Comprendre et apprendre les objets proxy
1. Qu'est-ce que l'objet Proxy exactement ?
Qu'est-ce que l'objet Proxy exactement ? Proxy signifie proxy. La fonction de l'objet proxy est de créer un objet proxy via Proxy, puis d'exploiter l'objet proxy pour vous permettre de personnaliser certains comportements de l'objet spécifié.
Proxy(target,handler); Le constructeur Proxy reçoit 2 objets. Le premier paramètre est l'objet à traiter et le deuxième paramètre est la collection de méthodes à personnaliser (c'est-à-dire un objet).
Très abstrait ? En fait, il est très similaire à Object.defineProperty dans js (c'est-à-dire la propriété accesseur, qui est utilisée pour implémenter la couche inférieure de vue2.x).
Object.defineProperty définit les propriétés d'accesseur, qui peuvent contrôler le comportement de lecture et d'écriture d'une certaine propriété. Cela peut également être fait dans Proxy, et Proxy est plus flexible et plus puissant. . Des choses qui ne peuvent pas être accomplies.
Par exemple, écoutez les événements de suppression d'attribut (delete obj.prop;), dans les événements (« id » dans obj;), appliquez des appels, etc.
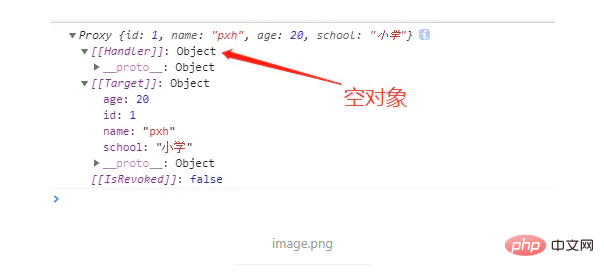
Jetons d’abord un coup d’œil à ce que contient l’objet proxy.
var targetObj = {
id : 1,
name : 'pxh',
age : 20,
school : '小学'
}
var handler = {};
// 此处,我们先不对targetObj的行为进行干预,所以传个空对象进去即可。
var proxy = new Proxy(targetObj,handler);
console.log(proxy);Regardez le proxy imprimé, comme indiqué ci-dessous.

Comme vous pouvez le voir, l'objet proxy contient l'attribut Handler, l'attribut Target et IsRevoked. Leurs valeurs sont respectivement le gestionnaire que nous avons transmis, targetObj et false.
This isRevoked indique s'il est révocable. Utilisez la méthode Proxy.revocable() pour générer un objet proxy révocable. Pour plus de détails, vous pouvez accéder à MDN pour consulter la documentation.
2. Faites fonctionner l'objet d'origine via l'objet proxy
Ci-dessus, nous avons créé un objet proxy. Nous essayons maintenant d'exploiter l'objet d'origine en exploitant l'objet proxy. comme l'exploitation de l'objet natif. (En fait, l'objet proxy est mappé en interne.)
var targetObj = {
id : 1,
name : 'pxh',
age : 20,
school : '小学'
}
var handler = {};
// 此处,我们先不对targetObj的行为进行干预,所以传个空对象进去即可。
var proxy = new Proxy(targetObj,handler);
/**
* 1、读取及修改属性,可以看到原来的对象的属性也被修改了
*/
console.log(proxy.age); // 20
console.log(targetObj.age); // 20
proxy.age = 22;
console.log(proxy.age); // 22
console.log(targetObj.age); // 22
/**
* 2、删除proxy对象的属性,影响原来的对象的属性
*/
console.log(proxy.school); // 小学
console.log(targetObj.school); // 小学
delete proxy.age;
console.log(proxy.school); // undefined
console.log(targetObj.school); // undefined3. Définir la méthode et obtenir la méthode
D'accord, nous pouvons maintenant commencer à interférer avec le comportement de l'objet d'origine. mettre en œuvre les méthodes suivantes Atteindre l'objectif d'intervenir sur le comportement de la cible.
handler.apply
handler.construct Intervenir dans le nouveau comportement du constructeur
handler.defineProperty Intervient sur la définition de l'attribut de données ou de l'attribut d'accesseur de l'objet
handler.deleteProperty Intervient sur le comportement de suppression d'attribut de l'objet
handler .get Intervient dans le comportement de lecture de l'attribut de l'objet
handler.getOwnProperty Intervient sur la valeur caractéristique de l'attribut de l'objet
handler.has Intervient dans le dans le comportement (prop dans obj)
handler.isExtensible
handler.ownKeys
handler
- ...
