Outil de contrôle de version Git - gestion des branches
Branch est une application géniale de Git Contrairement à d'autres outils de contrôle de version, git est extrêmement efficace pour créer et changer de branche.
Présentation de la succursale
Qu'est-ce qu'une succursale ? Commençons par un scénario que nous connaissons très bien. Un produit lancé doit maintenant ajouter une nouvelle fonction. Pour le moment, si on continue à développer sur la branche d'origine, ce sera très gênant, car c'est une application qui a déjà été lancée, et elle doit être testée avant de pouvoir être lancée. Généralement, notre approche consiste à créer une nouvelle branche, à développer de nouvelles fonctions sur cette nouvelle branche, puis à les fusionner dans la branche principale après tests.
Création et changement de branches
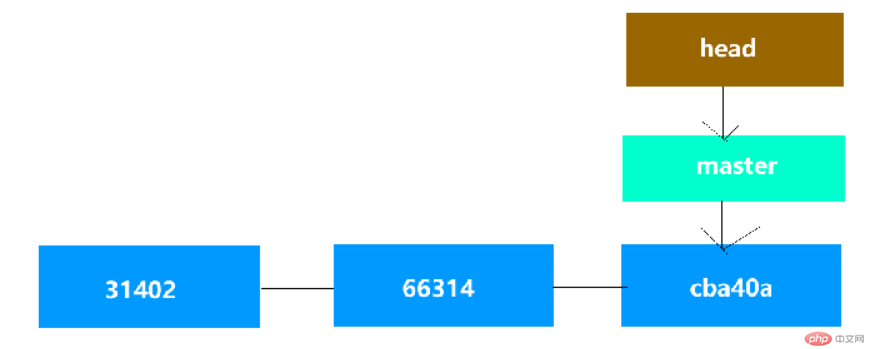
La situation actuelle de mes branches de référentiel est la suivante :

Créer une branche
Maintenant, nous créons une nouvelle branche, dev. Les commandes pour créer une branche et afficher la branche sont les suivantes :
git branch 分支名 git branch # git branch dev # git branch dev * master
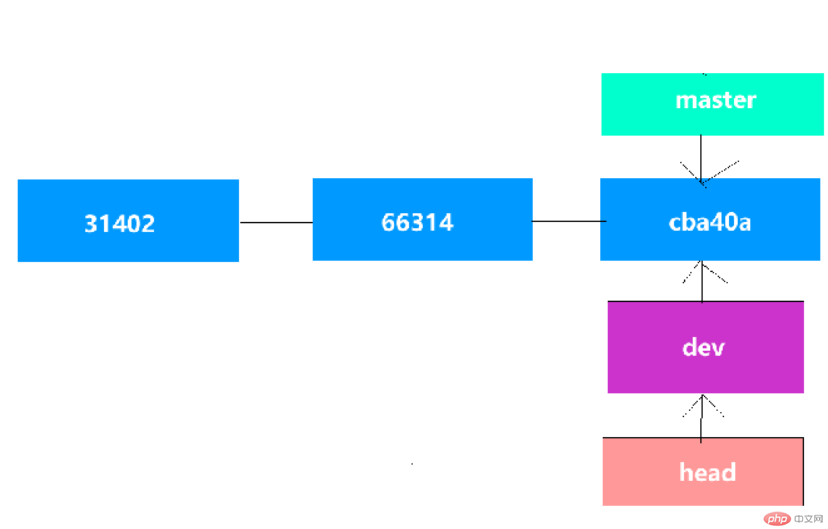
Changer de branche
La branche a été établie avec succès. Passons maintenant à une nouvelle branche. La commande pour changer de branche est la suivante git checkout branch name
# git checkout dev Switched to branch 'dev'

Maintenant, nous apportons quelques modifications dans la nouvelle branche, puis validons, puis basculez vers la branche principale, apportez quelques modifications et soumettez. Ensuite, nous regardons le statut de la succursale.
git vim config.php # 修改config.php文件 git add . && git commit -m 'add config.php' git checkout master # 切换到主分支 git vim config.php git add . && git commit -m 'change config.php'

$ git log --oneline --decorate --graph --all * ca4589c (HEAD -> master) add config file | * 43a5a8f (dev) add config.php |/ * 19e3186 add index.php * 9cc82f9 first commit
Une commande pour créer et changer de branche
git checkout -b 新分支名
Fusionner d'agences
Introduisez d'abord un scénario, très courant :
Un système a été en ligne
-
Le système doit être mis à jour avec une nouvelle fonctionnalité, vous créez donc une nouvelle branche (dev) et travaillez sur cette branche.
À ce moment-là, un problème est soudainement survenu dans le système et a nécessité une enquête et un traitement urgents.
Ensuite, à ce moment vous devez d'abord passer à la version en ligne (master), puis créer une nouvelle branche (fixbug) et corriger les erreurs sur la nouvelle branche
Après avoir terminé le test, passez à la branche en ligne, puis fusionnez la branche fixbug, puis transférez les modifications vers la branche en ligne.
