
Le composant Button existe nativement dans l'applet WeChat, et le style n'est pas moche, et il existe de nombreux attributs étendus Tant que vous lisez la documentation et l'essayez en lisant, il est toujours facile de construire un bouton idéal. Portail de boutons du mini programme WeChat.
Cependant, vous pouvez parfois avoir l'impression que la configuration du composant Button natif est trop compliquée ou ne répond pas aux besoins actuels, vous devrez alors peut-être personnaliser un composant Button.
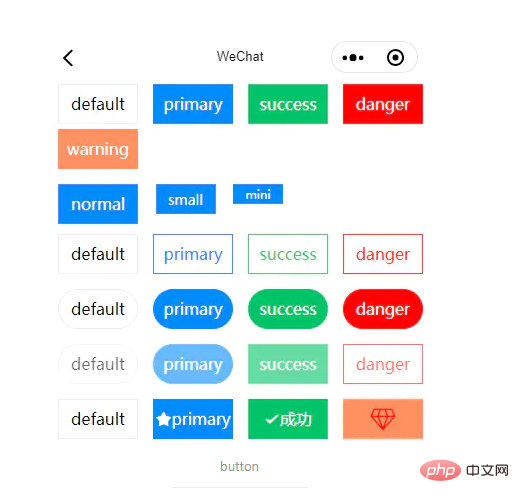
Supposons que vous souhaitiez cet effet.
 Avec cinq couleurs différentes
Avec cinq couleurs différentes
Avec trois tailles différentes
Avec effet creux
Peut arrondir les coins
Peut désactiver
Peut définir l'icône
Ouvrez d'abord l'éditeur, ici nous allons ouvrir les outils de développement WeChat, puis créer un composant, comme celui-ci

J'utilise Vscode ici, puis j'en utilise moins, et le plug-in easyLess compile automatiquement moins dans le style wxss.
Il faut faire attention à la structure :
Le texte doit être affiché au centre, afin que vous vous devrez peut-être utiliser la disposition flexible ici. Plus pratique
Vous devez réserver la position de l'icône. Si elle n'est pas définie, elle ne sera pas affichée
<button> <pm-icon></pm-icon> <slot></slot> </button>
.pm-button {
border-radius: 0;
font-weight: normal;
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;
white-space: nowrap;
}
.pm-button:not([size='mini']) {
width: 0;
}
.pm-button--normal {
width: 80px !important;
height: 40px;
font-size: 16px;
}
.pm-button--normal.pm-button--round {
border-radius: 40px;
}
.pm-button--small {
width: 60px !important;
height: 30px;
font-size: 14px;
}
.pm-button--small.pm-button--round {
border-radius: 30px;
}
.pm-button--mini {
width: 40px !important;
height: 20px;
font-size: 12px;
}
.pm-button--mini.pm-button--round {
border-radius: 20px;
}
.pm-button--primary {
background-color: #1989fa;
border: 1px solid #1989fa;
color: white;
}
.pm-button--primary.pm-button--plain {
color: #1989fa;
}
.pm-button--success {
background-color: #07c160;
border: 1px solid #07c160;
color: white;
}
.pm-button--success.pm-button--plain {
color: #07c160;
}
.pm-button--danger {
background-color: #ee0a24;
border: 1px solid #ee0a24;
color: white;
}
.pm-button--danger.pm-button--plain {
color: #ee0a24;
}
.pm-button--warning {
background-color: #ff976a;
border: 1px solid #ff976a;
color: white;
}
.pm-button--warning.pm-button--plain {
color: #ff976a;
}
.pm-button--default {
background-color: #ffffff;
border: 1px solid #ebedf0;
color: black;
}
.pm-button--primary:active,
.pm-button--success:active,
.pm-button--danger:active,
.pm-button--warning:active,
.pm-button--default:active {
opacity: 0.8;
}
.pm-button--default:active {
background-color: #ebedf0;
}
.pm-button--plain {
background-color: transparent;
}
.pm-button--plain:active {
opacity: 1!important;
background-color: #ebedf0;
}
.pm-button--disabled {
opacity: 0.6;
}
.pm-button--disabled:active {
opacity: 0.6 !important;
}
.pm-button--disabled.pm-button--plain:active,
.pm-button--disabled.pm-button--default:active {
background-color: transparent;
}Applet WeChat 》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Vérifiez l'état du port occupé dans Windows
Vérifiez l'état du port occupé dans Windows
 Quels sont les paramètres du chapiteau ?
Quels sont les paramètres du chapiteau ?
 Explication détaillée de la commande Linux dd
Explication détaillée de la commande Linux dd
 orientéb
orientéb
 Comment résoudre le problème selon lequel Tomcat ne peut pas afficher la page
Comment résoudre le problème selon lequel Tomcat ne peut pas afficher la page
 Inscription ChatGPT
Inscription ChatGPT
 Comment prendre des captures d'écran sur les téléphones mobiles Huawei
Comment prendre des captures d'écran sur les téléphones mobiles Huawei
 Introduction aux outils de développement logiciel
Introduction aux outils de développement logiciel
 Quels sont les logiciels bureautiques
Quels sont les logiciels bureautiques