 interface Web
interface Web
 js tutoriel
js tutoriel
 Compréhension approfondie des différences entre jQuery et Vue (avec code)
Compréhension approfondie des différences entre jQuery et Vue (avec code)
Compréhension approfondie des différences entre jQuery et Vue (avec code)

Compréhension approfondie de la différence entre jQuery et Vue (avec code)
1.jQuery doit d'abord obtenir le dom objet, puis L'objet dom effectue une modification de la valeur et d'autres opérations
2. Vue lie d'abord la valeur à l'objet js, puis modifie la valeur de l'objet js. Le framework Vue mettra automatiquement à jour la valeur dom.
3. On peut simplement comprendre que Vue nous aide à effectuer des opérations dom. Lorsque nous utiliserons Vue à l'avenir, nous devrons modifier la valeur de l'objet et lier les éléments et les objets
. aidez-nous. Faites du bon travail dans les opérations liées au dom
4. Ce type d'élément dom change avec le changement de la valeur de l'objet JS, qui est appelé liaison de données unidirectionnelle si la valeur de l'objet JS change également. avec le changement de la valeur
de l'élément dom, c'est ce qu'on appelle la liaison de données bidirectionnelle
Utilisez un exemple simple pour illustrer la différence entre écrire Jquery et Vue
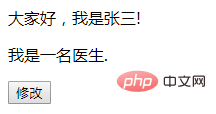
Modifier le texte
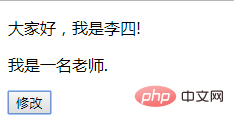
Après en cliquant sur le bouton :
Changer en

(1) code jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
</head>
<body>
<p>
<p>大家好,我是<span id="name">张三<span>!</p>
<p>我是一名<span id="jop">医生</span>.</p>
<button id = "modifyBtn">修改</button>
</p>
<script type="text/javascript">
$("#modifyBtn").click(function(){
$("#name").text("李四");
$("#jop").text("老师");
});
</script>
</body>
</html>(2)Vue code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<p id="app">
<p>大家好,我是<span>{{name}}<span>!</p>
<p>我是一名<span>{{jop}}</span>.</p>
<button v-on:click="modifyInfo">修改</button>
</p>
<script>
new Vue({
el: '#app',
data:{
name:"张三",
jop:"医生"
},
methods:{
modifyInfo:function(){
this.name = "李四";
this.jop = "老师";
}
}
})
</script>
</body>
</html>Merci à tous d'avoir lu, j'espère que vous en bénéficierez beaucoup.
Cet article est reproduit à partir de : https://blog.csdn.net/xutongbao/article/details/77870989
Tutoriel recommandé : "Tutoriel JS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
L'interception de la fonction dans Vue est une technique utilisée pour limiter le nombre de fois qu'une fonction est appelée dans une période de temps spécifiée et prévenir les problèmes de performance. La méthode d'implémentation est: Importer la bibliothèque Lodash: import {Debounce} de 'Lodash'; Utilisez la fonction Debounce pour créer une fonction d'interception: const debouncedFunction = Debounce (() = & gt; {/ logical /}, 500); Appelez la fonction d'interception et la fonction de contrôle est appelée au plus une fois en 500 millisecondes.
 Comment utiliser la pagination Vue
Apr 08, 2025 am 06:45 AM
Comment utiliser la pagination Vue
Apr 08, 2025 am 06:45 AM
La pagination est une technologie qui divise de grands ensembles de données en petites pages pour améliorer les performances et l'expérience utilisateur. Dans Vue, vous pouvez utiliser la méthode intégrée suivante pour la pagination: Calculez le nombre total de pages: TotalPages () Numéro de page de traversée: Directive V-FOR pour définir la page actuelle: CurrentPage Obtenez les données de la page actuelle: CurrentPagedata ()
 Comment utiliser ForEach Loop à Vue
Apr 08, 2025 am 06:33 AM
Comment utiliser ForEach Loop à Vue
Apr 08, 2025 am 06:33 AM
La boucle Foreach dans Vue.js utilise la directive V-FOR, qui permet aux développeurs d'itérer à travers chaque élément dans un tableau ou un objet et effectuer des opérations spécifiques sur chaque élément. La syntaxe est la suivante: & lt; modèle & gt; & lt; ul & gt; & lt; li v-for = & quot; item in items & gt; & gt; {{item}} & lt; / li & gt; & lt; / ul & gt; & lt; / template & gt; & am
 Comment introduire CSS dans le fichier VUE
Apr 08, 2025 am 06:36 AM
Comment introduire CSS dans le fichier VUE
Apr 08, 2025 am 06:36 AM
Les méthodes pour introduire CSS dans les fichiers VUE incluent: les styles en ligne, les styles portée, le CSS externe, les préprocesseurs CSS et les liaisons de style. La bonne méthode dépend de la situation, telles que les styles en ligne adaptés aux petits styles, les styles portée sont utilisés pour les styles spécifiques aux composants, le CSS externe convient aux grands styles, les préprocesseurs CSS fournissent des fonctionnalités avancées et la liaison du style est utilisée pour les styles dynamiques.
 Configuration et résolution des conflits du cluster multi-maître de cluster Galera
Apr 08, 2025 am 09:30 AM
Configuration et résolution des conflits du cluster multi-maître de cluster Galera
Apr 08, 2025 am 09:30 AM
Galeracluster est une architecture de cluster de base de données basée sur la réplication multi-maître, avec l'avantage que tous les nœuds peuvent recevoir des demandes d'écriture en même temps. Lors de la construction d'un cluster Galera, vous devez faire attention à: 1. Assurez-vous que les ressources de nœud sont suffisantes et que le réseau est stable; 2. Configurez soigneusement le fichier my.cnf, en particulier les paramètres WSREP_PROVIDER_OPTIONS et GCACHE.Size; 3. Initialisez correctement le cluster et surveillez les journaux. Même si la configuration est correcte, des conflits peuvent se produire. Ils doivent être résolus par l'analyse du journal et les politiques de la couche d'application, et les performances peuvent être améliorées grâce à l'optimisation du réseau, au réglage des paramètres et à l'optimisation de la couche d'application. La surveillance continue et l'analyse des journaux sont essentielles pour maintenir les grappes de Galera.
 Comment utiliser la fonction de rendu Vue
Apr 08, 2025 am 06:48 AM
Comment utiliser la fonction de rendu Vue
Apr 08, 2025 am 06:48 AM
La fonction de rendu dans Vue.js est une API de rendu avancée qui permet aux développeurs de contrôler la génération de DOM virtuels (VDoms) via des fonctions JavaScript pures (fonctions H). Les avantages de l'utilisation de la fonction de rendu comprennent des performances plus élevées, une plus grande flexibilité, une meilleure testabilité et une compatibilité avec JSX.
 Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Les méthodes pour implémenter le saut d'une balise dans Vue incluent: l'utilisation de la balise A dans le modèle HTML pour spécifier l'attribut HREF. Utilisez le composant routeur-link du routage Vue. Utilisez cette méthode. $ Router.push () dans JavaScript. Les paramètres peuvent être passés à travers le paramètre de requête et les itinéraires sont configurés dans les options de routeur pour les sauts dynamiques.





