Jetons un coup d'œil à l'API JavaScript Asynchronous Clipboard

Ces dernières années, nous ne pouvions utiliser document.execCommand que pour faire fonctionner le presse-papiers. Cependant, cette manipulation du presse-papiers est synchrone et ne permet que de lire et d'écrire dans le DOM.
Chrome 66 prend désormais en charge la nouvelle API Async Clipboard en remplacement execCommand.
Cette nouvelle API Async Clipboard peut également utiliser Promise pour simplifier les événements du presse-papiers et les utiliser avec l'API Drag-&-Drop.
Copier : écrire du texte dans le presse-papiers
writeText() Vous pouvez écrire du texte dans le presse-papiers. writeText() est asynchrone, il renvoie une Promesse :
navigator.clipboard.writeText('要复制的文本')
.then(() => {
console.log('文本已经成功复制到剪切板');
})
.catch(err => {
// This can happen if the user denies clipboard permissions:
// 如果用户没有授权,则抛出异常
console.error('无法复制此文本:', err);
}); Vous pouvez également utiliser les fonctions asynchrones de async et await :
async function copyPageUrl() {
try {
await navigator.clipboard.writeText(location.href);
console.log('Page URL copied to clipboard');
} catch (err) {
console.error('Failed to copy: ', err);
}
}Coller : lire le texte du presse-papiers
Comme pour la copie, le texte peut être lu depuis le presse-papiers en appelant readText(), qui renvoie également une Promesse :
navigator.clipboard.readText()
.then(text => {
console.log('Pasted content: ', text);
})
.catch(err => {
console.error('Failed to read clipboard contents: ', err);
});Par souci de cohérence, voici la fonction asynchrone équivalente :
async function getClipboardContents() {
try {
const text = await navigator.clipboard.readText();
console.log('Pasted content: ', text);
} catch (err) {
console.error('Failed to read clipboard contents: ', err);
}
}Gestion des événements de collage
Il est prévu de créer un nouvel événement pour détecter les modifications du presse-papiers, mais pour l'instant, il est préférable d'utiliser l'événement « coller ». Cela fonctionne bien avec la nouvelle méthode asynchrone de lecture du texte du presse-papiers :
document.addEventListener('paste', event => {
event.preventDefault();
navigator.clipboard.readText().then(text => {
console.log('Pasted text: ', text);
});
});Sécurité et autorisations
L'accès au presse-papiers a toujours causé des problèmes de sécurité pour les navigateurs. Sans les autorisations appropriées, la page pourrait copier silencieusement tout contenu malveillant dans le presse-papiers de l'utilisateur, avec des résultats désastreux une fois collé. Imaginez une page Web qui copie silencieusement rm -rf / ou décompresse une image de bombe dans le presse-papiers.
Autoriser les pages Web à lire le presse-papiers sans restrictions est plus gênant. Les utilisateurs copient souvent des informations sensibles telles que des mots de passe et des informations personnelles dans le presse-papiers, qui peuvent ensuite être lues à partir de n'importe quelle page sans même que l'utilisateur s'en aperçoive.
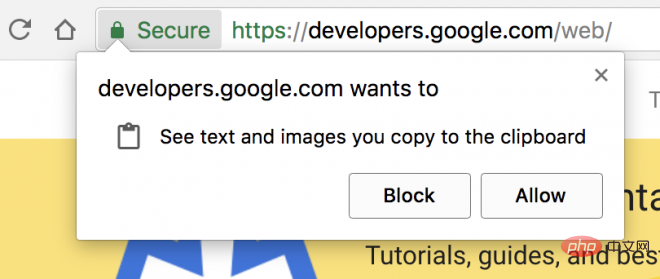
Comme beaucoup de nouvelles API, navigator.clipboard ne prend en charge que les pages diffusées via HTTPS. Pour éviter les abus, l'accès au presse-papiers n'est autorisé que lorsque la page est dans l'onglet actif. Les pages de l'onglet actif peuvent écrire dans le presse-papiers sans demander d'autorisation, mais la lecture à partir du presse-papiers nécessite toujours une autorisation.
Pour faciliter les choses, deux nouvelles autorisations de copier-coller ont été ajoutées à l'API Permissions. L'autorisation d'écriture dans le presse-papiers est automatiquement accordée à la page lorsqu'elle se trouve dans l'onglet actif. Lorsque vous lisez des données du presse-papiers, vous devez demander l'autorisation de lecture du presse-papiers.
{ name: 'clipboard-read' }
{ name: 'clipboard-write' }
Comme pour toute autre chose en utilisant l'API d'autorisations, vous pouvez vérifier si votre application est autorisée à interagir avec le presse-papiers :
navigator.permissions.query({
name: 'clipboard-read'
}).then(permissionStatus => {
// permissionStatus.state 的值是 'granted'、'denied'、'prompt':
console.log(permissionStatus.state);
// 监听权限状态改变事件
permissionStatus.onchange = () => {
console.log(permissionStatus.state);
};
});Voici le presse-papiers C'est là que la partie « asynchrone » de l'API Board s'avère vraiment utile : les tentatives de lecture ou d'écriture de données du presse-papiers demanderont automatiquement à l'utilisateur l'autorisation si elle n'a pas déjà été accordée. L'API étant basée sur une promesse, si l'utilisateur refuse l'autorisation du presse-papiers, la promesse sera rejetée afin que la page puisse répondre de manière appropriée.
