramment utilisées sont GET, HEAD et POST.
Flexible : HTTP permet la transmission de tout type d'objet de données. Le type de transmission est marqué par Content-Type.
Aucune connexion : Limitez chaque connexion pour traiter une seule demande. Une fois que le serveur a traité la demande et reçu la réponse du client, il se déconnecte, mais cela ne favorise pas le maintien d'une connexion de session entre le client et le serveur. Afin de combler cette lacune, il existe deux technologies d'enregistrement du statut http. été développé, l’un s’appelle Cookie, l’autre s’appelle Session.
Apatride : Apatride signifie que le protocole n'a pas de mémoire pour le traitement des transactions. Si le traitement ultérieur nécessite les informations précédentes, elles doivent être retransmises.
5. La différence entre l'URI et l'URL
HTTP utilise des identifiants de ressources uniformes (URI) pour transférer des données et établir des connexions.
URI : Identifiant de ressource uniforme Ressource uniforme IdentifiantCaractère
URL : Emplacement de ressource uniforme Emplacement de ressource uniforme Le symbole
URI est utilisé pour marquer une ressource spécifique. Nous pouvons savoir ce qu'est une ressource grâce à l'URI.
L'URL est utilisée pour localiser des ressources spécifiques et marque un emplacement de ressource spécifique. Chaque fichier sur Internet possède une URL unique.
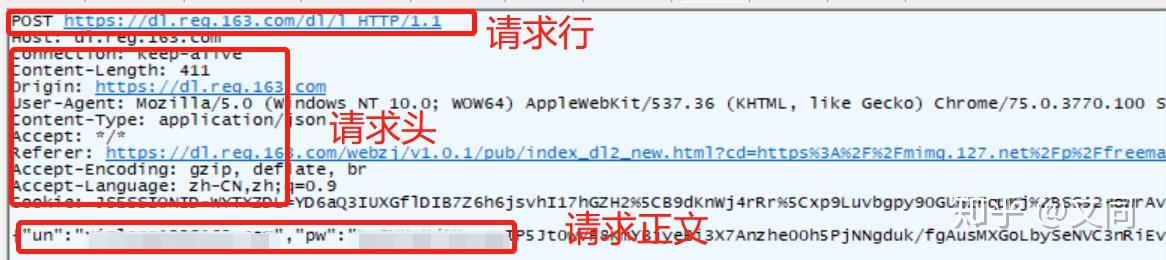
6. Composition du message HTTP
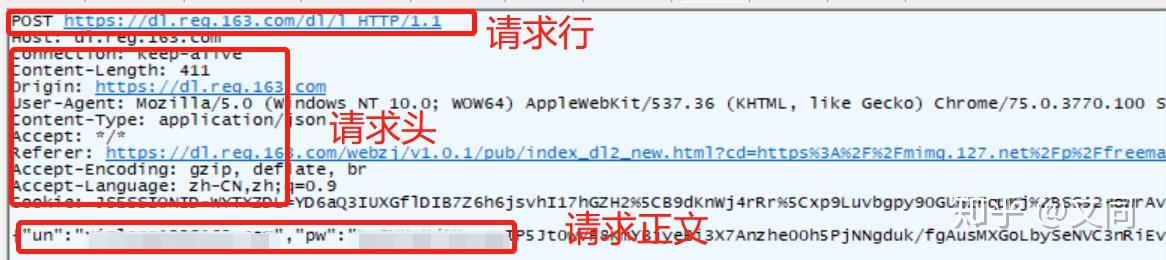
Demande de composition du message
1. Ligne de requête : y compris la méthode de requête, l'URL, le protocole/la version
2. En-tête de la requête
3. Corps de la requête

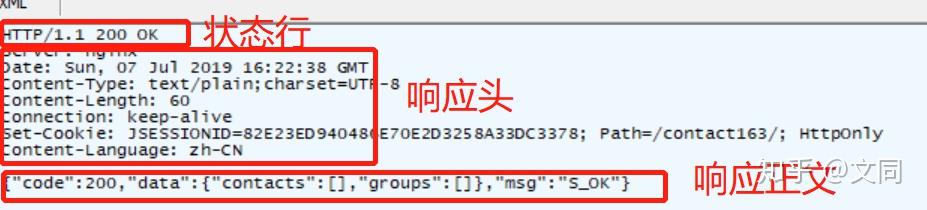
Composition du message de réponse
Ligne d'état

Méthodes de requête courantes
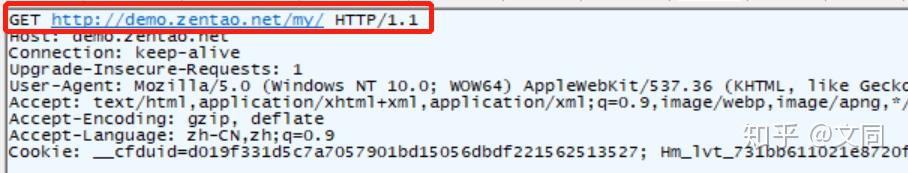
GET : demandez les informations de page spécifiées et renvoyez le corps de l'entité.
