include /www/server/panel/vhost/nginx/*.conf;
 Les sujets
Les sujets
 panneau de pagode
panneau de pagode
 Apprenez à utiliser le panneau Pagoda pour créer un site WordPress
Apprenez à utiliser le panneau Pagoda pour créer un site WordPress
Apprenez à utiliser le panneau Pagoda pour créer un site WordPress
Ce qui suit est une introduction à l'utilisation de la pagode par l'installation de la pagode Colonne tutoriel Comment créer un site WordPress à l'aide d'un panneau, j'espère que cela sera utile aux amis qui en ont besoin !

Utilisation de Pagoda Panel pour créer un site WordPress
L'environnement pour créer ce site Web est sur le serveur léger Alibaba Cloud Pour Ubuntu 16.04, utilisez l'image Ubuntu pure pour initialiser et télécharger le script d'installation en un clic du panneau Pagoda pour l'installer. Déploiement de WordPress
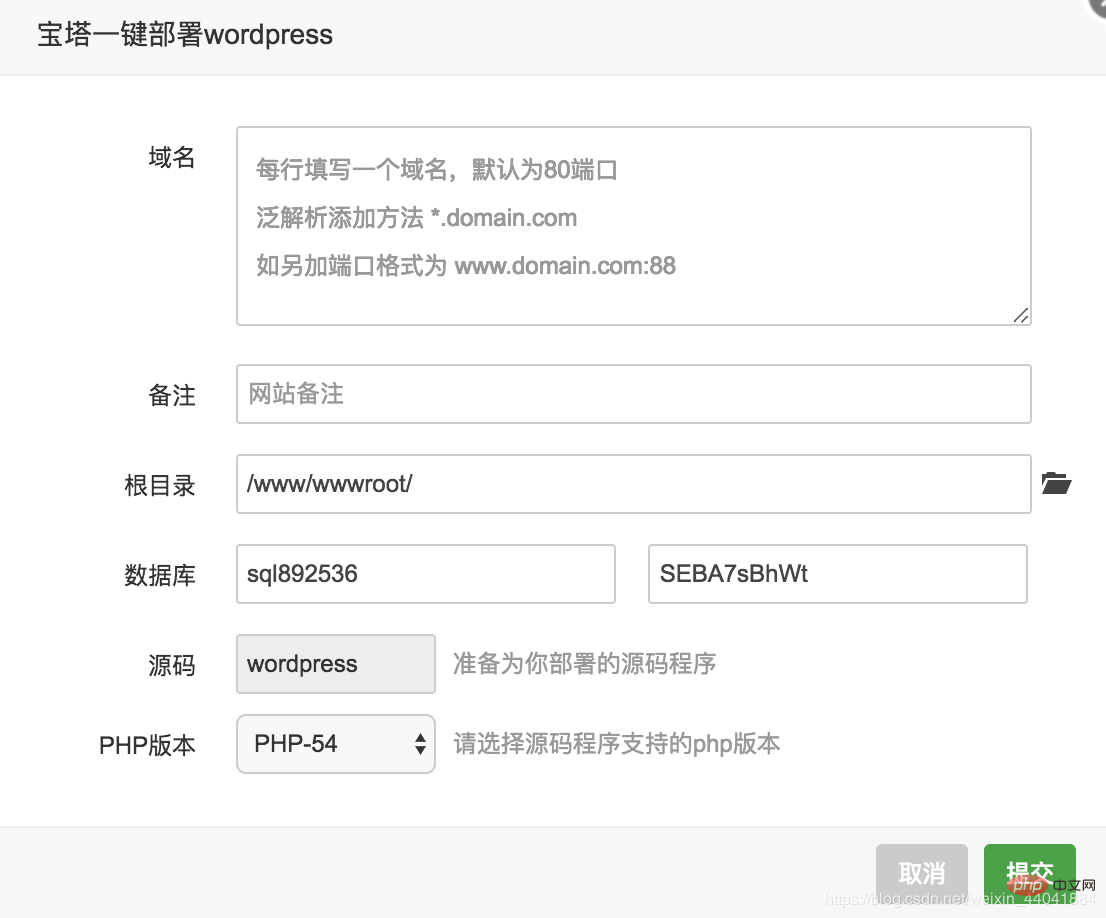
Ça y est. Une interface comme celle illustrée ci-dessous apparaîtra :Pendant ce processus de déploiement, tout d'abord, il existe déjà un autre site Web sur le serveur et le nom de domaine du site Web est défini sur serveur via le panneau Pagoda IP
, deuxièmement, le serveur n'est accessible que via IP, c'est-à-dire qu'il n'y a pas de nom de domaine lié. La discussion ci-dessous se poursuit dans les conditions ci-dessus.Écrivez ceci à l'endroit ci-dessus où le nom de domaine doit être renseigné :  Le panneau Pagoda provoquera un conflit de nom de domaine. Parce qu'il a été occupé par le site Web précédent, d'autres noms de domaine doivent être renseignés. .
