 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Un guide indispensable pour développer des mini-programmes WeChat pour les débutants
Un guide indispensable pour développer des mini-programmes WeChat pour les débutants
Un guide indispensable pour développer des mini-programmes WeChat pour les débutants

Guide essentiel de développement de mini-programmes WeChat pour les débutants
Avant-propos : Cet article explique principalement le processus de développement de l'applet WeChat, la configuration de l'environnement et les précautions pour réduire les détours pour les novices
Instructions de préparation de l'environnement du serveur
1.1 Disponibilité du réseau public et du nom de domaine
Assurez-vous que le réseau public du serveur est normal et que le nom de domaine pointant vers l'IP publique a été enregistré et est dans un état normalParce que l'API de l'applet WeChat est nécessaire. Un nom de domaine enregistré n'est accessible que, le nom de domaine doit donc être enregistré via ICP (les instructions spécifiques sur la façon d'enregistrer ne sont pas expliquées ici)1.2 Les ports sont disponibles
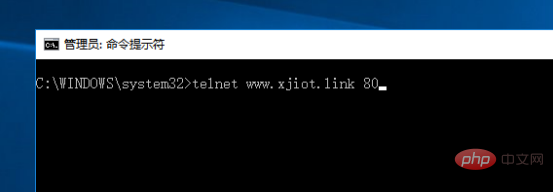
Assurez-vous que les ports 80 et 443 sont ouverts et qu'ils ne sont pas occupésSi vous ne comprenez pas le numéro de port, veuillez vérifier cecihttps. ://blog.csdn.net/qcx321/article/details/52234259 ① Utilisez la commande telnet pour tester si les ports 80 et 443 sont ouverts Comme indiqué ci-dessous : ②. Utilisez la commande netstat pour tester si les ports 80 et 443 sont occupés
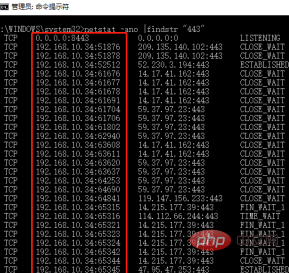
②. Utilisez la commande netstat pour tester si les ports 80 et 443 sont occupés
netstat -ano | >netstat -ano | findstr "443"
comme indiqué ci-dessous
1.3 HTTPS est disponible
Assurez-vous que HTTPS est disponible
Le nom de domaine professionnel de l'applet WeChat nécessite https pour être configuré, vous pouvez d'abord le faire pendant le développement. Configurez pour ne pas vérifier la validité du nom de domaine
2. Processus de développement du mini-programme
2.1 Adresse du backend de développement du mini-programme WeChat
Adresse de la page Web : https:/ /mp.weixin.qq.com
Le compte de développement d'applet WeChat peut être enregistré à partir de cette adresse
2.2 Instructions d'obtention et de configuration du mini programme AppID et AppSecret
2.2.1 Description de l'AppID
AppID est également appelé ID de développeur. Il s'agit d'un compte public, le code d'identification de développement unique. du mini programme, et est développé avec le mot de passe du développeur (en termes simples, il s'agit de l'ID d'application du mini programme)
2.2.2 Étapes pour obtenir l'AppID
① Après avoir saisi le compte et le mot de passe à l'adresse backend développée par l'applet WeChat, scannez le code pour entrer (vous devez scanner le code avec l'administrateur lié au compte officiel WeChat)
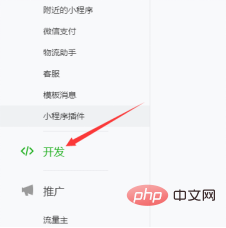
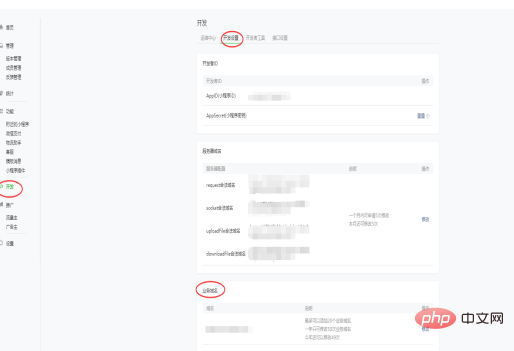
② Dans le menu de gauche, cliquez sur le répertoire de développement 
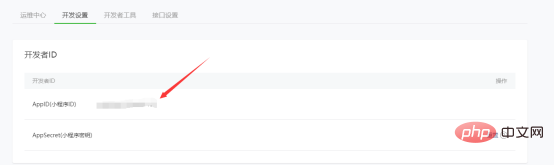
③ Dans le répertoire de développement, cliquez sur les paramètres de développement. Vous pouvez voir l'AppID
2.2.3 Description AppSecret
AppSecret est également appelé mot de passe du développeur, et l'appid et les deux sont utilisés ensemble pour appeler les capacités d'interface du compte officiel. (Principalement utilisé en arrière-plan pour obtenir l'openID des utilisateurs de WeChat)
2.2.3 Conseils importants AppSecret
AppSeret ne peut être généré que dans une manière générée Get. Après génération, la page de gestion de l'applet WeChat n'enregistre pas l'AppSeret pour le compte de développement, l'AppSeret doit donc être correctement conservé. En cas de perte ou d'oubli, il peut être réinitialisé et généré.