POST : Soumettez les données à la ressource spécifiée pour traiter la demande (comme la soumission d'un formulaire ou le téléchargement d'un fichier). Les données sont incluses dans le corps de la demande. Les requêtes POST peuvent entraîner la création de nouvelles ressources et/ou la modification de ressources existantes.
HEAD : Semblable à une requête get, sauf qu'il n'y a pas de contenu spécifique dans la réponse renvoyée, utilisé pour obtenir l'en-tête
PUT : Du client Les données transmises du client au serveur remplacent le contenu du document spécifié.
DELETE : Demander au serveur de supprimer la page spécifiée.
obtenir la demande

demande de publication

La différence entre post et get :
contiennent tous deux des en-têtes de requête et des lignes de requête, tandis que post a plus de corps de requête.
get est principalement utilisé pour les requêtes. Les paramètres de la requête sont placés dans l'URL et n'affecteront pas le contenu sur le serveur. La publication est utilisée pour soumettre, par exemple en mettant le mot de passe du compte dans le corps.
GET est ajouté directement à la fin de l'URL, et le contenu peut être vu directement dans l'URL, tandis que POST est placé à l'intérieur du message et ne peut pas être vu directement par l'utilisateur.
La longueur des données soumises par GET est limitée car la longueur de l'URL est limitée. La limite de longueur spécifique dépend du navigateur. POST ne le fait pas.
8. Code d'état de réponse
Lors de l'accès à une page Web, le navigateur enverra un message. au serveur Web, demandez. Le serveur sur lequel se trouve cette page Web renverra un en-tête d'information contenant un code d'état HTTP en réponse à la demande du navigateur.
Classification des codes d'état :
1XX- De type informatif, le serveur reçoit la requête et a besoin du demandeur pour continuer l'opération.
2XX- Type de réussite, la demande est reçue, comprise et traitée avec succès.
3XX - Redirection, une action supplémentaire est requise pour compléter la demande.
4XX - Erreur client, la requête contenait une erreur de syntaxe ou la requête n'a pas pu être complétée.
5XX - Erreur du serveur Une erreur s'est produite pendant que le serveur traitait la demande.
Codes d'état courants :
200 OK - Demande client réussie
301 - Les ressources (pages web, etc.) sont transférées définitivement vers d'autres URL
302 - Saut temporaire
400 Bad Request - La requête du client comporte une erreur de syntaxe et ne peut pas être comprise par le serveur
401 Non autorisée - La requête n'est pas autorisée, ce code d'état doit être identique à WWW - Le champ d'en-tête d'authentification est utilisé avec
404 - La ressource demandée n'existe pas, peut-être qu'une mauvaise URL a été saisie
500 - Une erreur inattendue s'est produite au sein du serveur
503 Serveur indisponible - Le serveur est actuellement incapable de traiter la demande du client et peut revenir à normal après un certain temps.
9. Pourquoi utiliser https ?
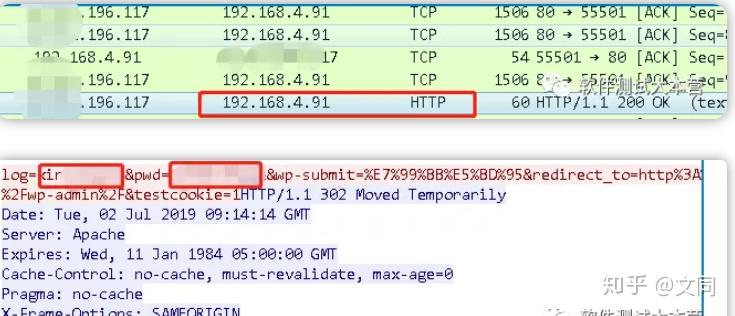
En utilisation réelle, la plupart des sites Web utilisent désormais le protocole https, qui est également la future tendance de développement d'Internet. Ce qui suit est le processus de demande de connexion d'un site Web de blog capturé via Wireshark.