Le panneau Pagoda provoquera un conflit de nom de domaine. Parce qu'il a été occupé par le site Web précédent, d'autres noms de domaine doivent être renseignés. .
Utilisez le Pagoda Panel pour déployer plusieurs sites sous une seule IP via des numéros de port
La solution est de renseigner un nom de domaine pour que le Pagoda Panel ne signale pas d'erreur à l'endroit ci-dessus où le Le nom de domaine doit être renseigné, puis cliquez sur Soumettre, Modifier plus tard. 服务器IP:protAccédez à la page
du panneau Pagoda et vous verrez le contenu suivant :
Cliquez sur Paramètres
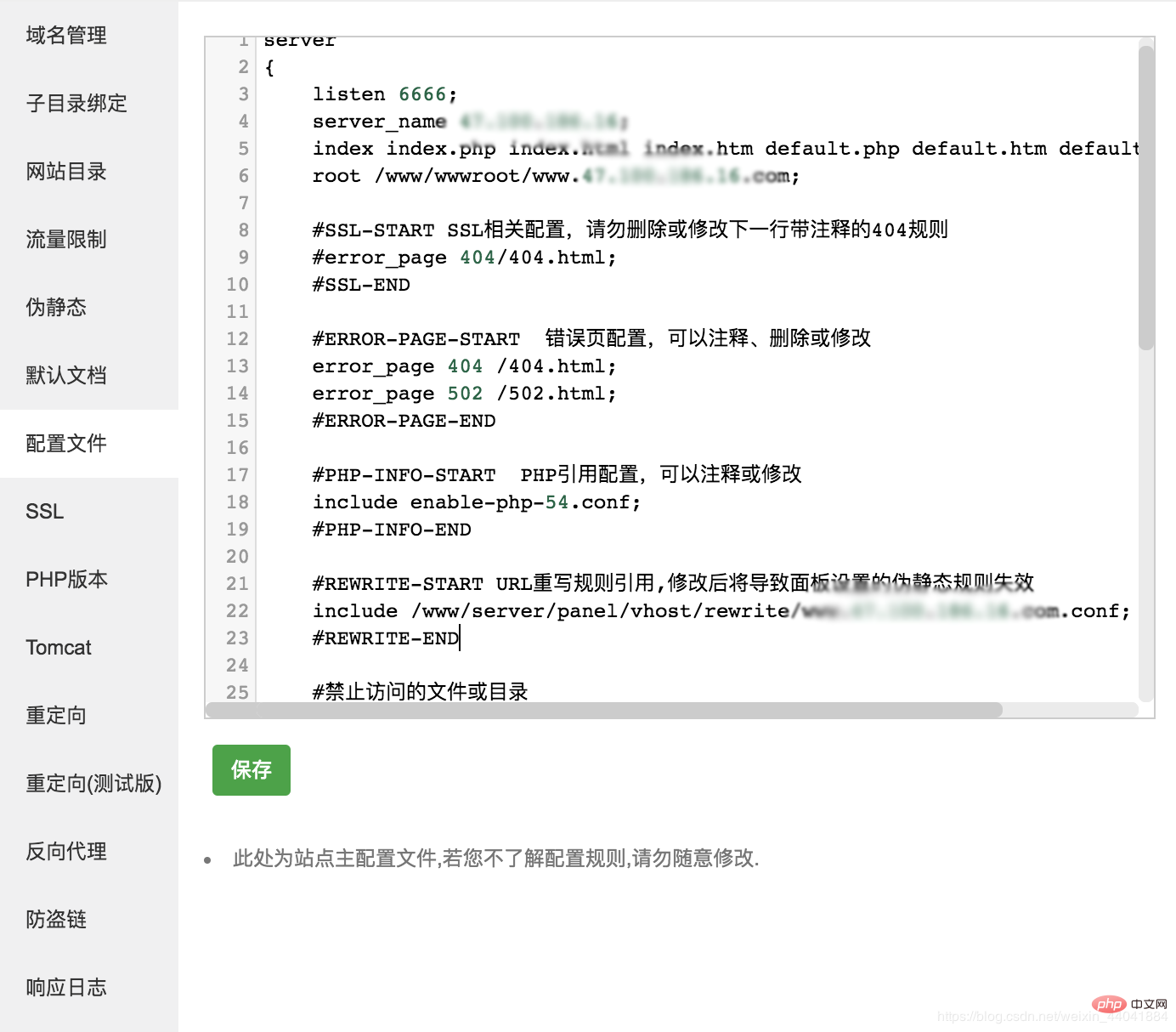
Profil Vous pouvez voir le contenu suivant :