Intervenez d'abord dans le comportement get (comportement de lecture des attributs)
var targetObj = {
id : 1,
name : 'pxh',
age : 20,
school : '小学'
}
var handler = {
// 定义get方法,get方法可以接收2个参数,分别是原来的对象及属性
get : function(target,prop){
console.log(`${prop}属性正在被查看`);
console.log(targetObj == target); // true
return target[prop];
}
};
var proxy = new Proxy(targetObj,handler);
console.log(proxy.id);
/**
* 可以看到,打印顺序为:
* id属性正在被查看
* true
* 1
*/Ensuite, modifiez certains attributs en " Private", par exemple, il n'est pas autorisé de lire l'attribut id
et de définir la méthode set, et il n'est pas autorisé de modifier les attributs id, name et age
var targetObj = {
id : 1,
name : 'pxh',
age : 20,
school : '小学'
}
var handler = {
// 定义get方法,get方法可以接收2个参数,分别是原来的对象及属性
get : function(target,prop){
if(prop == 'id'){
return undefined;
}
return target[prop];
},
// 定义set方法,set方法比get多1个参数,那就是该属性修改时的值
set : function(target,prop,value){
if(prop == 'id' || prop == 'name' || prop == 'age'){
console.log(`不允许修改${prop}属性`)
}else{
target[prop] = value;
}
}
};
var proxy = new Proxy(targetObj,handler);
/**
* 修改属性,分别打印
* 不允许修改id属性
* 不允许修改name属性
* 不允许修改age属性
*/
proxy.id = 2;
proxy.name = 'pxh222';
proxy.age = 23;
proxy.school = '中学'; // 这个无打印
/**
* 读取属性,可以看到分别打印
* undefined
* pxh
* 20
* 中学 // 这个没有拦截,因此可以修改
*/
console.log(proxy.id);
console.log(proxy.name);
console.log(proxy.age);
console.log(proxy.school);4 . Intervenons dans le comportement de suppression (efficace pour l'instruction delete obj.prop)
De même, nous intervenons dans le comportement de suppression des attributs d'objet et n'autorisons pas la suppression des attributs id, name et age.
var targetObj = {
id : 1,
name : 'pxh',
age : 20,
school : '小学'
}
var handler = {
// 在handler中定义get方法,get方法可以接收2个参数,分别是原来的对象及属性
get : function(target,prop){
if(prop == 'id'){
return undefined;
}
return target[prop];
},
// set方法比get多1个参数,那就是该属性修改时的值
set : function(target,prop,value){
if(prop == 'id' || prop == 'name' || prop == 'age'){
console.log(`不允许修改${prop}属性`)
}else{
target[prop] = value;
}
},
/**
* 这个方法要求返回个boolean值,表示是否删除成功
* 如果返回的值不是boolean值,则会进行类型转换成boolean值再返回
*/
deleteProperty : function(target,prop){
if(prop == 'id' || prop == 'name' || prop == 'age'){
console.log(`不允许删除${prop}属性`);
return false;
}else{
delete target[prop];
return true;
}
}
};
var proxy = new Proxy(targetObj,handler);
/**
* 尝试删除id属性,可以看到打印顺序为:
* 不允许删除id属性
* false
*/
console.log(delete proxy.id);
/**
* 删除school属性,可以看到打印
* true
* undefined
*/
console.log(delete proxy.school);
console.log(proxy.school);5. Intervenir dans prop dans le comportement obj (déterminer si l'objet a un certain attribut)
Ci-dessus, nous ne sommes pas autorisés à obtenir la valeur id de l'objet, ni à modifier ou supprimez-le. Maintenant, nous le mettons. Cachez-le.
