Qu'est-ce que le MVVM frontal ?
Front-end MVVM est un modèle de conception d'architecture logicielle. Il s'agit essentiellement d'une version améliorée de MVC, qui résume l'état et le comportement de la vue et permet aux développeurs de séparer l'interface utilisateur de la vue et la logique métier. les avantages sont un faible couplage, la réutilisabilité, le développement indépendant et la testabilité.

MVVM est l'abréviation de Model-View-ViewModel. Il s'agit essentiellement d'une version améliorée de MVC. MVVM résume l'état et le comportement de la vue, nous permettant de séparer l'interface utilisateur de la vue et la logique métier. Bien sûr, ViewModel a déjà fait ces choses pour nous. Il peut extraire les données du modèle et aider à gérer la logique métier impliquée dans la vue qui doit afficher le contenu. Le WPF de Microsoft apporte de nouvelles expériences techniques, telles que Silverlight, l'audio, la vidéo, la 3D, l'animation..., ce qui rend la couche d'interface utilisateur du logiciel plus détaillée et personnalisable. Dans le même temps, au niveau technique, WPF apporte également de nouvelles fonctionnalités telles que la liaison, la propriété de dépendance, les événements routés, la commande, le DataTemplate, le ControlTemplate et d'autres nouvelles fonctionnalités. L'origine du framework MVVM (Model-View-ViewModel) est un nouveau cadre architectural issu de la méthode d'application consistant à combiner le modèle MVP (Model-View-Presenter) avec WPF. Il est basé sur le framework MVP original et intègre les nouvelles fonctionnalités de WPF pour faire face aux changements de plus en plus complexes des besoins des clients.
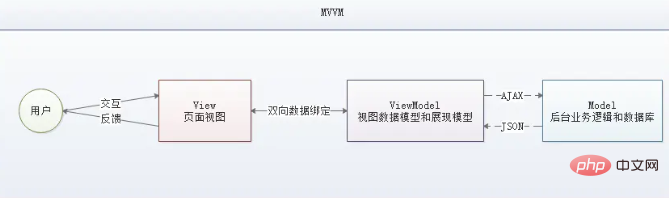
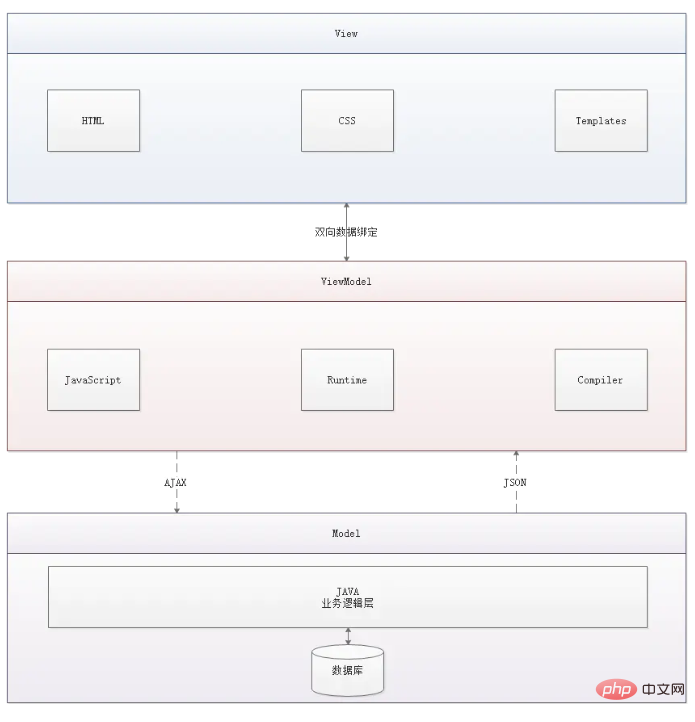
Schéma logique MVVM

Composants du modèle MVVM

Modèle
Le modèle fait référence au modèle de domaine (orienté objet) qui représente le contenu de l'état réel, ou à la couche d'accès aux données (centrée sur les données ) qui représente le contenu ).
Vue
Tout comme dans les modèles MVC et MVP, la vue est la structure, la mise en page et l'apparence (UI) que l'utilisateur voit à l'écran.
Modèle de vue
Un modèle de vue est une abstraction d'une vue qui expose des propriétés et des commandes publiques. MVVM n'a pas de contrôleur en mode MVC, ni de présentateur en mode MVP, mais un classeur. Dans un modèle de vue, les classeurs communiquent entre la vue et le classeur de données.
Classeurs
Les données déclaratives et la liaison de commandes sont implicites dans le modèle MVVM. Dans la pile de solutions Microsoft, le classeur est un langage de balisage appelé XAML. Les classeurs évitent aux développeurs d'être obligés d'écrire une logique passe-partout pour synchroniser les modèles de vue et les vues. L'émergence de la technologie de liaison de données déclarative a été un facteur clé dans la mise en œuvre de ce modèle en dehors du tas de Microsoft.
Tutoriel recommandé : "Tutoriel JS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Cet article explore une utilisation efficace du cadre de collections de Java. Il met l'accent sur le choix des collections appropriées (liste, set, map, file d'attente) en fonction de la structure des données, des besoins en performances et de la sécurité des threads. Optimisation de l'utilisation de la collection grâce à
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript
 Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Ce tutoriel expliquera comment créer des graphiques à tarte, anneaux et bulles à l'aide de chart.js. Auparavant, nous avons appris quatre types de graphiques de graphique. Créer des graphiques à tarte et à anneaux Les graphiques à tarte et les graphiques d'anneaux sont idéaux pour montrer les proportions d'un tout divisé en différentes parties. Par exemple, un graphique à secteurs peut être utilisé pour montrer le pourcentage de lions mâles, de lions féminins et de jeunes lions dans un safari, ou le pourcentage de votes que différents candidats reçoivent lors des élections. Les graphiques à tarte ne conviennent que pour comparer des paramètres ou des ensembles de données uniques. Il convient de noter que le graphique à tarte ne peut pas dessiner des entités avec une valeur nulle car l'angle du ventilateur dans le graphique à tarte dépend de la taille numérique du point de données. Cela signifie toute entité avec une proportion nulle






