 interface Web
interface Web
 js tutoriel
js tutoriel
 Code JS pour implémenter les compétences effect_javascript de défilement d'écran en double-clic
Code JS pour implémenter les compétences effect_javascript de défilement d'écran en double-clic
Code JS pour implémenter les compétences effect_javascript de défilement d'écran en double-clic
L'exemple de cet article décrit le code JS pour implémenter l'effet de défilement d'écran en double-clic. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
Voici une démonstration de la façon d'implémenter le code de l'effet de défilement double-clic. Je me demande si quelqu'un le trouve utile. De nombreuses personnes utilisent encore cet effet spécial sur Internet. Veuillez partager le code avec tout le monde.
La capture d'écran de l'effet en cours d'exécution est la suivante :

L'adresse de la démo en ligne est la suivante :
http://demo.jb51.net/js/2015/js-db-click-src-scroll-style-codes/
Le code spécifique est le suivant :
<html>
<SCRIPT language=JavaScript>
var currentpos,timer;
function initialize()
{
timer=setInterval("scrollwindow()",10);
}
function sc(){
clearInterval(timer);
}
function scrollwindow()
{
currentpos=document.body.scrollTop;
window.scroll(0,++currentpos);
if (currentpos != document.body.scrollTop)
sc();
}
document.onmousedown=sc
document.ondblclick=initialize
</script>
<head>
<meta http-equiv="Content-Language" content="zh-cn">
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>双击滚屏</title>
<style>
<!--
body { color: #FFFFFF; font-family: Verdana; font-size: 9pt }
-->
</style>
</head>
<body bgcolor="#0496DC">
<p align="center">请双击</p>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
<p>10</p>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
<p>10</p>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
<p>10</p>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
<p>10</p>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
<p>10</p>
</body>
</html>
J'espère que cet article sera utile à tout le monde dans la programmation JavaScript.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser JS et Baidu Maps pour implémenter la fonction Map Pan
Nov 21, 2023 am 10:00 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction Map Pan
Nov 21, 2023 am 10:00 AM
Comment utiliser JS et Baidu Map pour implémenter la fonction de panoramique de la carte Baidu Map est une plate-forme de services cartographiques largement utilisée, souvent utilisée pour afficher des informations géographiques, le positionnement et d'autres fonctions dans le développement Web. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de panoramique de la carte et fournit des exemples de code spécifiques. 1. Préparation Avant d'utiliser l'API Baidu Map, vous devez d'abord demander un compte de développeur sur Baidu Map Open Platform (http://lbsyun.baidu.com/) et créer une application. Création terminée
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment utiliser PHP et JS pour créer un graphique en bougies boursières. Un graphique en bougies boursières est un graphique d'analyse technique courant sur le marché boursier. Il aide les investisseurs à comprendre les actions de manière plus intuitive en dessinant des données telles que le prix d'ouverture, le prix de clôture, le prix le plus élevé et le prix le plus élevé. prix le plus bas des fluctuations du prix des actions. Cet article vous apprendra comment créer des graphiques en bougies boursières en utilisant PHP et JS, avec des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons préparer l'environnement suivant : 1. Un serveur exécutant PHP 2. Un navigateur prenant en charge HTML5 et Canvas 3.
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais
 Comment configurer l'écran de verrouillage double-clic sur Meizu 21pro ?
Mar 18, 2024 pm 04:10 PM
Comment configurer l'écran de verrouillage double-clic sur Meizu 21pro ?
Mar 18, 2024 pm 04:10 PM
Le système d'exploitation Flyme du Meizu 21Pro offre également une multitude d'options de personnalisation, permettant aux utilisateurs de personnaliser en fonction de leurs propres préférences et habitudes. Parmi eux, la fonction de verrouillage de l'écran par double-clic est un paramètre très pratique qui permet aux utilisateurs de verrouiller rapidement l'écran et de protéger la sécurité du téléphone. Ensuite, nous présenterons comment configurer la fonction d'écran de verrouillage par double-clic sur Meizu 21Pro pour rendre votre téléphone plus pratique à utiliser. Comment configurer l'écran de verrouillage par double-clic sur Meizu 21pro 1. Entrez dans [Paramètres]-[Accessibilité]-[Gesture Wake], cliquez sur le commutateur sur le côté droit de [Gesture Wake] pour activer ou désactiver la fonction gestuelle de l'écran noir. . 2. Sur le bureau du système-Paramètres-Empreinte digitale et sécurité, définissez le mot de passe de l'écran de verrouillage ou saisissez l'empreinte digitale. S'il n'y a pas de fonction de déverrouillage par empreinte digitale, accédez à Paramètres-Sécurité.
 Comment ouvrir des fichiers au format exe dans win10 ? Que dois-je faire si le double-clic échoue ?_Comment ouvrir des fichiers au format exe dans win10
Mar 27, 2024 pm 05:00 PM
Comment ouvrir des fichiers au format exe dans win10 ? Que dois-je faire si le double-clic échoue ?_Comment ouvrir des fichiers au format exe dans win10
Mar 27, 2024 pm 05:00 PM
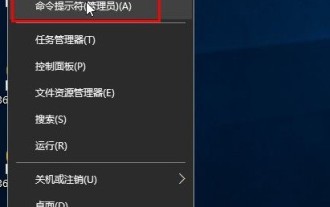
1. Nous devons d’abord effectuer quelques réglages, puis essayer de double-cliquer pour ouvrir. Cliquez avec le bouton droit sur le menu Démarrer et sélectionnez [Invite de commandes (administrateur)] pour l'ouvrir. 2. Ouvrez l'interface d'invite de commande de l'administrateur et entrez assoc.exe=exefile, comme indiqué dans la figure. 3. Appuyez sur Entrée, exe=exefile apparaît, comme indiqué sur la figure. 4. Le fichier portant le suffixe exe peut maintenant être ouvert en double-cliquant sur la souris. 5. Si cela ne fonctionne toujours pas, vous pouvez utiliser un logiciel antivirus pour analyser l'ordinateur afin d'exclure s'il est causé par un virus.
 Comment utiliser JS et Baidu Maps pour implémenter la fonction de dessin de polygones de carte
Nov 21, 2023 am 10:53 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de dessin de polygones de carte
Nov 21, 2023 am 10:53 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de dessin de polygones cartographiques. Dans le développement Web moderne, les applications cartographiques sont devenues l'une des fonctions courantes. Dessiner des polygones sur la carte peut nous aider à marquer des zones spécifiques que les utilisateurs peuvent visualiser et analyser. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de dessin de polygones de carte et fournit des exemples de code spécifiques. Tout d’abord, nous devons introduire l’API Baidu Map. Vous pouvez utiliser le code suivant pour importer le JavaScript de l'API Baidu Map dans un fichier HTML





