

Après avoir fini d'apprendre le CSS et le JS, une idée m'est venue. Créez vous-même un joli personnage de dessin animé. Je suis donc allé au codepen pour chercher du matériel, et j'ai finalement choisi Pikachu, comme indiqué ci-dessous.

Avant de commencer à écrire Pikachu, j'ai observé la page entière de Pikachu. J'ai trouvé que si vous voulez bien implémenter ce Pikachu, vous ne pouvez pas le disposer de gauche à droite comme si vous écriviez une page Web traditionnelle, mais vous devez le disposer à partir du milieu, car les côtés gauche et droit sont symétriques. Après avoir clarifié l’idée, commencez maintenant à rédiger la structure de la page.
<p> </p><p></p> <p></p> <p> </p><p></p> <p> </p><p> </p><p></p> <p></p> <p> </p><p> </p><p></p> <p></p> <p> <img src="/static/imghw/default1.png" data-src="src/img/flash.gif" class="lazy" alt="Implémentation de Pikachu en utilisant CSS" > </p> <p> <img src="/static/imghw/default1.png" data-src="src/img/flash.gif" class="lazy" alt="Implémentation de Pikachu en utilisant CSS" > </p>
La structure de la page est telle que montrée dans l'image ci-dessus. Une fois que nous avons fini d'écrire la structure HTML, nous pouvons commencer à écrire du CSS.
Ici, nous pouvons nous arrêter un instant et clarifier à nouveau nos pensées. Quelle est la partie la plus difficile de ce Pikachu ? Il se trouve dans l’arc de la bouche de Pikachu et dans la langue ovale en dessous.
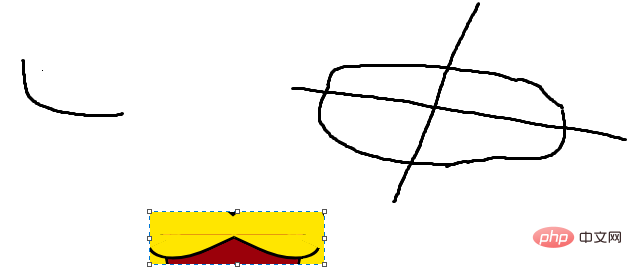
Lors de la mise en œuvre de l'arc sur la bouche de Pikachu, j'ai eu deux idées. La première consiste à l'envelopper avec une étiquette pour réaliser l'arc, et la seconde consiste à l'envelopper avec deux étiquettes pour réaliser les deux arcs. Finalement, j'ai choisi la deuxième option. Ici, j'ai observé l'arc sur la bouche de Pikachu et j'ai découvert que cet arc représente un quart du rectangle arrondi. En ajoutant une rotation, ces deux arcs peuvent être obtenus.

La mise en œuvre spécifique est la suivante
.mouth .up { position: relative; top: -20px; z-index: 1;
}.mouth .up .lip { border: 3px solid black; height: 30px; width: 100px; background: #ffe600; border-top-color: transparent; border-right-color: transparent; position: relative; position: absolute; left: 50%; margin-left: -50px;
}.mouth .up .lip.left { border-radius: 0 0 0 35px; transform: rotate(-20deg) translateX(-53px);
}.mouth .up .lip.right { border-radius: 0 0 35px 0; transform: rotate(20deg) translateX(53px);
}.mouth .up .lip::before { content: ''; display: block; width: 7px; height: 30px; position: absolute; bottom: 0; background: #ffe600;
}.mouth .up .lip.left::before { right: -6px;
}.mouth .up .lip.right::before { left: -6px;
}La première difficulté majeure a été résolue, et la deuxième difficulté sera résolue ensuite. Comment obtenir la lèvre inférieure de Pikachu.
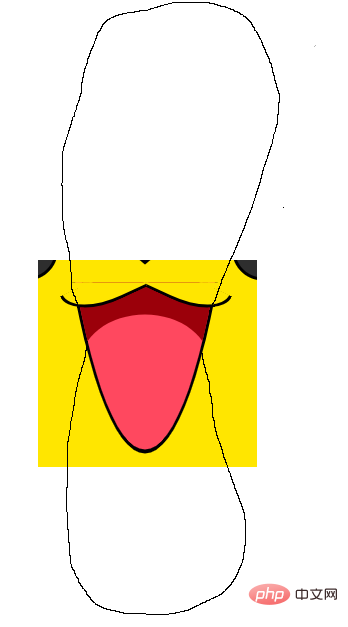
En regardant la langue de Pikachu, j'ai découvert qu'elle fait en fait partie d'une ellipse ou d'un rectangle arrondi. Ensuite, je dois couper une partie de l'ellipse ou du rectangle arrondi pour réaliser la langue de Pikachu. Le deuxième point de solution est de savoir comment réaliser la partie rose de la langue de Pikachu. Après avoir eu l'idée ci-dessus, continuez à réfléchir sur cette idée. En fait, cela est réalisé à la jonction de deux rectangles ou ovales arrondis.

S'il vous plaît, pardonnez-moi si le tableau n'est pas très bon.
L'implémentation spécifique du code est la suivante
.mouth .down { height: 180px; position: absolute; top: 5px; width: 100%; overflow: hidden;
}.mouth .down .yuan1 { border: 3px solid black; width: 150px; height: 1000px; position: absolute; bottom: 0; left: 50%; margin-left: -75px; border-radius: 75px/300px; background: #9b000a; overflow: hidden;
}.mouth .down .yuan1 .yuan2 { width: 200px; height: 300px; background: #ff485f; position: absolute; bottom: -160px; left: 50%; margin-left: -100px; border-radius: 100px;
}Une fois ces deux difficultés résolues, près de la moitié de l'ensemble de Pikachu est terminé, et le reste peut être complété par vous-même.
Quand j'ai fini d'écrire le CSS de Pikachu, je ne pouvais que soupirer devant la magie du CSS, qui m'a également donné une compréhension plus profonde du CSS. Avant cela, je pensais que CSS était très simple, mais lorsqu'il s'agissait de créer Pikachu, c'était encore très difficile. La difficulté réside dans le fait que vous devez utiliser une variété de méthodes pour obtenir l'effet souhaité, ce qui nécessite un certain nombre de méthodes. bonne base et idées, je tiens à remercier tous les professeurs et camarades de classe qui m'ont guidé.
Tutoriel recommandé : "CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!