Vous pouvez voir que le compte et le mot de passe consultés sont tous transmis en texte clair, donc la demande envoyé par le client est très facile à intercepter et à exploiter par des criminels. Par conséquent, le protocole HTTP n'est pas adapté à la transmission de certaines informations sensibles, telles que divers numéros de compte, mots de passe et autres informations. Il est très dangereux d'utiliser HTTP. protocole pour transmettre des informations privées.
Le http général présente les problèmes suivants :
Les informations de demande sont transmises en texte clair, qui est facilement intercepté par les écoutes clandestines.
L'intégrité des données n'est pas vérifiée et est facilement falsifiée
L'identité de l'autre partie n'est pas vérifiée, et il y a un risque d'usurpation d'identité
10. Qu'est-ce que HTTPS ?
Afin de résoudre les problèmes de HTTP ci-dessus, HTTPS est utilisé.
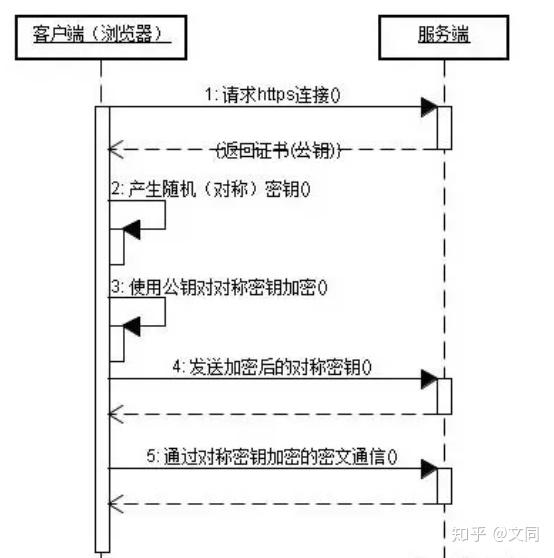
Protocole HTTPS (HyperText Transfer Protocol over Secure Socket Layer) : Généralement compris comme HTTP+SSL/TLS, l'identité du serveur est vérifiée via le certificat SSL et la communication entre le navigateur et le serveur est cryptée.
Alors, qu'est-ce que SSL ?
SSL (Secure Socket Layer) : Développé par Netscape en 1994, le protocole SSL se situe entre le protocole TCP/IP et divers protocoles de couche application. C'est une communication de données qui fournit un support de sécurité. .
TLS (Transport Layer Security, Transport Layer Security) : Son prédécesseur est SSL. Ses premières versions (SSL 1.0, SSL 2.0, SSL 3.0) ont été développées par Netscape et ont été adoptées à partir de la 3.1 en 1999. L'IETF l'a standardisé et renommé, et il existe désormais trois versions : TLS 1.0, TLS 1.1 et TLS 1.2. SSL3.0 et TLS1.0 sont rarement utilisés en raison de failles de sécurité. TLS 1.3 connaîtra des changements majeurs et est encore au stade de projet. Les plus utilisés sont TLS 1.1 et TLS 1.2.
Historique du développement de SSL (communication cryptée sur Internet)
1 En 1994, NetSpace a conçu la version 1.0 du protocole SSL (Secure Sockets Layout), mais ce n'était pas le cas. libéré.
2. En 1995, NetSpace a publié la version SSL/2.0, et de graves vulnérabilités ont été rapidement découvertes
3 En 1996, la version SSL/3.0 a été publiée et elle a été largement utilisée
. 🎜>
4 , En 1999, la version mise à niveau SSL TLS/1.0 a été publiée, qui est actuellement la version la plus utilisée 5 En 2006 et 2008, TLS/1.1 et TLS/1.2 ont été publiées.11. Quel est le processus du navigateur utilisant HTTPS pour transmettre des données ?

