

La pseudo-classe CSS est utilisée pour ajouter des effets spéciaux à certains sélecteurs. Elle est dynamique et fait référence à l'état ou aux caractéristiques de l'élément actuel. Ce n'est que lorsqu'un élément atteint un état spécifique qu'il peut acquérir un style de pseudo-classe ; lorsque l'état change, il perdra ce style.
Cet article vous encourage à utiliser du CSS plus simple et moins de JS lors de la création de l'interface utilisateur. Se familiariser avec tout ce que CSS a à offrir est une façon d'y parvenir, une autre consiste à mettre en œuvre les meilleures pratiques et à réutiliser autant de code que possible.
Ce qui suit présente quelques pseudo-classes et leurs cas d'utilisation que vous ne connaissez peut-être pas. J'espère que cela vous sera utile à l'avenir.
::first-line | Sélectionnez la première ligne de texte. Le pseudo-élément ::first-line applique des styles à la première ligne d'un élément de niveau bloc. La longueur de la première ligne dépend de nombreux facteurs, notamment la largeur de l'élément, la largeur du document et la taille du texte. Le pseudo-élément
::first-line ne peut être que dans un conteneur de blocs, donc le pseudo-élément ::first-line ne peut être que dans une valeur display de block, inline-block, table-cell ou table-caption ça marche. Dans d'autres types, ::first-line n'a aucun effet.
s'utilise comme suit :
p:first-line {
color: lightcoral;
}Pseudo-élément CSS ::first-letter sélectionnera la première ligne de un élément de niveau bloc dont la première lettre est. L'utilisation est la suivante :
<style>
p::first-letter{
color: red;
font-size: 2em;
}
</style>
<p>前端小智,不断努,终身学习者!</p>
::selection| La partie mise en évidence par l'utilisateur ::selection pseudo-élément est appliqué au document La partie mise en évidence par l'utilisateur (telle que celle sélectionnée à l'aide d'une souris ou d'un autre dispositif de sélection).
p::selection {
color: #409EFF;}
:root | Élément racine :root correspond à l'élément racine de l'arborescence du document. Pour HTML, :root représente l'élément <html>, qui est le même que le sélecteur HTML sauf qu'il a une priorité plus élevée.
est utile lors de la déclaration de variables CSS globales :root :
:root {
--main-color: hotpink;
--pane-padding: 5px 42px;
}:empty | Fonctionne uniquement si l'enfant est vide :empty la pseudo-classe représente un élément qui n'a aucun élément enfant. Les éléments enfants ne peuvent être que des nœuds d'éléments ou du texte (y compris des espaces), et les commentaires ou les instructions de traitement ne l'affecteront pas.
p:empty {
border: 2px solid orange;
margin-bottom: 10px;
}
<p></p>
<p></p>
<p>
</p>
Seuls le premier et le deuxième p ont un effet car ils sont bien vides, le troisième p ne fonctionne pas car il a une nouvelle ligne.
:only-child | Un seul élément enfant est efficace :only-child correspond à un élément qui n'a aucun élément frère. Le sélecteur équivalent peut également être écrit sous la forme :first-child:last-child ou , Bien entendu, le poids du premier sera moindre. :nth-child(1):nth-last-child(1)
p:only-child{
background: #409EFF;}
<p>
<p>第一个没有任何兄弟元素的元素</p>
</p>
<p>
<p>第二个</p>
<p>第二个</p>
</p>
:first-of-type
pour représenter un groupe de frères et sœurs elements Le premier élément de son type. :first-of-type
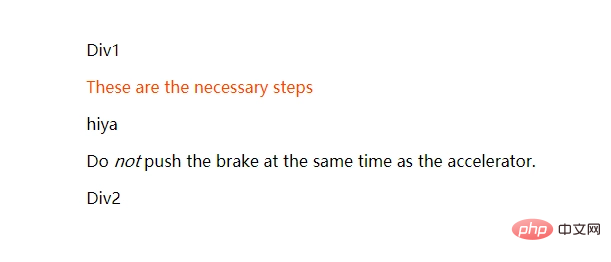
.innerp p:first-of-type {
color: orangered;
} sur .innerp sur orange. p
<p class="innerp"> <p>p1</p> <p>These are the necessary steps</p> <p>hiya</p> <p> Do <em>not</em> push the brake at the same time as the accelerator. </p> <p>p2</p> </p>