Enfin, nous pouvons passer à la branche dev pour continuer à travailler.
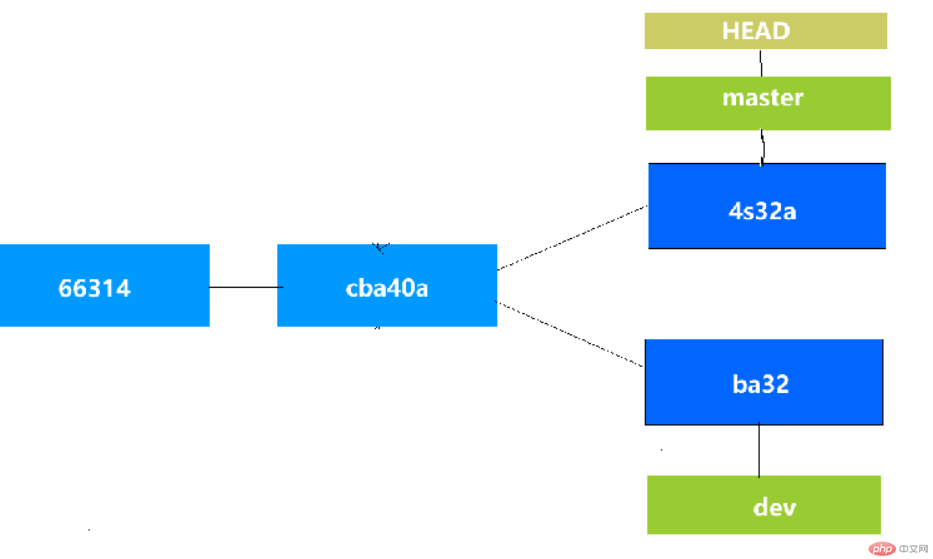
Actuellement, l'état de notre référentiel est le suivant :
Maintenant, nous devons créer une nouvelle branche et ajouter de nouvelles ceux de la nouvelle branche Function.
git checkout -b dev
Ensuite, effectuez quelques modifications sur la nouvelle branche.
À ce moment-là, un bug grave est apparu en ligne et nécessitait un traitement urgent. Eh bien, je dois d’abord passer à la branche master. Mais une erreur s'est produite lors du changement
$ git checkout master
error: Your local changes to the following files would be overwritten by checkout:
login.php
Please commit your changes or stash them before you switch branches.
AbortingNous rencontrons souvent l'erreur ci-dessus parce queLors de la fusion des branches, l'espace de travail et la zone de préparation doivent être "propres". Il existe deux façons de répondre aux exigences ci-dessus
Soumettre les modifications
Staging
Nous sommes ici Utilisez la méthode temporaire pour démontrer
$ git stash $ git checkout master Switched to branch 'master'
当你切换分支的时候,Git 会重置你的工作目录,使其看起来像回到了你在那个分支上最后一次提交的样子。
现在,我们新建fixbug分支,在这个分支上修复bug。
$ git checkout -b fixbug
合并分支
修复完成且测试通过时,就可以把它合并到master上了。合并使用git merge 分支名
$ git checkout master Switched to branch 'master' $ git merge fixbug
删除分支
这个时候,fixbug功能已经完成了,可以将它给删除掉了。
$ git branch -d fixbug Deleted branch fixbug (was cca73bb).
现在,我们可以继续在dev分支上工作了。我们需要把之前暂存的内容取出来。
$ git checkout dev
$ git stash pop
On branch dev
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git checkout -- <file>..." to discard changes in working directory)
modified: login.php
no changes added to commit (use "git add" and/or "git commit -a")
Dropped refs/stash@{0} (2f8476defbaa813e31f3e1b081f5b88416b2ff50)新功能完成后,提交到版本库。
冲突解决
现在我们新的功能完成了,那么就可以把它合并到master分支上了。现在我们来演示合并时遇到冲突时,如何去解决。
$ git checkout master Switched to branch 'master' $ git merge dev Auto-merging index.php CONFLICT (content): Merge conflict in index.php Automatic merge failed; fix conflicts and then commit the result.
提示我index.php合并的时候有冲突,我们来看看该文件
$ cat index.php <?php <<<<<<< HEAD echo 'hello world'; ======= echo 'version 1.1 finished'; >>>>>>> dev
<br/>
$ cat index.php <?php echo 'version 1.1 finished';
然后再add并提交,最后在提交
$ git commit -m 'merge dev'
这个时候就合并成功了,现在就去删除dev分支吧。
$ git branch -d dev
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
L'exécution du projet H5 nécessite les étapes suivantes: Installation des outils nécessaires tels que le serveur Web, Node.js, les outils de développement, etc. Créez un environnement de développement, créez des dossiers de projet, initialisez les projets et écrivez du code. Démarrez le serveur de développement et exécutez la commande à l'aide de la ligne de commande. Aperçu du projet dans votre navigateur et entrez l'URL du serveur de développement. Publier des projets, optimiser le code, déployer des projets et configurer la configuration du serveur Web.
