

Explication détaillée de la fonction de prévisualisation en ligne des fichiers Word, Excel, PDF et autres en html (avec code)
Cet article décrit comment HTML peut réaliser la fonction de prévisualisation dynamique en ligne des fichiers Word, Excel, PDF et autres. Cette fonction est très pratique. Jetons un coup d'œil. S'il y a des lacunes, veuillez les signaler. .
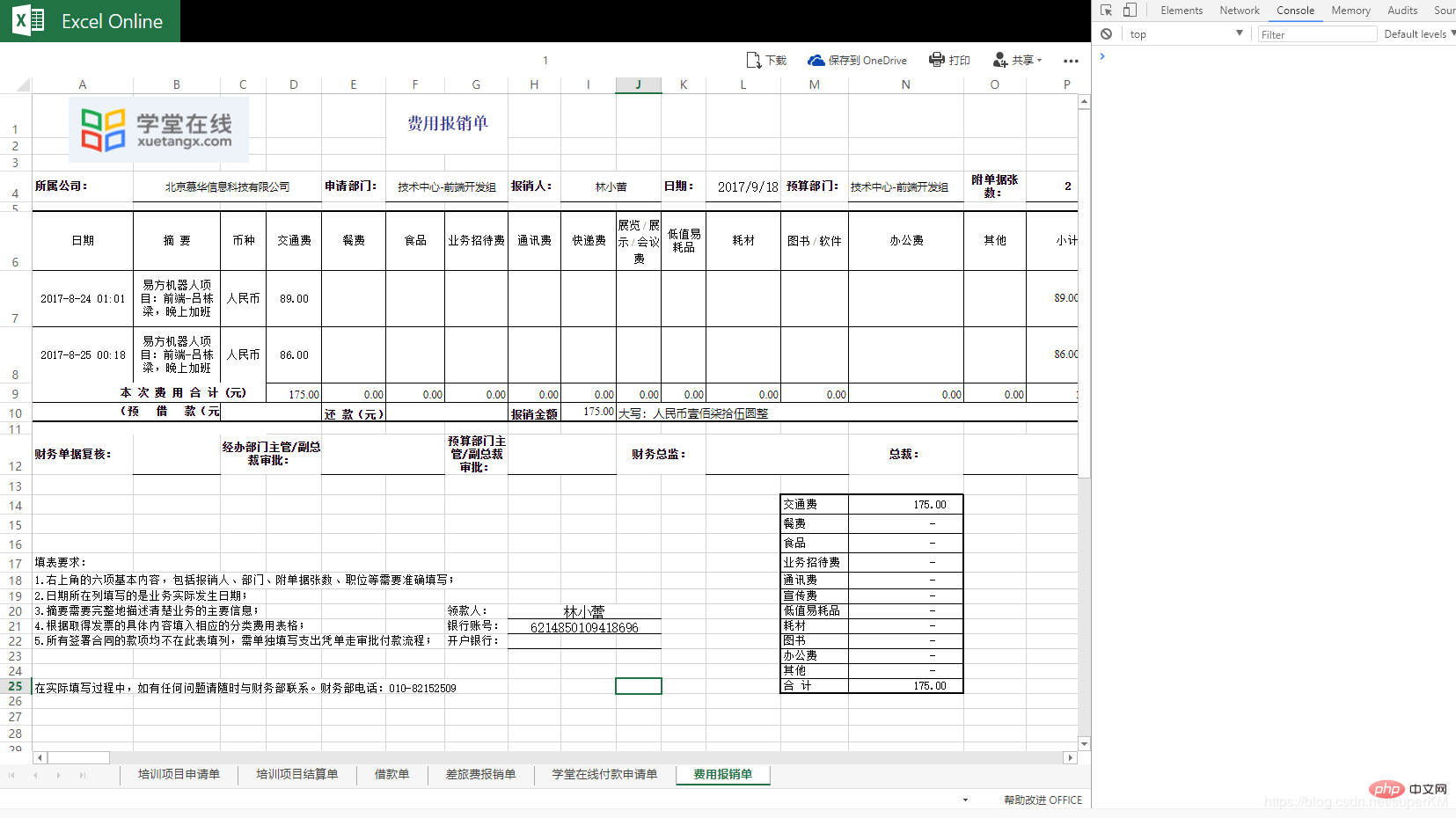
Référencez directement la méthode fournie par Microsoft via iframe
<iframe src='https://view.officeapps.live.com/op/view.aspx?src=http://storage.xuetangx.com/public_assets/xuetangx/PDF/1.xls' width='100%' height='100%' frameborder='1'> </iframe>
sur https://view.officeapps.live.com/op/view.aspx?src= Ajoutez du contenu qui doit être prévisualisé à la fin
Remarque : le lien contient du chinois doit être codé en URL et le document doit être accessible publiquement sur Internet
Documentation officielle

navigation en ligne pdf
Adresse de téléchargement PDF.js
http : //jhyt.oss-cn -shanghai.aliyuncs.com/images/1531367199089_PDFObject.js
Méthode d'utilisation
Introduire le fichier pdf.js
<script src="./js/PDF/PDFObject.js" type="text/javascript"></script>c
Créer un p est utilisé pour afficher
<p id="example1"></p>
Ajouter dynamiquement l'adresse pdf qui doit être parcourue via js
var options = {
height: "550px",
pdfOpenParams: {view: 'FitV', page: '0' },
name:"mans",
fallbackLink: "<p>您的浏览器暂不支持此pdf,请下载最新的浏览器</p>"
};
PDFObject.embed(url, "#example1",options);Aperçu effet

Merci à tous d'avoir lu, j'espère que vous en bénéficierez.
Cet article est reproduit à partir de : https://blog.csdn.net/superKM/article/details/81013304
Tutoriel recommandé : "Tutoriel HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