Vous pouvez voir le contenu suivant :
Ici, remplacez le port de par le port que vous souhaitez surveiller, puis remplacez
Sécurité pour ajouter des règles de filtrage pour le port défini. Le numéro de port ici est
pour ajouter des règles de filtrage pour le port défini. Le numéro de port ici est
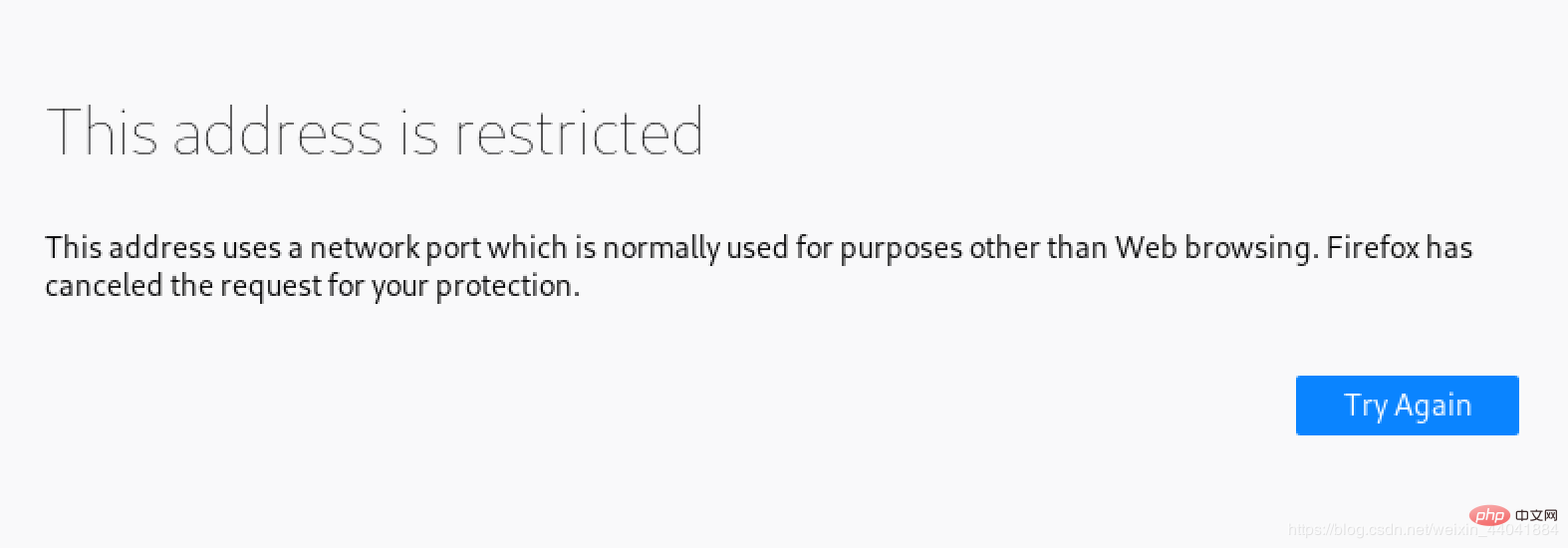
Une fois terminé, ajoutez des règles de filtrage personnalisées dans les paramètres du pare-feu d'Alibaba Cloud. Terminé pour l'accès à différents sites Web. sous la même IP via différents numéros de port. listenserver_nameUne fois terminé, accédez via le navigateurLe résultat est que le navigateur indique que la page n'est pas accessible : 6666