12. Inconvénients du HTTPS
- Le protocole HTTPS comporte plusieurs poignées de main, ce qui augmente le temps de chargement de la page. de près de 50 % ;
- La mise en cache des connexions HTTPS n'est pas aussi efficace que HTTP, ce qui augmentera la surcharge de données et la consommation d'énergie
- Application ; car un certificat SSL nécessite de l'argent, plus la fonction est puissante. Le certificat coûte plus cher.
- L'algorithme de sécurité impliqué dans SSL consomme des ressources CPU et consomme beaucoup de ressources serveur.
13. Résumez la différence entre HTTPS et HTTP
- HTTPS est la sécurité de Version du protocole HTTP, la transmission des données du protocole HTTP est en texte clair et n'est pas sécurisée. HTTPS utilise le protocole SSL/TLS pour le cryptage.
- http et https utilisent des méthodes de connexion différentes, et les ports par défaut sont également différents, http est 80 et https est 443.
Tutoriel recommandé : Sécurité du serveur Web
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que signifie le code d'état http 520 ?
Oct 13, 2023 pm 03:11 PM
Que signifie le code d'état http 520 ?
Oct 13, 2023 pm 03:11 PM
Le code d'état HTTP 520 signifie que le serveur a rencontré une erreur inconnue lors du traitement de la demande et ne peut pas fournir d'informations plus spécifiques. Utilisé pour indiquer qu'une erreur inconnue s'est produite lorsque le serveur traitait la demande, ce qui peut être dû à des problèmes de configuration du serveur, à des problèmes de réseau ou à d'autres raisons inconnues. Cela est généralement dû à des problèmes de configuration du serveur, des problèmes de réseau, une surcharge du serveur ou des erreurs de codage. Si vous rencontrez une erreur de code d'état 520, il est préférable de contacter l'administrateur du site Web ou l'équipe d'assistance technique pour plus d'informations et d'assistance.
 Qu'est-ce que le code d'état http 403 ?
Oct 07, 2023 pm 02:04 PM
Qu'est-ce que le code d'état http 403 ?
Oct 07, 2023 pm 02:04 PM
Le code d'état HTTP 403 signifie que le serveur a rejeté la demande du client. La solution au code d'état http 403 est la suivante : 1. Vérifiez les informations d'authentification. Si le serveur requiert une authentification, assurez-vous que les informations d'identification correctes sont fournies ; 2. Vérifiez les restrictions d'adresse IP. Si le serveur a restreint l'adresse IP, assurez-vous que les informations d'identification sont correctes. l'adresse IP du client est restreinte. Sur liste blanche ou non sur liste noire ; 3. Vérifiez les paramètres d'autorisation du fichier. Si le code d'état 403 est lié aux paramètres d'autorisation du fichier ou du répertoire, assurez-vous que le client dispose des autorisations suffisantes pour accéder à ces fichiers ou répertoires. etc.
 Comment utiliser Nginx Proxy Manager pour implémenter un proxy inverse sous le protocole HTTPS
Sep 26, 2023 am 08:40 AM
Comment utiliser Nginx Proxy Manager pour implémenter un proxy inverse sous le protocole HTTPS
Sep 26, 2023 am 08:40 AM
Comment utiliser NginxProxyManager pour implémenter un proxy inverse sous protocole HTTPS Ces dernières années, avec la popularité d'Internet et la diversification des scénarios d'application, les méthodes d'accès aux sites Web et aux applications sont devenues de plus en plus complexes. Afin d'améliorer l'efficacité et la sécurité de l'accès aux sites Web, de nombreux sites Web ont commencé à utiliser des proxys inverses pour traiter les demandes des utilisateurs. Le proxy inverse du protocole HTTPS joue un rôle important dans la protection de la confidentialité des utilisateurs et dans la sécurité des communications. Cet article expliquera comment utiliser NginxProxy
 Comprendre les scénarios d'application courants de redirection de pages Web et comprendre le code d'état HTTP 301
Feb 18, 2024 pm 08:41 PM
Comprendre les scénarios d'application courants de redirection de pages Web et comprendre le code d'état HTTP 301
Feb 18, 2024 pm 08:41 PM