Étant donné que Chrome n'autorise l'accès au presse-papiers que lorsque la page est l'onglet actif actuel, vous constaterez que certains des exemples ici ne fonctionneront pas correctement si vous les collez directement dans DevTools, car DevTools lui-même est actif à ce moment-là. (la page n'est pas l'onglet actif). Il y a une astuce : il faut différer l'accès au presse-papiers à l'aide de setTimeout, puis cliquer rapidement à l'intérieur de la page pour obtenir le focus avant d'appeler la fonction :
setTimeout(async () => {
const text = await navigator.clipboard.readText();
console.log(text);
}, 2000);Review
Avant l'introduction de l'asynchrone API du presse-papiers, nous avons mélangé différentes implémentations de copier-coller dans les navigateurs Web.
Dans la plupart des navigateurs, il est possible d'utiliser document.execCommand('copy') et de déclencher le copier-coller du navigateur document.execCommand('paste'). Si le texte à copier est une chaîne qui n'existe pas dans le DOM, nous devons l'insérer dans le DOM et le sélectionner :
button.addEventListener('click', e => {
const input = document.createElement('input');
document.body.appendChild(input);
input.value = text;
input.focus();
input.select();
const result = document.execCommand('copy');
if (result === 'unsuccessful') {
console.error('Failed to copy text.');
}
})Encore une fois, voici comment naviguer sans prendre en charge le nouvel Async API du Presse-papiers Le contenu collé est traité dans le navigateur :
De : https://github.com/justjavac/the-front-end-knowledge-you-may-not-know/issues/23
document.addEventListener('paste', e => {
const text = e.clipboardData.getData('text/plain');
console.log('Got pasted text: ', text);
})Dans Internet Explorer, on peut également accéder au presse-papiers via window.clipboardData. Si l'accès se produit lors d'un geste de l'utilisateur (par exemple, un événement de clic) - dans le cadre d'une demande d'autorisations de manière responsable - aucune invite d'autorisation ne s'affiche.
Détection et repli
Bien que prenant en charge tous les navigateurs, c'est une bonne idée d'utiliser la détection de fonctionnalités pour profiter du presse-papiers asynchrone. Vous pouvez détecter la prise en charge de l'API Async Clipboard en cochant navigator.clipboard :
document.addEventListener('paste', async e => {
let text;
if (navigator.clipboard) {
text = await navigator.clipboard.readText()
}
else {
text = e.clipboardData.getData('text/plain');
}
console.log('Got pasted text: ', text);
});异步剪贴板 API 的下一步是什么?
正如你可能已经注意到的那样,这篇文章只涵盖了 navigator.clipboard 的文本部分。规范中有更多的通用 read() 和 write() 方法,但是这些会带来额外的实现复杂性和安全性问题(请记住那些图像炸弹?)。目前,Chrome 正在推出更简单的 API 文本部分。
出自:justjavac
推荐教程:《javascript基础教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Guide d'utilisation de l'API Oracle : exploration de la technologie d'interface de données
Mar 07, 2024 am 11:12 AM
Guide d'utilisation de l'API Oracle : exploration de la technologie d'interface de données
Mar 07, 2024 am 11:12 AM
Oracle est un fournisseur de systèmes de gestion de bases de données de renommée mondiale et son API (Application Programming Interface) est un outil puissant qui aide les développeurs à interagir et à s'intégrer facilement aux bases de données Oracle. Dans cet article, nous approfondirons le guide d'utilisation de l'API Oracle, montrerons aux lecteurs comment utiliser la technologie d'interface de données pendant le processus de développement et fournirons des exemples de code spécifiques. 1.Oracle
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment gérer les problèmes d'erreur de l'API Laravel
Mar 06, 2024 pm 05:18 PM
Comment gérer les problèmes d'erreur de l'API Laravel
Mar 06, 2024 pm 05:18 PM
Titre : Comment gérer les problèmes d'erreur de l'API Laravel, des exemples de code spécifiques sont nécessaires lors du développement de Laravel, des erreurs d'API sont souvent rencontrées. Ces erreurs peuvent provenir de diverses raisons telles que des erreurs logiques du code du programme, des problèmes de requête de base de données ou des échecs de requête d'API externe. La façon de gérer ces rapports d'erreurs est un problème clé. Cet article utilisera des exemples de code spécifiques pour démontrer comment gérer efficacement les rapports d'erreurs de l'API Laravel. 1. Gestion des erreurs dans Laravel
 Analyse de la stratégie d'intégration des API Oracle : parvenir à une communication transparente entre les systèmes
Mar 07, 2024 pm 10:09 PM
Analyse de la stratégie d'intégration des API Oracle : parvenir à une communication transparente entre les systèmes
Mar 07, 2024 pm 10:09 PM
Analyse de la stratégie d'intégration de l'API Oracle : pour parvenir à une communication transparente entre les systèmes, des exemples de code spécifiques sont nécessaires. À l'ère numérique d'aujourd'hui, les systèmes internes de l'entreprise doivent communiquer entre eux et partager des données, et l'API Oracle est l'un des outils importants pour contribuer à une communication transparente. communication entre les systèmes. Cet article commencera par les concepts et principes de base d'OracleAPI, explorera les stratégies d'intégration d'API et enfin donnera des exemples de code spécifiques pour aider les lecteurs à mieux comprendre et appliquer OracleAPI. 1. API Oracle de base






