
Dans le mini programme, le hook de vie onLoad n'est appelé qu'une seule fois lors de la création de la page. Après avoir effectué le saut de page naviguer vers, revenez à la page de niveau supérieur. Puisque le saut de vie navigationTo masque uniquement la page actuelle, le hook de vie onLoad. est appelé lors du retour à la page de niveau supérieur. Il ne sera pas exécuté à nouveau. L'avantage est que la page peut être affichée rapidement, mais les données de la requête dans onLoad ne seront pas mises à jour en temps réel. L'opération d'actualisation -down est nécessaire pour aider à mettre à jour manuellement les données de la page. Ensuite, cet article nous présentera trois façons d'implémenter l'actualisation déroulante dans les mini-programmes
L'avantage de cette forme de rafraîchissement déroulant est évidemment qu'il est simple et n'a aucune restriction, mais les inconvénients sont également évidents :
<scroll-view> <view>content</view> </scroll-view>

<view>
<view>
<view></view>
<text>{{state === 0 ? '下拉刷新' : state === 1? '松开刷新' : '刷新中'}}</text>
</view>
<view>
<slot></slot>
</view>
</view>.animation {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 150rpx;
margin-bottom: -150rpx;
background-color: #fff;
}
.loading {
width: 30rpx;
height: 30rpx;
border:6rpx solid #333333;
border-bottom: #cccccc 6rpx solid;
border-radius: 50%;
animation:load 1.1s infinite linear;
}
@keyframes load{
from{
transform: rotate(0deg);
}
to{
transform: rotate(360deg);
}
}
.tip {
margin-left: 10rpx;
color: #666;
}let lastY = 0 // 上一次滚动的位置
let scale = 750 / wx.getSystemInfoSync().windowWidth // rpx转化比例
Component({
options: {
multipleSlots: true
},
data: {
scrollTop: 0,
translateHeight: 0, // 平移距离
state: -1
},
properties: {
// 触发下拉刷新的距离
upperDistance: {
type: Number,
value: 150
}
},
methods: {
// 监听滚动,获取scrollTop
onPageScroll (e) {
this.data.scrollTop = e.scrollTop
},
touchStart (e) {
lastY = e.touches[0].clientY
},
touchMove (e) {
let clientY = e.touches[0].clientY
let offset = clientY - lastY
if (this.data.scrollTop > 0 || offset this.data.upperDistance) {
this.data.state = 1
}
this.setData({
translateHeight: this.data.translateHeight,
state: this.data.state
})
},
touchEnd (e) {
if (this.data.translateHeight - this.data.scrollTop * scale > this.data.upperDistance) {
this.setData({
translateHeight: 150
})
this.triggerEvent('scrolltoupper')
this.setData({
state: 2
})
} else if (this.data.scrollTop {
wx.pageScrollTo({
scrollTop: 0,
duration: 0
})
})
}
}
})
Utilisation :
<header></header>
<refresh-scroll>
<view>{{item}}</view>
</refresh-scroll>Page({
data: {
list: []
},
onLoad: function () {
this.refreshScroll = this.selectComponent('#refreshScroll')
for (let i = 0; i {
wx.hideLoading()
}, 1000)
},
refresh: function (e) {
setTimeout(() => {
this.refreshScroll.stopRefresh()
}, 1000)
}
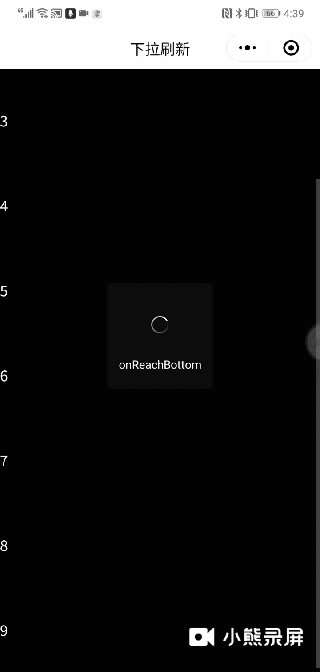
})iOS :
Android :
Lors de tests sur machine réelle, les performances étaient plutôt bonnes. Bien sûr, il ne s'agit que d'un simple exemple de composant d'actualisation déroulante personnalisée si nécessaire. utilisé dans des projets réels, vous devrez peut-être encore l'améliorer vous-même. Après tout, différentes personnes ont des scénarios d'application différents. Voici juste une idée
Cet article. introduit petit Il existe trois façons de dérouler et d'actualiser le programme. Les deux premières sont officiellement fournies par le mini-programme. La dernière est un résumé personnel des pensées. Il est également relativement simple à écrire. le projet, vous devez encore l'améliorer vous-même. J'espère juste que cela pourra être fait pour tout le monde. La personnalisation de l'actualisation déroulante donne une idée.
Tutoriel recommandé : "Mini programme WeChat"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?
 Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end
 La différence entre front-end et back-end
La différence entre front-end et back-end
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end
 Que dois-je faire si ma licence Windows est sur le point d'expirer ?
Que dois-je faire si ma licence Windows est sur le point d'expirer ?
 A quoi sert la gestion du stockage ?
A quoi sert la gestion du stockage ?
 Comment demander l'enregistrement d'une adresse e-mail
Comment demander l'enregistrement d'une adresse e-mail