var targetObj = {
id : 1,
name : 'pxh',
age : 20,
school : '小学'
}
var handler = {
// 在handler中定义get方法,get方法可以接收2个参数,分别是原来的对象及属性
get : function(target,prop){
if(prop == 'id'){
return undefined;
}
return target[prop];
},
// set方法比get多1个参数,那就是该属性修改时的值
set : function(target,prop,value){
if(prop == 'id' || prop == 'name' || prop == 'age'){
console.log(`不允许修改${prop}属性`)
}else{
target[prop] = value;
}
},
/**
* 这个方法要求返回个boolean值,表示是否删除成功
* 如果返回的值不是boolean值,则会进行类型转换成boolean值再返回
*/
deleteProperty : function(target,prop){
if(prop == 'id' || prop == 'name' || prop == 'age'){
console.log(`不允许删除${prop}属性`);
return false;
}else{
delete target[prop];
return true;
}
},
/**
* 通过has 方法来控制,返回值也是个boolean,表示对象是否拥有某个属性
* 如果返回的值不是boolean值,则会进行类型转换成boolean值再返回
*/
has : function(target,prop){
if(prop == 'id'){
return false
}else{
return prop in target;
}
}
};
var proxy = new Proxy(targetObj,handler);
console.log('id' in proxy); // false
console.log('name' in proxy); // true6. Résumé
De même, il existe de nombreuses façons dont le proxy peut interférer avec le comportement de l'objet, je ne les présenterai donc pas une par une ici. Si vous êtes intéressé, cliquez sur le document MDN
Tutoriel recommandé : "WeChat Mini Program"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Analyse et optimisation de la configuration de Nginx Proxy Manager
Sep 26, 2023 am 09:24 AM
Analyse et optimisation de la configuration de Nginx Proxy Manager
Sep 26, 2023 am 09:24 AM
Présentation de l'analyse et de l'optimisation de la configuration de NginxProxyManager : NginxProxyManager est un outil de gestion de proxy inverse basé sur Nginx, qui peut nous aider à configurer et à gérer facilement des serveurs proxy inverse. Dans le processus d'utilisation de NginxProxyManager, nous pouvons améliorer les performances et la sécurité du serveur en analysant et en optimisant sa configuration. Analyse de la configuration : emplacement et structure du fichier de configuration : NginxProxyManag
 Comment configurer et utiliser le protocole proxy dans nginx
May 18, 2023 am 08:47 AM
Comment configurer et utiliser le protocole proxy dans nginx
May 18, 2023 am 08:47 AM
Lorsque le protocole proxy est utilisé dans nginx, nous savons que nginx est un serveur Web et un serveur proxy. Il fonctionne généralement derrière un serveur proxy ou un logiciel d'équilibrage de charge (Haproxy, Amazon Elastic LoadBalancer (ELB)). puis à nginx Effectuer un véritable accès au Web. Parce qu'il a traversé plusieurs couches de logiciel, certaines informations client telles que l'adresse IP, le numéro de port, etc. peuvent être masquées, ce qui est préjudiciable à notre analyse des problèmes et à nos statistiques de données, car pour nginx. , Nous voulons pouvoir avoir de vrais clients
 Stratégies de déploiement de conteneurs et de microservices sous Nginx Proxy Manager
Sep 27, 2023 pm 01:06 PM
Stratégies de déploiement de conteneurs et de microservices sous Nginx Proxy Manager
Sep 27, 2023 pm 01:06 PM
La stratégie de déploiement de conteneurs et de microservices sous NginxProxyManager nécessite des exemples de code spécifiques. Résumé : Avec la popularité de l'architecture des microservices, la technologie de conteneurisation est devenue une partie importante du développement logiciel moderne. Dans l'architecture des microservices, NginxProxyManager joue un rôle très important, utilisé pour gérer et proxy le trafic des microservices. Cet article explique comment utiliser NginxProxyManager pour déployer et gérer des microservices conteneurisés et fournit des exemples de code pertinents.
