

BFC
(Tutoriel recommandé : démarrage rapide CSS)
C'est-à-dire bloquer le contexte de formatage (contexte de formatage de bloc) Oui Une partie du rendu visuel du CSS de la page. C'est une zone utilisée pour déterminer la disposition des boîtes de blocs et l'interaction des flotteurs.
Ma compréhension :
BFC est un environnement. Les éléments de cet environnement n'affecteront pas la disposition des autres environnements. interférer les uns avec les autres.
Fonction :
1. Empêcher le pliage des marges
Les marges verticales de deux éléments connectés au niveau du bloc se chevaucheront, et certains considèrent cette situation. comme un bug, mais je pense que cela peut être dû à des considérations de mise en page des paragraphes et à cette fonctionnalité visant à garantir un interligne cohérent. Jetons d'abord un coup d'œil à un exemple :

*{margin: 0px;padding: 0px}
p {
color: red;
background: #eee;
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
margin: 10px;
border: solid 1px red;
}Comme vous pouvez le voir ci-dessus, nous définissons une marge pour les deux éléments p, mais l'espace au milieu est réduit. Prenons ensuite un exemple de BFC :
.ele{
overflow: hidden;
border: solid 1px red;
}
Comme le montre ce qui précède, nous définissons la valeur de débordement sur masqué pour chaque élément div, générant un contexte de format au niveau du bloc. , car les marges ne se chevaucheront pas.
2. BFC peut contenir des éléments flottants

*{margin: 0px;padding: 0px}
.floatL{
float: left;
width: 100px;
height: 100px;
background-color: red;
text-align: center;
line-height: 100px;
}
.box{
border: 1px solid red;
width: 300px;
margin: 100px;
padding: 20px;
}
.BFC{
overflow: hidden;
*zoom: 1;
}Comme le montrent les résultats en cours d'exécution, si l'élément de niveau bloc contient La hauteur de l'élément flottant s'effondrera, mais après l'avoir transformé en BFC, le BFC prendra automatiquement en compte l'élément flottant lors du calcul de la hauteur.
3. BFC peut empêcher les éléments d'être recouverts par des éléments flottants

*{margin: 0px; padding: 0px}
.box1{
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
background-color: rgba(0, 0, 255, 0.5);
border: 1px solid #000;
float: left;
}
.box2{
width: 200px;
height: 200px;
line-height: 100px;
text-align: center;
background-color: rgba(255, 0, 0, 0.5);
border: 1px solid #000;
/* overflow: hidden; */
/* *zoom: 1; */
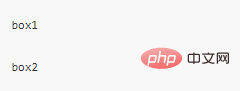
}Comme le montre ce qui précède, lorsque le L'élément flotte, il sera Les éléments suivants au niveau du bloc se chevauchent. Alors, comment résoudre ce problème, créez simplement un BFC pour les éléments suivants. Ajoutez l'attribut overflow à box2.
overflow: hidden; *zoom: 1;
Cela empêche les éléments flottants de se chevaucher.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment être invisible en ligne sur TikTok
Comment être invisible en ligne sur TikTok
 Comment arrêter après avoir exécuté la commande nohup
Comment arrêter après avoir exécuté la commande nohup
 Comment supprimer la bordure de la zone de texte
Comment supprimer la bordure de la zone de texte
 Comment définir des chaînes en php
Comment définir des chaînes en php
 Comment accéder au site Web 404
Comment accéder au site Web 404
 Qu'est-ce que la topologie de réseau en étoile ?
Qu'est-ce que la topologie de réseau en étoile ?
 La différence entre concat et push dans JS
La différence entre concat et push dans JS
 Comment apprendre la programmation Python à partir de zéro
Comment apprendre la programmation Python à partir de zéro