2.2.4 Étapes pour obtenir AppSecret
①, L'obtention d'AppSecret est fondamentalement la même que "2.2.2 Étapes pour obtenir AppID"
Le nom de domaine professionnel est ajouté/modifié dans le liste de gauche --Répertoire de développement--Paramètres de développement--Nom de domaine professionnel comme indiqué ci-dessous ①, la configuration du nom de domaine professionnel doit utiliser le port 80 ; le nom de domaine doit être enregistré ; ③ Une fois la configuration du nom de domaine terminée, la page Web vous demandera de télécharger le fichier de vérification (c'est un fichier .txt), de le mettre. dans le répertoire racine de Tomcat et redémarrez Tomcat. De plus, certaines personnes peuvent ne pas comprendre ce qu'est un nom de domaine professionnel. En termes simples, un nom de domaine professionnel peut être intégré dans une page Web dans un mini-programme. 2.4 Téléchargez et installez les outils de développement de mini-programmes Il n'y a pas de grandes exigences pour la configuration de l'environnement Il est recommandé de l'installer sur le lecteur D 2.5 Mini. processus de configuration de l'outil de développement de programme
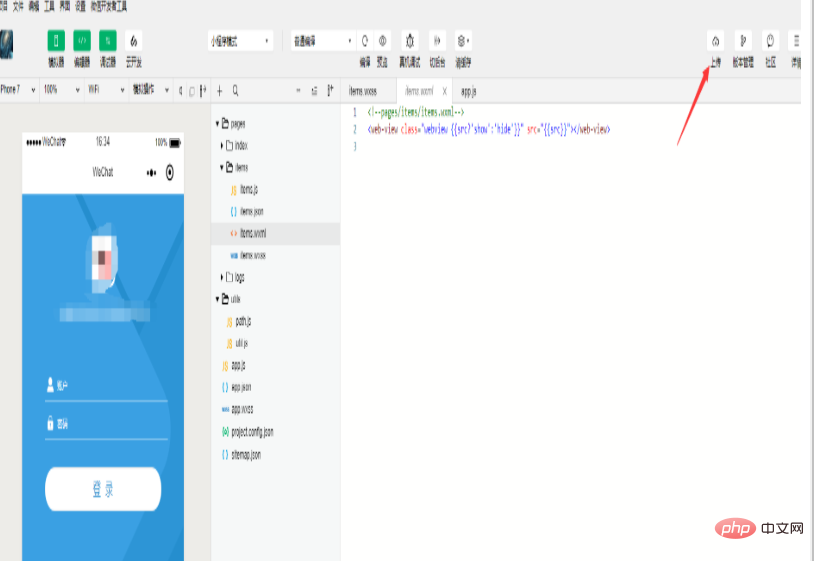
③. Le modèle d'outil d'édition du mini programme WeChat est similaire à celui du Web. Pour les étudiants en développement front-end, il est fondamentalement facile de commencer. l'interface développée est terminée, cliquez sur Upload pour la télécharger sur le compte de gestion du mini programme que vous avez demandé (pour rappel, gérez le compte, vous devez autoriser le WeChat du développeur) D'accord, je voulais à l'origine écrire sur le processus de publication en ligne et les précautions, mais je pensais que cette partie était relativement simple. Les débutants la comprendront après avoir lu plus de documents, alors écrivons-la ici. Tutoriel recommandé : " "2.3 Configurer le « Nom de domaine professionnel »
2.3.1 Étapes

2.3.2 Instructions d'utilisation de la configuration du nom de domaine professionnel
Adresse https://developers.weixin.qq.com/miniprogram/dev/devtools /download.html
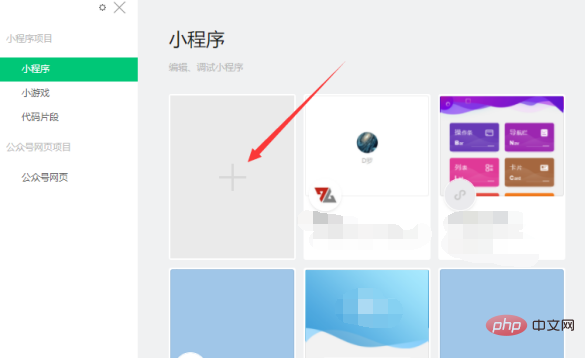
① Ouvrez l'outil de développement Web du mini-programme et cliquez sur le signe +
 ② , renseignez le nom du projet, le répertoire, l'appid (comment l'obtenir a été mentionné plus haut), sélectionnez simplement l'applet pour le mode développement. Pour le langage, je choisis JS
② , renseignez le nom du projet, le répertoire, l'appid (comment l'obtenir a été mentionné plus haut), sélectionnez simplement l'applet pour le mode développement. Pour le langage, je choisis JS
 Cet article est reproduit à partir de : https://blog.csdn.net/qq_35787700/article/details/90481119
Cet article est reproduit à partir de : https://blog.csdn.net/qq_35787700/article/details/90481119
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémentation d'effets de filtre d'image dans les mini-programmes WeChat Avec la popularité des applications de médias sociaux, les gens aiment de plus en plus appliquer des effets de filtre aux photos pour améliorer l'effet artistique et l'attractivité des photos. Les effets de filtre d'image peuvent également être implémentés dans les mini-programmes WeChat, offrant aux utilisateurs des fonctions de retouche photo plus intéressantes et créatives. Cet article expliquera comment implémenter des effets de filtre d'image dans les mini-programmes WeChat et fournira des exemples de code spécifiques. Tout d’abord, nous devons utiliser le composant canevas dans l’applet WeChat pour charger et modifier des images. Le composant canevas peut être utilisé sur la page
 Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de commutation de carrousel. L'applet WeChat est une application légère avec des caractéristiques de développement et d'utilisation simples et efficaces. Dans les mini-programmes WeChat, il est courant d'obtenir des effets de commutation de carrousel. Cet article explique comment utiliser l'applet WeChat pour obtenir l'effet de changement de carrousel et donne des exemples de code spécifiques. Tout d’abord, ajoutez un composant carrousel au fichier d’échange de l’applet WeChat. Par exemple, vous pouvez utiliser la balise <swiper> pour obtenir l'effet de commutation du carrousel. Dans ce composant, vous pouvez passer b
 Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Le mini-programme officiel WeChat de Xianyu a été lancé discrètement. Il offre aux utilisateurs une plate-forme pratique qui vous permet de publier et d'échanger facilement des objets inutilisés. Dans le mini programme, vous pouvez communiquer avec des acheteurs ou des vendeurs via des messages privés, afficher des informations personnelles et des commandes et rechercher les articles que vous souhaitez. Alors, comment s'appelle exactement Xianyu dans le mini-programme WeChat ? Ce guide didacticiel vous le présentera en détail. Les utilisateurs qui souhaitent savoir, veuillez suivre cet article et continuer à lire ! Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ;
 Comment utiliser PHP pour développer la fonction de transaction d'occasion de l'applet WeChat ?
Oct 27, 2023 pm 05:15 PM
Comment utiliser PHP pour développer la fonction de transaction d'occasion de l'applet WeChat ?
Oct 27, 2023 pm 05:15 PM
Comment utiliser PHP pour développer la fonction de transaction d'occasion de l'applet WeChat ? En tant que plate-forme de développement d'applications mobiles populaire, l'applet WeChat est utilisée par de plus en plus de développeurs. Dans les mini-programmes WeChat, les transactions de seconde main constituent une exigence fonctionnelle courante. Cet article expliquera comment utiliser PHP pour développer la fonction de transaction secondaire de l'applet WeChat et fournira des exemples de code spécifiques. 1. Travail de préparation Avant de commencer le développement, vous devez vous assurer que les conditions suivantes sont remplies : l'environnement de développement de l'applet WeChat a été configuré, y compris l'enregistrement de l'AppID de l'applet et sa configuration en arrière-plan de l'applet.
 Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Pour implémenter l'effet de rotation d'image dans WeChat Mini Program, des exemples de code spécifiques sont nécessaires. WeChat Mini Program est une application légère qui offre aux utilisateurs des fonctions riches et une bonne expérience utilisateur. Dans les mini-programmes, les développeurs peuvent utiliser divers composants et API pour obtenir divers effets. Parmi eux, l'effet de rotation d'image est un effet d'animation courant qui peut ajouter de l'intérêt et des effets visuels au mini-programme. Pour obtenir des effets de rotation d'image dans les mini-programmes WeChat, vous devez utiliser l'API d'animation fournie par le mini-programme. Ce qui suit est un exemple de code spécifique qui montre comment





