

Les images peuvent rendre une page plus attrayante, surtout lorsqu'elles sont gérées correctement, mais le problème est que le traitement de l'image est une chose gênante, et sa création et son recadrage sont difficiles à faire pour une personne ordinaire. On dit que c'est une tâche difficile, en particulier pour les utilisateurs qui téléchargent leurs propres images, telles que des images d'avatar, des images de logo, qui peuvent être dans différents formats d'image et différentes tailles d'image.
J'ai récemment découvert un script JavaScript intéressant côté navigateur pour traiter intelligemment les images, smartcrop.js. Il peut analyser intelligemment le contenu de l'image et identifier le contenu principal de l'image, ainsi que les portraits et les visages. Je peux l'utiliser. Il peut facilement recadrer une image à une taille appropriée, en faisant ressortir les parties les plus importantes telles que les personnes, les visages ou le sujet de l'image, et en recadrant les parties inutiles.
Regardez la démo
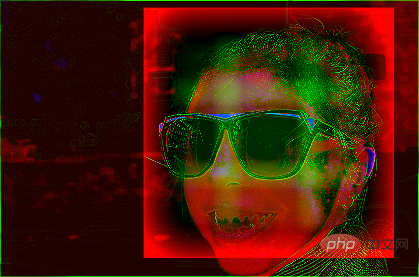
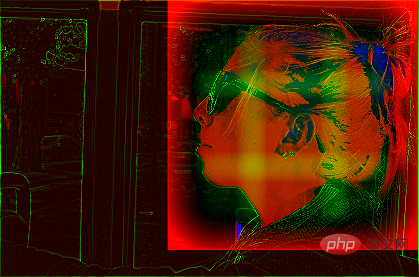
Ce qui suit est un exemple utilisant deux photos de Lady GaGa. Après avoir été traitées avec smartcrop.js, les deux images conviennent très bien aux photos d'avatar. Mettez-le au milieu.




Regardez la démo
La méthode d'appel de ce script d'outil js est très simple et ne nécessite que quelques lignes de code pour prendre effet.
SmartCrop.crop(image, {width: 100, height: 100}, function(result){console.log(result);});
// {topCrop: {x: 300, y: 200, height: 200, width: 200}}Pour une introduction détaillée, veuillez consulter sa documentation officielle, ou vous pouvez télécharger son code source pour comprendre son principe de fonctionnement.
Tutoriel recommandé : "Tutoriel sur les bases de JavaScript"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Combien de temps faut-il pour que la recharge Douyin arrive ?
Combien de temps faut-il pour que la recharge Douyin arrive ?
 Tutoriel d'utilisation du serveur cloud
Tutoriel d'utilisation du serveur cloud
 Comment créer un site FTP
Comment créer un site FTP
 Comment empêcher l'ordinateur d'installer automatiquement le logiciel
Comment empêcher l'ordinateur d'installer automatiquement le logiciel
 centré sur CSS
centré sur CSS
 Méthode de robot d'exploration Python pour obtenir des données
Méthode de robot d'exploration Python pour obtenir des données
 COMMENT INSTALLER LINUX
COMMENT INSTALLER LINUX
 Quelles sont les utilisations de MySQL
Quelles sont les utilisations de MySQL