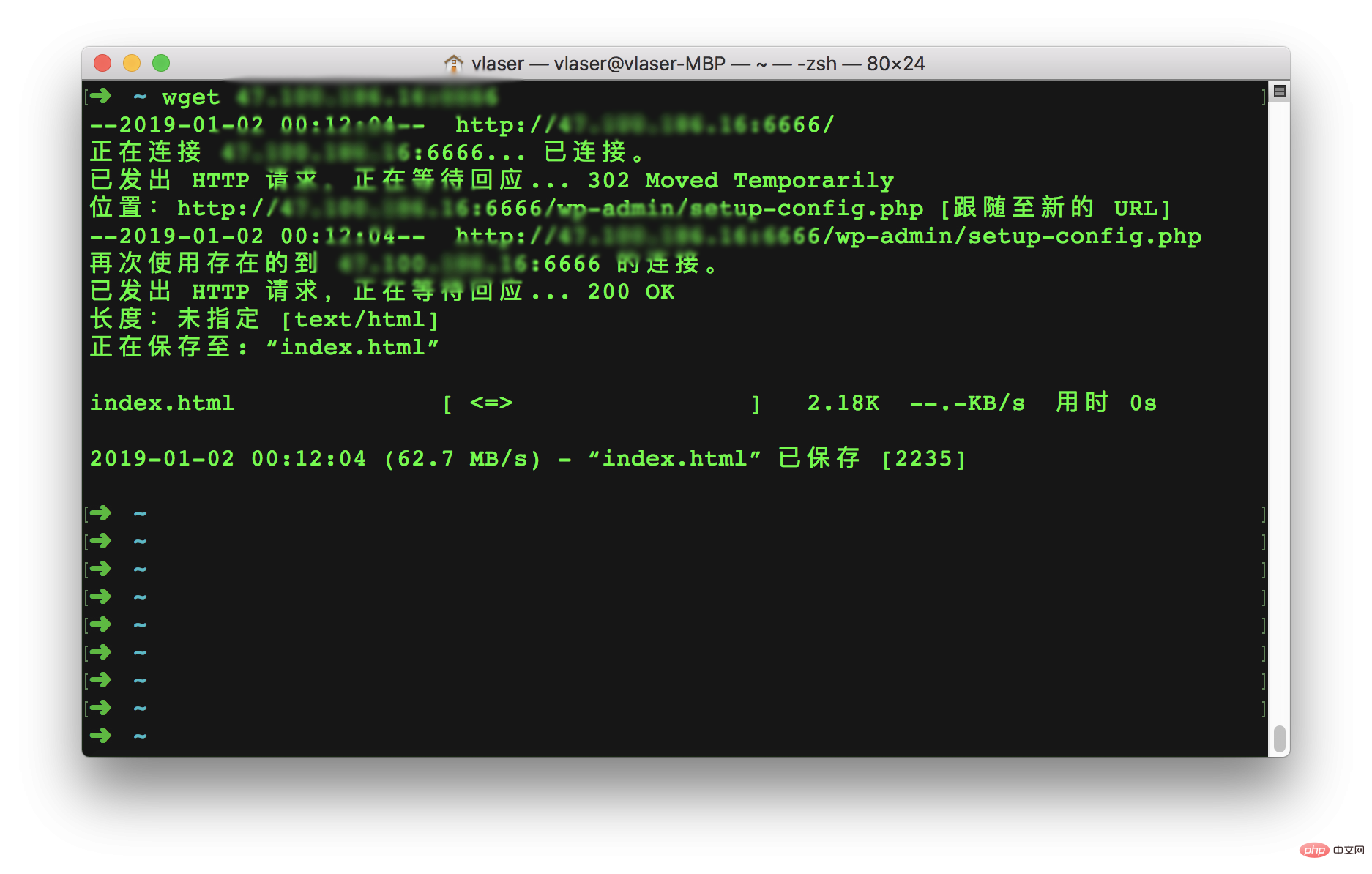
Connectez-vous au serveur via ssh, utilisez IP:port pour visualiser la situation du port, on constate que le port est surveillé. C'était très étrange, j'ai donc utilisé
Utilisez à nouveau  localement pour obtenir la page Web et constatez qu'elle peut également être obtenue avec succès :
localement pour obtenir la page Web et constatez qu'elle peut également être obtenue avec succès : lsof -i:6666wget IP:portUtilisez
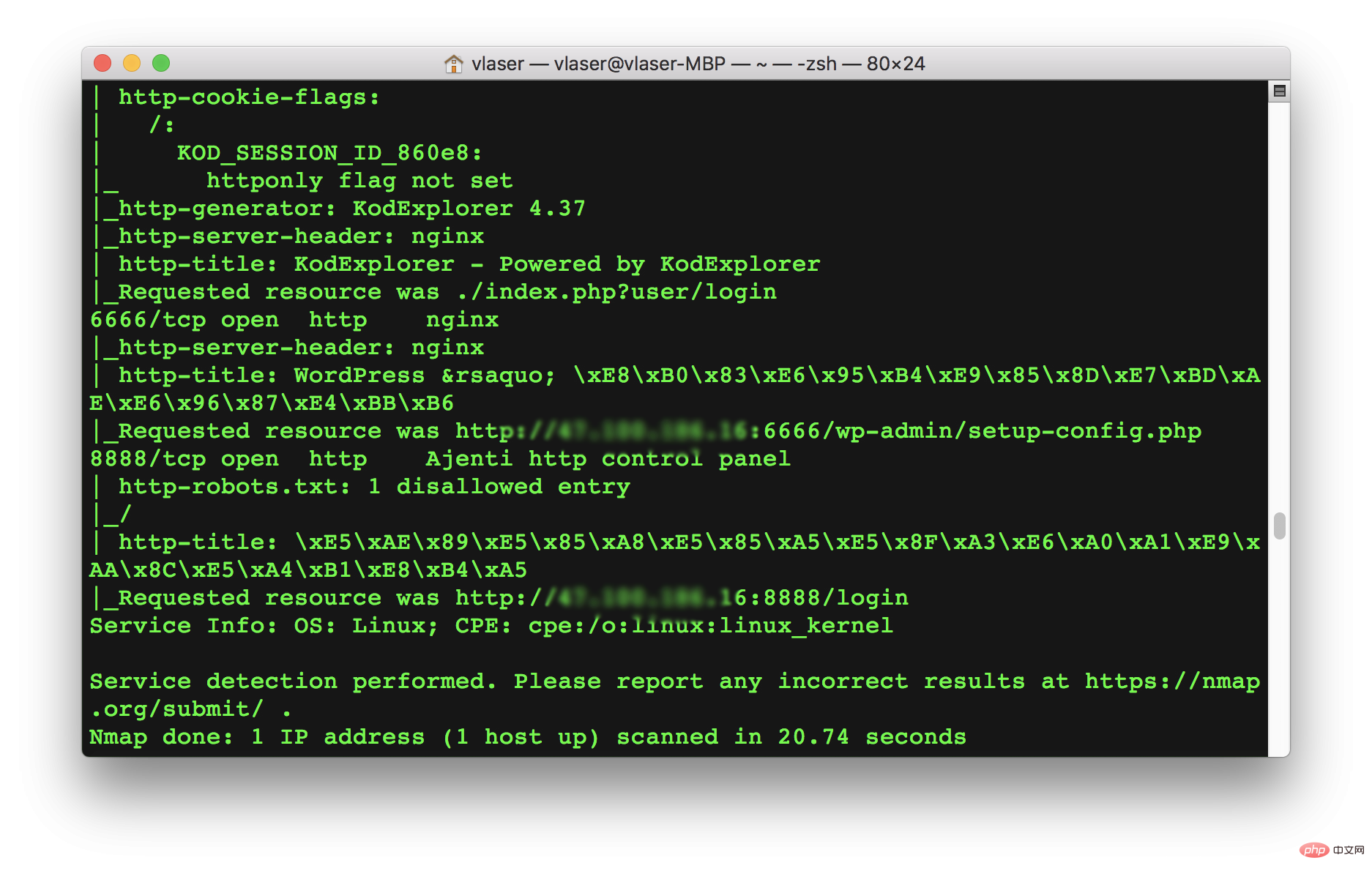
pour numériser : wget fonctionne également bien Access, il semble que le problème avec le navigateur ait disparu.