:last-of-type
La pseudo-classe CSS représente le ( Le dernier élément d'un type donné dans la liste des éléments enfants de son élément parent. Lorsqu'un code comme :last-of-type est utilisé, la portée inclut le dernier élément sélectionné parmi tous les éléments enfants de l'élément parent, le dernier élément enfant de l'élément enfant et ainsi de suite. Parent tagName:last-of-type
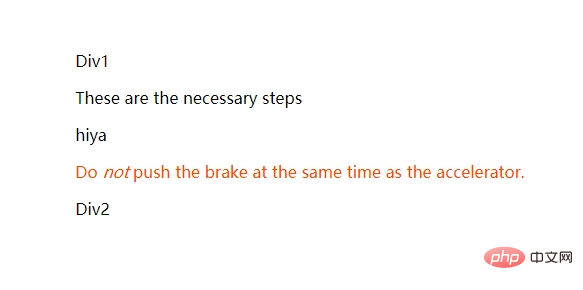
.innerp p:last-of-type {
color: orangered;
} sur .innerp sur orange. p
nth-of-type() | 选择指定类型的子元素:nth-of-type() 这个 CSS 伪类是针对具有一组兄弟节点的标签, 用 n 来筛选出在一组兄弟节点的位置。
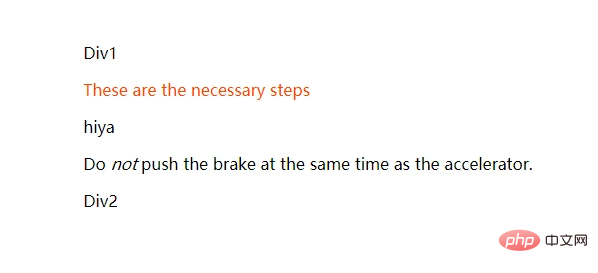
.innerp p:nth-of-type(1) {
color: orangered;
}
<p class="innerp">
<p>p1</p>
<p>These are the necessary steps</p>
<p>hiya</p>
<p>
Do <em>not</em> push the brake at the same time as the accelerator.
</p>
<p>p2</p>
</p>
:nth-last-of-type() | 在列表末尾选择类型的子元素:nth-last-of-type(an+b) 这个 CSS 伪类 匹配那些在它之后有 an+b-1 个相同类型兄弟节点的元素,其中 n 为正值或零值。它基本上和 :nth-of-type 一样,只是它从结尾处反序计数,而不是从开头处。
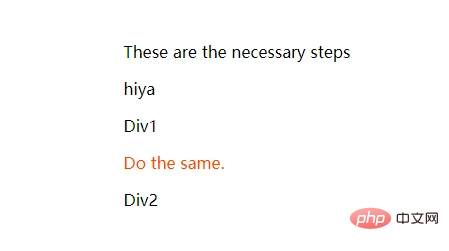
.innerp p:nth-last-of-type(1) {
color: orangered;
}这会选择innerp元素中包含的类型为p元素的列表中的最后一个子元素。
<p class="innerp"> <p>These are the necessary steps</p> <p>hiya</p> <p>p1</p> <p> Do the same. </p> <p>p2</p> </p>

:link | 选择一个未访问的超链接:link伪类选择器是用来选中元素当中的链接。它将会选中所有尚未访问的链接,包括那些已经给定了其他伪类选择器的链接(例如:hover选择器,:active选择器,:visited选择器)。
为了可以正确地渲染链接元素的样式,:link伪类选择器应当放在其他伪类选择器的前面,并且遵循LVHA的先后顺序,即::link — :visited — :hover — :active。:focus伪类选择器常伴随在:hover伪类选择器左右,需要根据你想要实现的效果确定它们的顺序。
a:link {
color: orangered;
}
<a href="/login">Login<a>
:checked | 选择一个选中的复选框:checked CSS 伪类选择器表示任何处于选中状态的radio(<input type="radio">), checkbox (<input type="checkbox">) 或("select") 元素中的option HTML元素("option")。
input:checked {
box-shadow: 0 0 0 3px hotpink;
}
<input type="checkbox" />
大家都说简历没项目写,我就帮大家找了一个项目,还附赠【搭建教程】。
:valid | 选择一个有效的元素:valid CSS 伪类表示内容验证正确的<input> 或其他 <form> 元素。这能简单地将校验字段展示为一种能让用户辨别出其输入数据的正确性的样式。
input:valid {
box-shadow: 0 0 0 3px hotpink;
}
:invalid | 选择一个无效的元素:invalid CSS 伪类 表示任意内容未通过验证的<input> 或其他 <form> 元素。
input[type="text"]:invalid {
border-color: red;
}:lang() | 通过指定的lang值选择一个元素:lang() CSS 伪类基于元素语言来匹配页面元素。
/* 选取任意的英文(en)段落 */
p:lang(en) {
quotes: '\201C' '\201D' '\2018' '\2019';
}:not() | 用来匹配不符合一组选择器的元素CSS 伪类 :not() 用来匹配不符合一组选择器的元素。由于它的作用是防止特定的元素被选中,它也被称为反选伪类(negation pseudo-class)。
来看一个例子:
.innerp :not(p) {
color: lightcoral;
}
<p class="innerp">
<p>Paragraph 1</p>
<p>Paragraph 2</p>
<p>p 1</p>
<p>Paragraph 3</p>
<p>p 2</p>
</p>
p 1 和 p 2会被选中,p 不会被选 中。
推荐教程:《Css》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!