 Comment utiliser Nginx Proxy Manager pour réaliser l'équilibrage de charge de plusieurs serveurs
Sep 27, 2023 pm 09:42 PM
Comment utiliser Nginx Proxy Manager pour réaliser l'équilibrage de charge de plusieurs serveurs
Sep 27, 2023 pm 09:42 PM
Comment utiliser NginxProxyManager pour réaliser l'équilibrage de charge de plusieurs serveurs. NginxProxyManager est un outil de gestion de serveur proxy développé sur la base de Nginx. Il fournit une interface Web simple et facile à utiliser qui peut facilement configurer et gérer les serveurs proxy Nginx. Dans les applications pratiques, nous devons souvent distribuer les requêtes sur plusieurs serveurs pour réaliser un équilibrage de charge et améliorer les performances et la disponibilité du système. Cet article expliquera comment utiliser NginxProx
 Tutoriel Nginx Proxy Manager : Guide de démarrage rapide
Sep 27, 2023 pm 05:39 PM
Tutoriel Nginx Proxy Manager : Guide de démarrage rapide
Sep 27, 2023 pm 05:39 PM
Tutoriel NginxProxyManager : Guide de démarrage rapide, exemples de code spécifiques requis Introduction : Avec le développement de la technologie réseau, les serveurs proxy font désormais partie de notre utilisation quotidienne d'Internet. NginxProxyManager est une plateforme de gestion de serveur proxy basée sur Nginx, qui peut nous aider à établir et gérer rapidement des serveurs proxy. Cet article vous présentera le guide de démarrage rapide de NginxProxyManager, ainsi que quelques exemples de code spécifiques. un
 Analyse des journaux et surveillance de Nginx Proxy Manager
Sep 26, 2023 am 09:21 AM
Analyse des journaux et surveillance de Nginx Proxy Manager
Sep 26, 2023 am 09:21 AM
L'analyse et la surveillance des journaux de NginxProxyManager nécessitent des exemples de code spécifiques Introduction : NginxProxyManager est un outil de gestion de serveur proxy basé sur Nginx. Il fournit une méthode simple et efficace pour gérer et surveiller les serveurs proxy. En fonctionnement réel, nous avons souvent besoin d'analyser et de surveiller les journaux de NginxProxyManager afin de découvrir des problèmes potentiels ou d'optimiser les performances à temps. Cet article explique comment utiliser certains outils couramment utilisés.
 Nginx Proxy Manager implémente l'accélération du cache des requêtes HTTP
Sep 26, 2023 am 10:53 AM
Nginx Proxy Manager implémente l'accélération du cache des requêtes HTTP
Sep 26, 2023 am 10:53 AM
NginxProxyManager est un outil de gestion des serveurs proxy Nginx. En l'utilisant, vous pouvez obtenir une accélération du cache des requêtes HTTP. Ce qui suit présentera en détail comment utiliser NginxProxyManager pour implémenter l'accélération du cache et fournira des exemples de code spécifiques. 1. Installez et configurez NginxProxyManager Installez NginxProxyManager : $npminstall-g@nginx
 Principes et pratiques de Nginx Proxy Manager : la clé pour optimiser les performances d'un site Web
Sep 26, 2023 am 11:06 AM
Principes et pratiques de Nginx Proxy Manager : la clé pour optimiser les performances d'un site Web
Sep 26, 2023 am 11:06 AM
Principe et pratique de NginxProxyManager : La clé pour optimiser les performances d'un site Web, des exemples de code spécifiques sont nécessaires Introduction : À l'ère d'Internet d'aujourd'hui, les performances d'un site Web sont cruciales pour l'expérience utilisateur et l'optimisation des moteurs de recherche. Afin d'améliorer les performances du site Web, une méthode efficace consiste à utiliser Nginx comme serveur proxy inverse pour gérer et distribuer le trafic. Cet article présentera les principes et pratiques de NginxProxyManager et montrera comment optimiser le site Web via NginxProxyManager.