 Pouvez-vous apprendre à faire des pages H5 par vous-même?
Apr 06, 2025 am 06:36 AM
Pouvez-vous apprendre à faire des pages H5 par vous-même?
Apr 06, 2025 am 06:36 AM
Il est possible de l'auto-étude de la production de pages H5, mais ce n'est pas un succès rapide. Il nécessite la maîtrise de HTML, CSS et JavaScript, impliquant la conception, le développement frontal et la logique d'interaction arrière. La pratique est la clé et apprenez en terminant des tutoriels, en examinant le matériel et en participant à des projets open source. L'optimisation des performances est également importante, nécessitant une optimisation des images, la réduction des demandes HTTP et l'utilisation de cadres appropriés. La route vers l'auto-apprentissage est longue et nécessite un apprentissage et une communication continus.
 Comment afficher les résultats après le bootstrap
Apr 07, 2025 am 10:03 AM
Comment afficher les résultats après le bootstrap
Apr 07, 2025 am 10:03 AM
Étapes pour afficher les résultats de bootstrap modifiés: ouvrez le fichier HTML directement dans le navigateur pour vous assurer que le fichier bootstrap est référencé correctement. Effacer le cache du navigateur (Ctrl Shift R). Si vous utilisez CDN, vous pouvez modifier directement CSS dans l'outil de développement pour afficher les effets en temps réel. Si vous modifiez le code source bootstrap, téléchargez et remplacez le fichier local ou réacheminez la commande build à l'aide d'un outil de build tel que WebPack.
 Comment utiliser la pagination Vue
Apr 08, 2025 am 06:45 AM
Comment utiliser la pagination Vue
Apr 08, 2025 am 06:45 AM
La pagination est une technologie qui divise de grands ensembles de données en petites pages pour améliorer les performances et l'expérience utilisateur. Dans Vue, vous pouvez utiliser la méthode intégrée suivante pour la pagination: Calculez le nombre total de pages: TotalPages () Numéro de page de traversée: Directive V-FOR pour définir la page actuelle: CurrentPage Obtenez les données de la page actuelle: CurrentPagedata ()
 HaDIDB: une base de données légère et évolutive horizontalement dans Python
Apr 08, 2025 pm 06:12 PM
HaDIDB: une base de données légère et évolutive horizontalement dans Python
Apr 08, 2025 pm 06:12 PM
HaDIDB: Une base de données Python évolutive de haut niveau légère HaDIDB (HaDIDB) est une base de données légère écrite en Python, avec un niveau élevé d'évolutivité. Installez HaDIDB à l'aide de l'installation PIP: PiPinStallHaDIDB User Management Créer un utilisateur: CreateUser () pour créer un nouvel utilisateur. La méthode Authentication () authentifie l'identité de l'utilisateur. FromHadidb.OperationMportUserUser_OBJ = User ("Admin", "Admin") User_OBJ.
 Surveillez les gouttelettes MySQL et MariaDB avec Exportateur de Prometheus Mysql
Apr 08, 2025 pm 02:42 PM
Surveillez les gouttelettes MySQL et MariaDB avec Exportateur de Prometheus Mysql
Apr 08, 2025 pm 02:42 PM
Une surveillance efficace des bases de données MySQL et MARIADB est essentielle pour maintenir des performances optimales, identifier les goulots d'étranglement potentiels et assurer la fiabilité globale du système. Prometheus Mysql Exportateur est un outil puissant qui fournit des informations détaillées sur les mesures de base de données qui sont essentielles pour la gestion et le dépannage proactifs.
 Comment afficher le comportement javascript de Bootstrap
Apr 07, 2025 am 10:33 AM
Comment afficher le comportement javascript de Bootstrap
Apr 07, 2025 am 10:33 AM
La section JavaScript de Bootstrap fournit des composants interactifs qui donnent une vitalité des pages statiques. En regardant le code open source, vous pouvez comprendre comment cela fonctionne: la liaison des événements déclenche les opérations DOM et les modifications de style. L'utilisation de base comprend l'introduction de fichiers JavaScript et l'utilisation d'API, et l'utilisation avancée implique des événements personnalisés et des capacités d'extension. Les questions fréquemment posées incluent les conflits de version et les conflits de style CSS, qui peuvent être résolus en vérifiant le code. Les conseils d'optimisation des performances incluent le chargement à la demande et la compression de code. La clé pour maîtriser Bootstrap JavaScript est de comprendre ses concepts de conception, de combiner des applications pratiques et d'utiliser des outils de développement pour déboguer et explorer.
 Git est-il le même que Github?
Apr 08, 2025 am 12:13 AM
Git est-il le même que Github?
Apr 08, 2025 am 12:13 AM
Git et Github ne sont pas la même chose. Git est un système de contrôle de version et GitHub est une plate-forme d'hébergement de code basée sur GIT. Git est utilisé pour gérer les versions de code et GitHub fournit un environnement de collaboration en ligne.