Comprendre la signification du code d'état HTTP 301 : scénarios d'application courants de redirection de pages Web Avec le développement rapide d'Internet, les exigences des utilisateurs en matière d'interaction avec les pages Web sont de plus en plus élevées. Dans le domaine de la conception Web, la redirection de pages Web est une technologie courante et importante, mise en œuvre via le code d'état HTTP 301. Cet article explorera la signification du code d'état HTTP 301 et les scénarios d'application courants dans la redirection de pages Web. Le code d'état HTTP 301 fait référence à une redirection permanente (PermanentRedirect). Lorsque le serveur reçoit le message du client
 Comment utiliser Nginx Proxy Manager pour implémenter le saut automatique de HTTP à HTTPS
Sep 26, 2023 am 11:19 AM
Comment utiliser Nginx Proxy Manager pour implémenter le saut automatique de HTTP à HTTPS
Sep 26, 2023 am 11:19 AM
Comment utiliser NginxProxyManager pour implémenter le saut automatique de HTTP à HTTPS Avec le développement d'Internet, de plus en plus de sites Web commencent à utiliser le protocole HTTPS pour crypter la transmission des données afin d'améliorer la sécurité des données et la protection de la vie privée des utilisateurs. Le protocole HTTPS nécessitant la prise en charge d'un certificat SSL, un certain support technique est requis lors du déploiement du protocole HTTPS. Nginx est un serveur HTTP et un serveur proxy inverse puissants et couramment utilisés, et NginxProxy
 Application rapide : analyse de cas de développement pratique du téléchargement HTTP asynchrone PHP de plusieurs fichiers
Sep 12, 2023 pm 01:15 PM
Application rapide : analyse de cas de développement pratique du téléchargement HTTP asynchrone PHP de plusieurs fichiers
Sep 12, 2023 pm 01:15 PM
Application rapide : analyse de cas de développement pratique de PHP Téléchargement HTTP asynchrone de plusieurs fichiers Avec le développement d'Internet, la fonction de téléchargement de fichiers est devenue l'un des besoins fondamentaux de nombreux sites Web et applications. Pour les scénarios dans lesquels plusieurs fichiers doivent être téléchargés en même temps, la méthode de téléchargement synchrone traditionnelle est souvent inefficace et prend du temps. Pour cette raison, utiliser PHP pour télécharger plusieurs fichiers de manière asynchrone via HTTP est devenu une solution de plus en plus courante. Cet article analysera en détail comment utiliser le HTTP asynchrone PHP à travers un cas de développement réel.
 Problèmes et solutions courants en matière de communication et de sécurité réseau en C#
Oct 09, 2023 pm 09:21 PM
Problèmes et solutions courants en matière de communication et de sécurité réseau en C#
Oct 09, 2023 pm 09:21 PM
Problèmes courants de communication réseau et de sécurité et solutions en C# À l'ère d'Internet d'aujourd'hui, la communication réseau est devenue un élément indispensable du développement logiciel. En C#, nous rencontrons généralement certains problèmes de communication réseau, tels que la sécurité de la transmission des données, la stabilité de la connexion réseau, etc. Cet article abordera en détail les problèmes courants de communication réseau et de sécurité en C# et fournira les solutions correspondantes et des exemples de code. 1. Problèmes de communication réseau Interruption de la connexion réseau : pendant le processus de communication réseau, la connexion réseau peut être interrompue, ce qui peut entraîner
 HTTP 200 OK : comprendre la signification et le but d'une réponse réussie
Dec 26, 2023 am 10:25 AM
HTTP 200 OK : comprendre la signification et le but d'une réponse réussie
Dec 26, 2023 am 10:25 AM
Code d'état HTTP 200 : explorez la signification et l'utilisation des réponses réussies Les codes d'état HTTP sont des codes numériques utilisés pour indiquer l'état de la réponse d'un serveur. Parmi eux, le code d'état 200 indique que la demande a été traitée avec succès par le serveur. Cet article explorera la signification spécifique et l'utilisation du code d'état HTTP 200. Tout d’abord, comprenons la classification des codes d’état HTTP. Les codes d'état sont divisés en cinq catégories, à savoir 1xx, 2xx, 3xx, 4xx et 5xx. Parmi eux, 2xx indique une réponse réussie. Et 200 est le code d'état le plus courant dans 2xx