fonctionne également bien Access, il semble que le problème avec le navigateur ait disparu. nmapÀ propos des navigateurs interdisant activement l'accès à certains ports J'ai recherché un article sur CSDN avec le mot-clé
J'ai recherché un article sur CSDN avec le mot-clé
Navigateur interdisant l'accès aux ports
comme port. En conséquence, le port a été utilisé à d'autres fins, donc le navigateur a directement bloqué l'accès, même si le serveur fonctionnait normalement. .
Les ports plus spéciaux dans le navigateur Chrome sont définis comme suit :static const int kRestrictedPorts[] = {
1, // tcpmux
7, // echo
9, // discard
11, // systat
13, // daytime
15, // netstat
17, // qotd
19, // chargen
20, // ftp data
21, // ftp access
22, // ssh
23, // telnet
25, // smtp
37, // time
42, // name
43, // nicname
53, // domain
77, // priv-rjs
79, // finger
87, // ttylink
95, // supdup
101, // hostriame
102, // iso-tsap
103, // gppitnp
104, // acr-nema
109, // pop2
110, // pop3
111, // sunrpc
113, // auth
115, // sftp
117, // uucp-path
119, // nntp
123, // NTP
135, // loc-srv /epmap
139, // netbios
143, // imap2
179, // BGP
389, // ldap
465, // smtp+ssl
512, // print / exec
513, // login
514, // shell
515, // printer
526, // tempo
530, // courier
531, // chat
532, // netnews
540, // uucp
556, // remotefs
563, // nntp+ssl
587, // stmp?
601, // ??
636, // ldap+ssl
993, // ldap+ssl
995, // pop3+ssl
2049, // nfs
3659, // apple-sasl / PasswordServer
4045, // lockd
6000, // X11
6665, // Alternate IRC [Apple addition]
6666, // Alternate IRC [Apple addition]
6667, // Standard IRC [Apple addition]
6668, // Alternate IRC [Apple addition]
6669, // Alternate IRC [Apple addition]
0xFFFF, // Used to block all invalid port numbers (see
// third_party/WebKit/Source/platform/weborigin/KURL.cpp,
// KURL::port())}6666Le panneau Pagoda déploie plusieurs sites à mettre en œuvre Allez dans le dossier
et recherchez
pour l'ouvrir. Faites défiler jusqu'à la dernière ligne pour voir :include /www/server/panel/vhost/nginx/*.conf;
Copier après la connexion
. Vous pouvez savoir que le panel Pagoda réalise le déploiement de plusieurs sites Web sur un seul site en paramétrant include /www/server/panel/vhost/nginx/*.conf;
. /www/server/nginx/conf
La configuration du vhost Nginx peut réaliser un hôte virtuel basé sur l'adresse IP, le numéro de port, le nom du serveur et éviter de modifier directement le fichier de configuration principal.
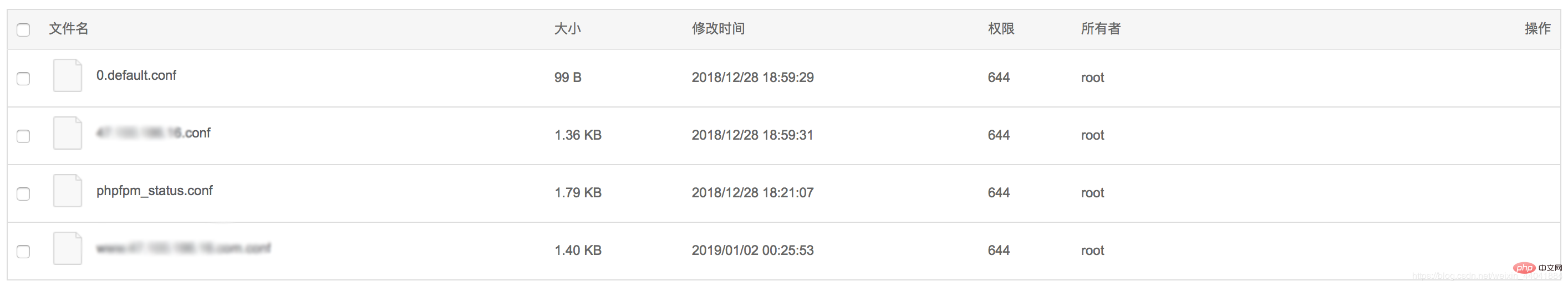
Entrez /www/server/panel/vhost/nginx et vous pourrez voir les fichiers suivants :

Le fichier de configuration codé dans l'image ci-dessus est le fichier de configuration vu à l'étape 2.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 PHP vs Flutter : le meilleur choix pour le développement mobile
May 06, 2024 pm 10:45 PM
PHP vs Flutter : le meilleur choix pour le développement mobile
May 06, 2024 pm 10:45 PM
PHP et Flutter sont des technologies populaires pour le développement mobile. Flutter excelle dans les capacités multiplateformes, les performances et l'interface utilisateur, et convient aux applications qui nécessitent des performances élevées, une interface utilisateur multiplateforme et personnalisée. PHP convient aux applications côté serveur avec des performances inférieures et non multiplateformes.
 Comment changer la largeur d'une page dans WordPress
Apr 16, 2024 am 01:03 AM
Comment changer la largeur d'une page dans WordPress
Apr 16, 2024 am 01:03 AM
Vous pouvez facilement modifier la largeur de votre page WordPress en modifiant votre fichier style.css : modifiez votre fichier style.css et ajoutez .site-content { max-width : [votre largeur préférée] } ; Modifiez [votre largeur préférée] pour définir la largeur de la page. Enregistrez les modifications et videz le cache (facultatif).
 Comment créer une page produit dans WordPress
Apr 16, 2024 am 12:39 AM
Comment créer une page produit dans WordPress
Apr 16, 2024 am 12:39 AM
Créez une page produit dans WordPress : 1. Créez le produit (nom, description, images) ; 2. Personnalisez le modèle de page (ajoutez un titre, une description, des images, des boutons) ; 3. Saisissez les informations sur le produit (stock, taille, poids) ; 4 . Créer des variantes (différentes couleurs, tailles) ; 5. Définir la visibilité (publique ou cachée) ; 6. Activer/désactiver les commentaires ; 7. Prévisualiser et publier la page ;
 Dans quel dossier se trouvent les articles wordpress ?
Apr 16, 2024 am 10:29 AM
Dans quel dossier se trouvent les articles wordpress ?
Apr 16, 2024 am 10:29 AM
Les publications WordPress sont stockées dans le dossier /wp-content/uploads. Ce dossier utilise des sous-dossiers pour classer différents types de téléchargements, notamment les articles organisés par année, mois et ID d'article. Les fichiers d'articles sont stockés au format texte brut (.txt) et le nom de fichier inclut généralement son identifiant et son titre.
 Où se trouve le fichier de modèle WordPress ?
Apr 16, 2024 am 11:00 AM
Où se trouve le fichier de modèle WordPress ?
Apr 16, 2024 am 11:00 AM
Les fichiers de modèles WordPress se trouvent dans le répertoire /wp-content/themes/[theme name]/. Ils sont utilisés pour déterminer l'apparence et les fonctionnalités du site Web, notamment l'en-tête (header.php), le pied de page (footer.php), le modèle principal (index.php), l'article unique (single.php), la page (page.php). , Archive (archive.php), catégorie (category.php), balise (tag.php), recherche (search.php) et page d'erreur 404 (404.php). En éditant et en modifiant ces fichiers, vous pouvez personnaliser l'apparence de votre site WordPress
 Comment rechercher des auteurs dans WordPress
Apr 16, 2024 am 01:18 AM
Comment rechercher des auteurs dans WordPress
Apr 16, 2024 am 01:18 AM
Rechercher des auteurs dans WordPress : 1. Une fois connecté à votre panneau d'administration, accédez à Articles ou Pages, saisissez le nom de l'auteur à l'aide de la barre de recherche et sélectionnez Auteur dans Filtres. 2. Autres conseils : utilisez des caractères génériques pour élargir votre recherche, utilisez des opérateurs pour combiner des critères ou saisissez des identifiants d'auteur pour rechercher des articles.
 Quel langage est utilisé pour développer WordPress ?
Apr 16, 2024 am 12:03 AM
Quel langage est utilisé pour développer WordPress ?
Apr 16, 2024 am 12:03 AM
WordPress est développé en utilisant le langage PHP comme langage de programmation principal pour gérer les interactions avec les bases de données, le traitement des formulaires, la génération de contenu dynamique et les demandes des utilisateurs. PHP a été choisi pour des raisons telles que la compatibilité multiplateforme, la facilité d'apprentissage, la communauté active et la richesse de la bibliothèque et des frameworks. Outre PHP, WordPress utilise également des langages comme HTML, CSS, JavaScript, SQL, etc. pour améliorer ses fonctionnalités.
 Quelle version de wordpress est stable ?
Apr 16, 2024 am 10:54 AM
Quelle version de wordpress est stable ?
Apr 16, 2024 am 10:54 AM
La version WordPress la plus stable est la dernière version car elle contient les derniers correctifs de sécurité, des améliorations de performances et introduit de nouvelles fonctionnalités et améliorations. Pour mettre à jour vers la dernière version, connectez-vous à votre tableau de bord WordPress, accédez à la page Mises à jour et cliquez sur Mettre à jour maintenant.





